Файл: Убедись, что установка прошла успешно, открыв приложение Терминал и запустив команду.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 16.03.2024
Просмотров: 248
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Как работает Интернет
Для проходящих курс дома: эта глава рассмотрена в видео How the Internet Works.
Эта глава вдохновлена выступлением «Как работает Интернет» Джессики Маккеллар (http://web.mit.edu/jesstess/www/).
Можем поспорить, что ты пользуешься Интернетом каждый день. Но знаешь ли ты на самом деле, что происходит после ввода адреса, например, https://djangogirls.org, в браузер и нажатия Enter?
Первое, что тебе нужно понять, это то, что веб-сайт представляет собой просто группу файлов, сохраненных на жёстком диске. Так же, как твои фильмы, музыка или фотографии. Тем не менее, есть одна особенность, которая является уникальной для сайтов: они содержат компьютерный код, называемый HTML.
Если ты не знакома с программированием, то сначала может быть трудно понять HTML, но твой веб-браузер (например, Chrome, Safari, Firefox, и т. д.) обожает его. Веб-браузеры созданы для того, чтобы понимать этот код, следовать его указаниям и представлять файлы, из которых состоит твой веб-сайт, именно так, как ты этого хочешь.
Как и с любым файлом, нам нужно хранить HTML файлы где-то на жёстком диске. Для Интернета мы используем специальные, мощные компьютеры, называемые серверами. У них нет экрана, мыши или клавиатуры, потому что их основной целью является хранение и обслуживание данных. Вот почему они называются серверами — потому что они обслуживают (serve) твои данные.
Хорошо, но ты хочешь знать, как выглядит Интернет, так?
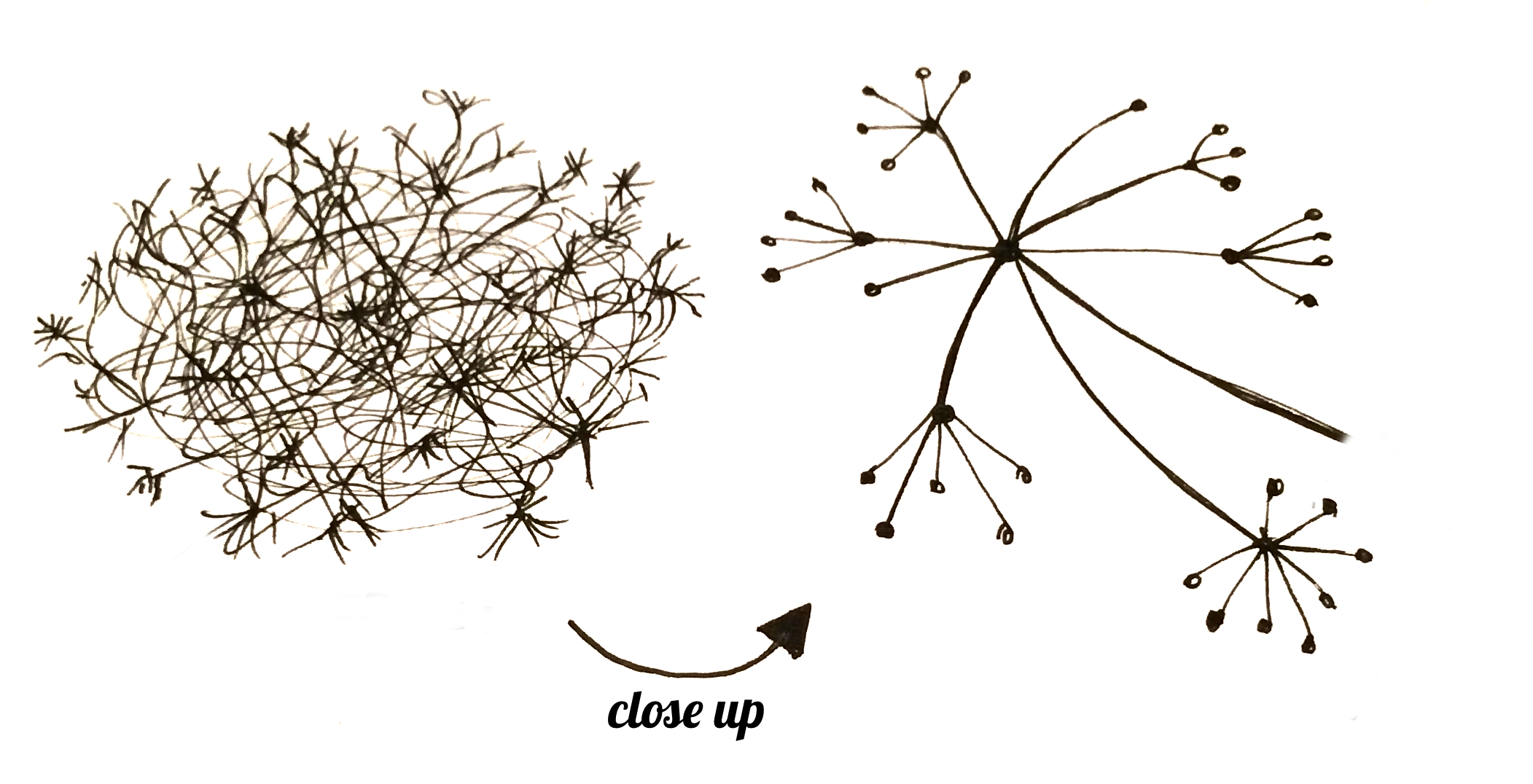
Мы нарисовали тебе картинку! Он выглядит вот так:

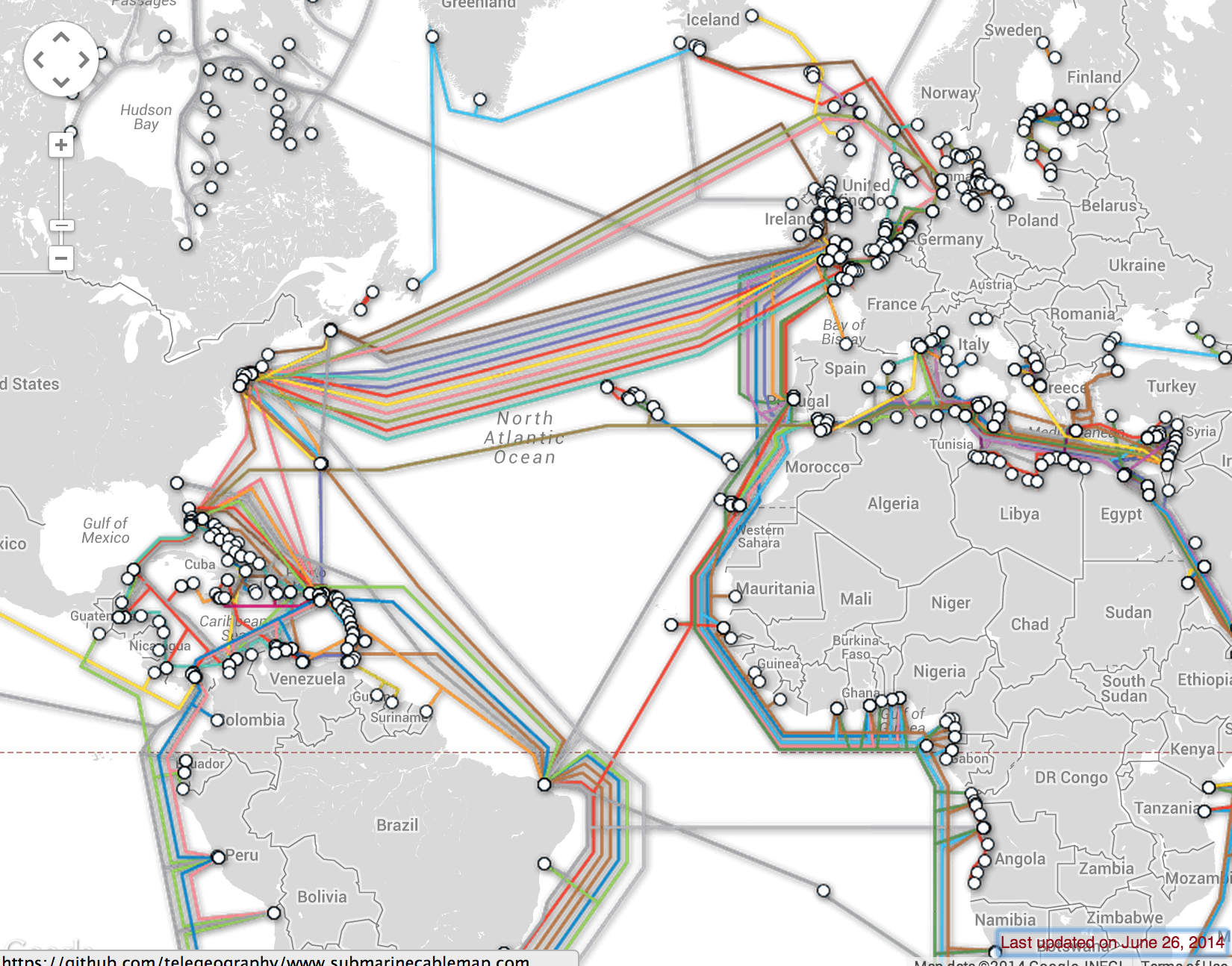
Довольно беспорядочно, правда? На самом деле, это сеть связанных машин (упомянутых выше серверов). Сотен тысяч машин! Километры и километры кабелей по всему миру! На веб-сайте с картой подводных кабелей (http://submarinecablemap.com/) ты сможешь увидеть, насколько сложной является сеть. Вот скриншот с сайта:

Поразительно, не так ли? Однако, очевидно, что невозможно соединить друг с другом кабелем все машины, подключенные к Интернету. Таким образом, чтобы достичь нужной машины (например, хранящей https://djangogirls.org), мы должны передать запрос через множество других машин.
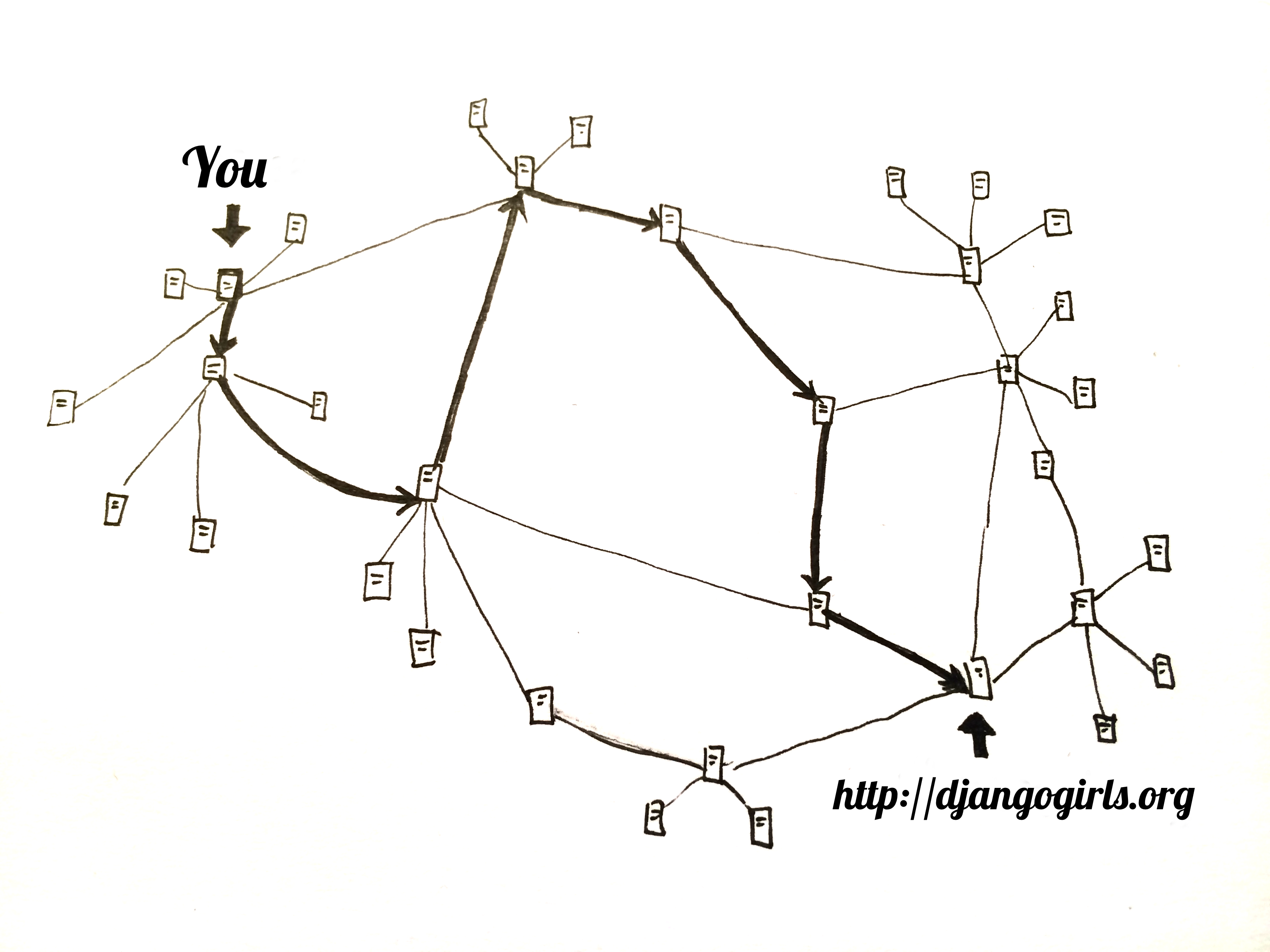
Этот процесс выглядит следующим образом:

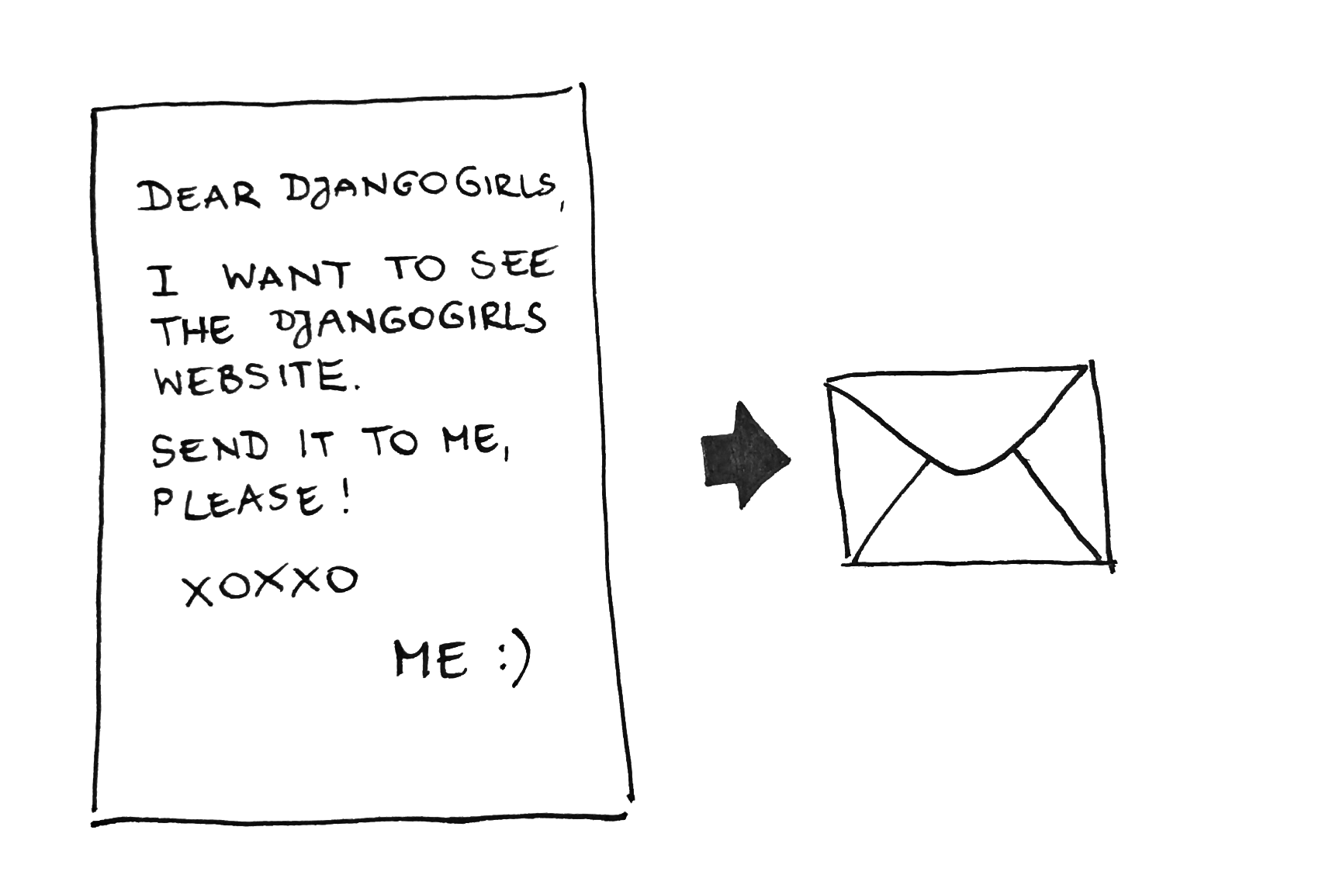
Представь себе, что когда ты вводишь адрес https://djangogirls.org, то отправляешь письмо, в котором говорится: «Дорогие Django Girls, я хочу увидеть сайт djangogirls.org. Отправьте мне его, пожалуйста!»
Твое письмо отправляется в ближайшее почтовое отделение. Затем оно направляется в другое, которое немного ближе к адресату, а затем в следующее и так далее до его доставки в пункт назначения. Единственное отличие в том, что при отправке множества писем (пакетов данных) по одному адресу каждое из них может пойти через совершенно разные почтовые отделения (маршрутизаторы). Это зависит от того, как они были распределены в каждом отделении.

Да, все так просто. Ты отправляешь сообщения и ждешь ответа. Конечно, вместо бумаги и ручки ты используешь байты данных, но идея та же!
Вместо адресов с названием улицы, города, почтового индекса и названия страны мы используем IP-адреса. Твой компьютер сначала просит DNS (Domain Name System) перевести djangogirls.org в IP-адрес. Это работает примерно как в случае старых телефонных книг, где можно по имени человека, с которым ты хочешь связаться, найти его номер телефона и адрес.
Когда ты отправляешь письмо, оно должно обладать определенными особенностями, чтобы его доставили правильно: адресом, маркой и т.д. Ты также используешь язык, который понимает получатель, верно? То же самое относится к пакетам данных, которые ты отправляешь, чтобы увидеть веб-сайт. Мы используем протокол под названием HTTP (англ. HyperText Transfer Protocol, протокол передачи гипертекста).
Поэтому, в принципе, когда у тебя есть веб-сайт, то необходимо иметь и
сервер (машину), где он находится. Когда сервер получает входящий запрос (в письме), он отправляет обратно твой веб-сайт (в другом письме).
Поскольку это руководство по Django, разумно будет спросить — что же он делает в этой системе. Когда ты отправляешь ответ, то ты не всегда хочешь отправлять одно и то же письмо всем получателям. Намного лучше, если твои письма являются персонифицированными, особенно для человека, который только что тебе написал сам, правильно? Django помогает тебе с созданием этих персонализированных, интересных писем :).
Ну, хватит болтать, время заняться делом!
Знакомство с командной строкой
Для тех, кто проходит руководство дома: о материале этой главы рассказывает видео Ваш новый друг — командная строка.
Вот это да! Всего через несколько минут ты напишешь свою первую строку кода! :)
Позволь представить нашего первого нового друга: командную строку!
Следующие шаги покажут, как использовать чёрное окно, которым пользуются все хакеры. В начале оно может показаться немного пугающим, но, на самом деле это просто окно, которое ждет от тебя команды.
Примечание Пожалуйста, обрати внимание, что в этом руководстве мы используем термины «каталог» и «папка» взаимозаменяемо: эти слова обозначают одно и то же.
Что такое командная строка?
Окно, которое обычно называют командной строкой или интерфейсом командной строки (англ. CLI, Command Line Interface), является текстовым приложением для просмотра, обработки и манипулирования файлами на вашем компьютере. Она делает то же, что и Проводник в Windows или Finder в Mac OS X, но у неё нет графического интерфейса. Другими названиями для командной строки являются: cmd, CLI, prompt, консоль или терминал.
Открываем интерфейс командной строки
Для того, чтобы начать экспериментировать, нам нужно сначала открыть интерфейс командной строки.
Windows
В зависимости от твоей версии Windows и того, какая у тебя клавиатура, одно из следующих действий откроет окно командной строки (возможно, придётся немного поэкспериментировать, но все варианты пробовать необязательно):
-
Перейди в меню Пуск (или на экран Пуск), в строке поиска набери "Командная строка".
-
Перейди в меню Пуск → Windows → Командная строка.
-
Перейди в меню Пуск → Все программы → Служебные → Командная строка.
-
Перейди на экран Пуск, наведи мышь на нижний левый угол экрана и нажми на стрелочку вниз, которая появится там. (Если у тебя тачскрин, листни пальцем снизу вверх.) Откроется страница "Приложения". Выбери пункт "Командная строка" в разделе "Windows".
-
Удерживая клавишу Windows на клавиатуре, нажми X. В появившемся меню выбери пункт "Командная строка".
-
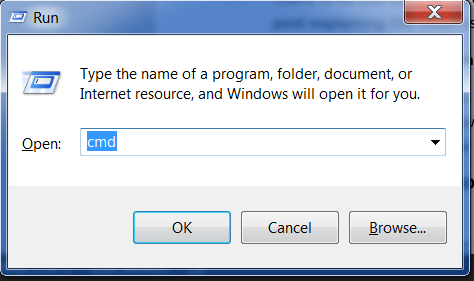
Удерживая клавишу Windows, нажми R, чтобы появилось окно "Выполнить". Набери в строке cmd и нажми OK.

В какой-то момент тебе понадобятся два окна командной строки одновременно. Однако в некоторых версиях Windows, если ты попытаешься запустить вторую командную строку, когда одна уже запущена тем же способом, ты вместо этого попадёшь в уже открытое окно командной строки. Попробуй у себя на компьютере и посмотри, что будет! Если у тебя получается открыть только одно окно командной строки, попробуй какой-нибудь другой из вышеприведённых способов в списке. По крайней мере один из них сможет открыть новое окно командной строки.
OS X
Linux
Командная строка
Перед тобой должно появиться белое или чёрное окошко. Оно ожидает, когда ты введёшь команду.
OS X и Linux
Windows
Перед каждой твоей командой будет стоять знак $ или > и пробел. Но тебе не нужно их печатать! Компьютер уже сделал это за тебя. :)
Небольшое примечание: перед курсором командной строки может быть написано что-то вроде C:\Users\ola> или Olas-MacBook-Air:
ola$
Перейди в меню Пуск (или на экран Пуск), в строке поиска набери "Командная строка".
Перейди в меню Пуск → Windows → Командная строка.
Перейди в меню Пуск → Все программы → Служебные → Командная строка.
Перейди на экран Пуск, наведи мышь на нижний левый угол экрана и нажми на стрелочку вниз, которая появится там. (Если у тебя тачскрин, листни пальцем снизу вверх.) Откроется страница "Приложения". Выбери пункт "Командная строка" в разделе "Windows".
Удерживая клавишу Windows на клавиатуре, нажми X. В появившемся меню выбери пункт "Командная строка".
Удерживая клавишу Windows, нажми R, чтобы появилось окно "Выполнить". Набери в строке cmd и нажми OK.
. Это абсолютно нормально.
То, что написано до знака $ или >, плюс сам знак, всё вместе называется приглашением командной строки. Как правило, оно включает адрес папки, в которой ты сейчас находишься. Оно приглашает тебя ввести в окно команду.
Далее в руководстве перед каждой командой, которую тебе нужно будет ввести, мы будем писать символ $ или >. Иногда слева от него мы будем добавлять ещё немного текста. Не обращай внимания на левую часть и просто печатай команду — она начинается после специального символа.
