Добавлен: 04.05.2024
Просмотров: 20
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
М
Федеральное государственное автономное образовательное учреждение высшего образования
«Дальневосточный федеральный университет»
(ДВФУ)
| ИНСТИТУТ МАТЕМАТИКИ И КОМПЬЮТЕРНЫХ ТЕХНОЛОГИЙ Департамент математического и компьютерного моделирования |
| |
| Визуализация отражений и материала на Three.js |
| |
КУРСОВАЯ РАБОТА
по образовательной программе подготовки бакалавров
по направлению 09.03.03 «Прикладная информатика»
| Работа защищена с оценкой _______________ Регистрационный номер _______ «____»___________________2022г. | С __________________________ Жадик К.А.  «_____» ________________ 2022г. Руководитель _____________________ (должность, ученое звание) _________________________________ _________________________________ (подпись) (ФИО) «______» ________________2022г. |
г. Владивосток
2022
Оглавление
Введение 3
1.Проект 4
1.1. План работы 4
1.2. Решение проблем 4
1.3. Требования к оболочке 4
2. Реализация проекта 5
Заключение: 6
Список литературы: 8
Введение
Для реализации поставленной задачи была использована библиотека «Three.js», написанная на языке JavaScript.
Проект позволяет вывести веб страницу со сценой
, на которой будет находиться объект, у которого будут иметься такие свойства, как отражения, материал объекта, его форма, цвет и размеры. У сцены будут присутствовать настроенное освещение, камера и фон.
Проект позволяет понять, как реализовать отражения и работа с материалами в данной библиотеке, что в дальнейшем поможет в веб разработке.
1.Проект
1.1. План работы
План данного проекта заключается в следующем:
-
Создание HTML документа -
Создание сцену -
Создание объекта, изменение его свойств -
Настройка управления камерой -
Устранение ошибок, которые возникли в ходе реализации проекта
1.2. Решение проблем
В ходе работы над проектом появилась одна ошибка, которая заключалась в том, что отражения шара не имели текстуры. Происходило это из-за того, что библиотека three.js не подгружает файлы с жесткого диска в целях защиты данных.
Для решения этой проблемы нужно перенести проект на локальный сервер. С этим мне помог плагин Live Server для компилятора Visual Studio Code. После этого приведенная выше проблема исчезла.
1.3. Требования к оболочке
Особых навыков владения программными оболочками – не требуется.
Требования к ПК – незначительные, т. к. на сцене присутствует только один объект.
2. Реализация проекта
В начале нужно создать задний фон страницы, добавить градиент, настроить размеры и выбрать цвет.

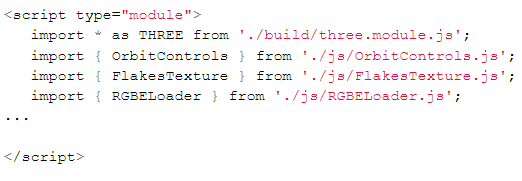
Затем необходимо подключить библиотеку three.js. Сделать это можно, скопировав папку build в папку с проектом. Затем нужно так же сделать с файлами
Orbitcontrol, RGBELoader, FlakesTexture, которые отвечают за управление камерой, загрузку текстур и текстуру материала.
Для создания сцены необходимо подключить скопированные ранее файлы внутри script tag.

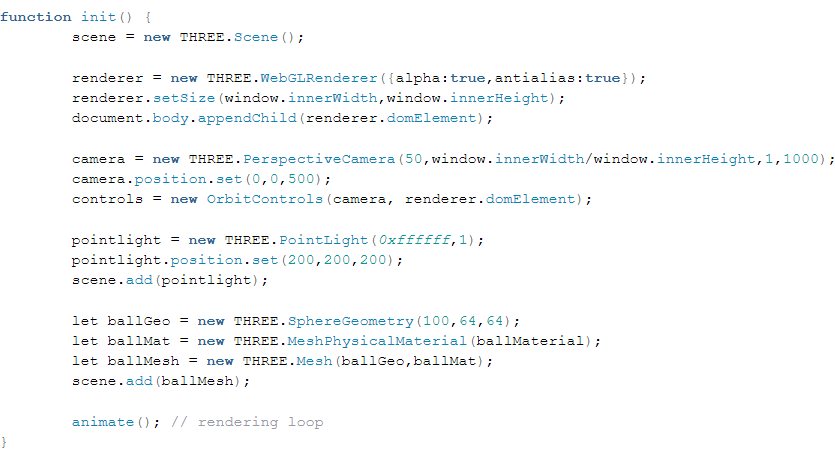
Затем напишем функцию init для установки сцены. Для сферы я использовал SphereGeometry. Так же я использовал MeshPhysicalMaterial для продвинутого рендеринга отражений.

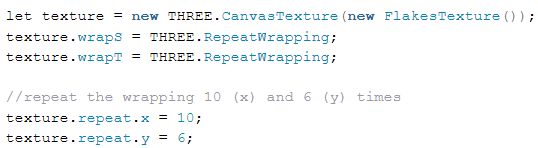
В ходе работы с материалом я создам текстуру CanvasTexture и передам новую текстуру FlakesTexture в качестве модели, затем установлю как вертикальную, так и горизонтальную обертку текстуры в качестве повторной обертки.

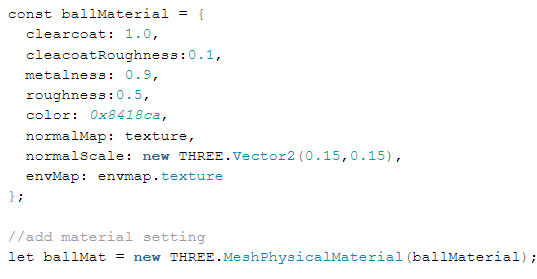
Для настройки MeshPhysicalMaterialя использовал следующие параметры

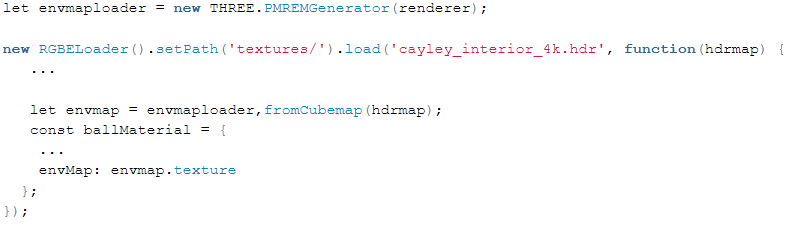
Затем, чтобы загрузить текстуру, я собираюсь использовать RGBEloader и задать путь к нашему HDR-файлу. И в функции обратного вызова мы переместим весь код создания сферы внутрь. Для создания карты из HDR-файла я использовал генератор PMREMGenerator. Затем я задал параметр envmap для нашего физического материала.

В итоге мы добились такого результата:

Рисунок 1 - Итоговый результат
Заключение:
В ходе работой над моим проектом я изучил основы библиотеки three.js и html. Был получен опыт в веб разработке, настройки веб приложений, использующих локальный сервер. Были выполнены все поставленные задачи.
Список литературы:
-
https://redstapler.co/three-js-realistic-material-reflection-tutorial -
https://www.youtube.com/watch?v=aJun0Q0CG_A&list=PLbu98QxRH81KkLTN00OXhD8Y-pRVgTCnM&index=17&ab_channel=RedStapler
