Файл: Убедись, что установка прошла успешно, открыв приложение Терминал и запустив команду.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 16.03.2024
Просмотров: 235
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
blog.urls
Создай новый пустой файл blog/urls.py. Отлично! Добавь в него следующие две строки:
blog/urls.py
from django.urls import path
from . import views
Так мы импортировали функцию path Django и все views (представления) из приложения blog (у нас их пока нет, но через минуту они появятся!)
После этого мы можем добавить наш первый URL-шаблон:
blog/urls.py
urlpatterns = [
path('', views.post_list, name='post_list'),
]
Как ты можешь заметить, мы связали view под именем post_list с корневым URL-адресом (''). Этот шаблон URL будет соответствовать пустой строке. Это правильно, потому что для обработчиков URL в Django 'http://127.0.0.1:8000/' не является частью URL. Этот шаблон скажет Django, что views.post_list — это правильное направление для запроса к твоему веб-сайту по адресу 'http://127.0.0.1:8000/'.
Последняя часть name='post_list' — это имя URL, которое будет использовано, чтобы идентифицировать его. Оно может быть таким же, как имя представления (англ. view), а может и чем-то совершенно другим. Мы будем использовать именованные URL позднее в проекте, поэтому важно указывать их имена уже сейчас. Мы также должны попытаться сохранить имена URL-адресов уникальными и легко запоминающимися.
Если сейчас ты попытаешься открыть страницу http://127.0.0.1:8000/ в браузере, то увидишь сообщение о том, что веб-страница недоступна. Это произошло потому, что сервер (помнишь, как мы набирали runserver?) перестал обрабатывать запросы. Чтобы понять почему, открой окно своей командной строки.

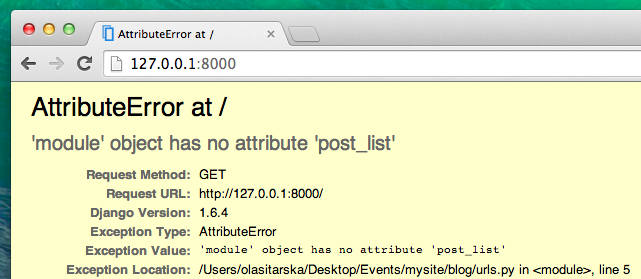
В твоей командной строке появилось сообщение об ошибке, но не беспокойся — оно, на самом деле, довольно полезно. Ты можешь прочесть, что не существует атрибута с именем 'postlist' — _no attribute 'post_list'. Это название представления, которое Django пытается найти и использовать, но мы же его ещё не создали. В данный момент раздел
/admin/ тоже не будет работать. Не беспокойся, мы этим займёмся.
Если хочешь узнать больше о Django URLconfs, посмотри официальную документацию: https://docs.djangoproject.com/en/2.0/topics/http/urls/
Представления в Django – время создавать!
Пришло время избавиться от ошибки, на которую мы наткнулись в прошлой главе :)
view, или представление, — это то место, где мы разместим «логику» работы нашего приложения. Оно запросит информацию из модели, которую мы создали ранее, и передаст её в шаблон. Шаблонами мы займёмся в следующей главе. Представления похожи на методы в Python и лишь немногим сложнее того, с чем мы уже сталкивались в главе Введение в Python.
Представления размещаются в файле views.py. Мы добавим свои представления в файл blog/views.py.
blog/views.py
Хорошо, давай откроем этот файл и посмотрим на его содержимое:
blog/views.py
from django.shortcuts import render
# Create your views here.
Не слишком много кода.
Помнишь, что строки, начинающиеся с символа # — это комментарии? То есть Python не будет пытаться запустить их содержимое.
Простейшее представление может выглядеть следующим образом.
blog/views.py
def post_list(request):
return render(request, 'blog/post_list.html', {})
Как ты можешь заметить, мы создали функцию (def) с именем post_list, которая принимает request в качестве аргумента и возвращает (return) результат работы функции render, которая уже соберёт наш шаблон страницы blog/post_list.html.
Сохрани файл, перейди по адресу http://127.0.0.1:8000/ и посмотри, что у нас получилось.
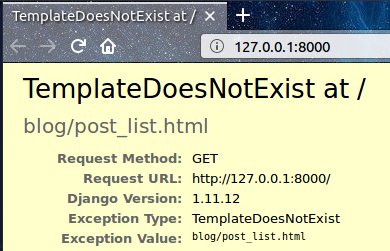
Другая ошибка! Читаем, что произошло:

Это значит, что, по крайней мере, сервер снова работает, но что-то всё же пошло не так, верно? Не беспокойся, это просто страница с сообщением об ошибке, бояться совершенно нечего! Как и сообщения об ошибках в консоли, такие страницы чрезвычайно полезны. Здесь ты можешь прочесть:
TemplateDoesNotExist — такого шаблона не существует. Давай исправим ошибку и создадим шаблон в следующей главе!
Подробнее о представлениях в Django можно узнать из официальной документации: https://docs.djangoproject.com/en/1.11/topics/http/views/
Введение в HTML
«Так что же это за шаблон?» — можешь спросить ты.
Шаблон — это файл, который ты можешь использовать повторно для отображения различной информации в заданном формате; например, ты можешь использовать шаблон, чтобы упростить написание письма, поскольку письма хоть и различаются по содержанию и получателю, но сохраняют общую структуру.
Шаблоны в Django написаны на языке, называемом HTML (это тот HTML, о котором было упоминание в первой главе Как работает Интернет).
Что такое HTML?
HTML — это простой код, который может быть интерпретирован твоим браузером — таким как Chrome, Firefox или Safari — чтобы отобразить веб-страницу пользователю.
HTML (от англ. "HyperText Markup Language") — язык гипертекстовой разметки. Гипертекст — это тип текста, поддерживающий гиперссылки между страницами. Под разметкой понимается введение в текст документа кода, который будет говорить браузеру (в нашем случае), как интерпретировать веб-страницу. HTML код строится при помощи тегов, каждый из которых должен начинаться с < и заканчиваться >. Эти теги представляют элементы разметки.
Твой первый шаблон!
Создание шаблона означает создание файла шаблона. Всё есть файл, верно? Ты уже наверняка заметила это.
Шаблоны сохраняются в директории blog/templates/blog. Для начала создай директорию templates внутри директории blog. Затем создай другую директорию blog внутри директории templates:
blog
└───templates
└───blog
(Ты, вероятно, можешь задаться вопросом: зачем нам нужны две директории с одинаковым названием blog
— как ты узнаешь позже, это просто удобное соглашение об именовании, которое делает жизнь проще, когда вещи серьезно усложняются.)
Теперь создай файл post_list.html (для начала оставь его пустым) внутри директории blog/templates/blog.
Посмотри, как выглядит твой веб-сайт после этого: http://127.0.0.1:8000/
Если тебя всё ещё встречает ошибка TemplateDoesNotExists, попробуй перезапустить сервер. Перейди в командную строку, останови веб-сервер нажатием Ctrl+C (Ctrl и С одновременно) и запусти его снова командой python manage.py runserver.

Ошибки больше нет! Поздравляем :) Однако твой веб-сайт всё равно ничего не отображает, кроме пустой страницы, поскольку твой шаблон пуст. Нам нужно это исправить.
Добавь следующий код в файл шаблона:
blog/templates/blog/post_list.html
<html>
<p>Hi there!p>
<p>It works!p>
html>
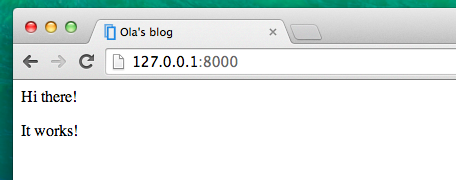
Как теперь выглядит твой веб-сайт? Нажми сюда, чтобы узнать: http://127.0.0.1:8000/

Заработало! Хорошая работа :)
-
Наиболее базовый тег, , всегда присутствует в начале веб-страницы, а — в конце. Как ты можешь заметить, основной контент веб-сайта находится между тегами и . -
— это тег для параграфов;
, соответственно, закрывает каждый параграф.
Head и body
Каждая HTML-страница также делится на два элемента: head и body.
-
head — это элемент, содержащий информацию о документе, которая не отображается на экране. -
body — это элемент, который содержит всё, что будет отражено на веб-странице.
Мы используем тег , чтобы сообщить браузеру о настройках страницы, и тег — о её содержимом.
Например, ты можешь разместить элемент title между тегов :
blog/templates/blog/post_list.html
<html>
<head>
<title>Ola's blogtitle>
head>
<body>
<p>Hi there!p>
<p>It works!p>
body>
html>
Сохрани файл и обнови страницу.

Видишь, как браузер понял, что «Ola's blog» — это заголовок страницы? Он распознал и разместил текст в заголовке вкладки в твоем браузере (заголовок также будет использоваться при сохранении закладок и т.п.).
Вероятно, ты уже заметила, что каждый открывающий тег имеет пару — закрывающий, с символом /, элементы таким образом становятся вложенными (ты не можешь закрыть тег, пока остаются открытыми теги внутри него).
Это как складывать вещи в коробки. У нас есть одна большая коробка, ; внутри неё лежит коробка и
"page-header">
"{% url 'post_new' %}" class="top-menu">"glyphicon glyphicon-plus">
"{% url 'post_new' %}" class="top-menu">"glyphicon glyphicon-plus">
"/">Django Girls Blog
"content container">
"row">
"col-md-8">
{% block content %}
{% endblock %}
{% block content %}
{% endblock %}
