ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.06.2024
Просмотров: 150
Скачиваний: 0
СОДЕРЖАНИЕ
Использование сложных элементов при оформлении Web-страниц Использование эффектов динамического html
Использование анимации при смене страниц
Использование фреймов при создании Web-страниц
Использование компонентов при создании Web-страниц
Страница, включаемая по расписанию
Страница, включаемая по расписанию
Компонент Страница с расписанием (Scheduled Include Page) названием напоминает рассмотренный нами ранее компонент страница (include Page). Отличие между двумя этими компонентами состоит в том, что страница с расписанием включается в другую страницу в указанное время и в определенное время исключается из нее.
Рассмотрим такой пример. Магазин проводит сезонную распродажу товара и в течение этого времени на страницах своего Web-узла хочет отображать информацию об установленных скидках на товар. По завершении распродажи это сообщение должно замениться новой информацией.
Для использования страницы, включаемой по расписанию, выполните следующие действия:
1. Откройте Web-узел. 2. Добавьте в него две новые страницы. 3. На одной странице разместите информацию о скидках, которые будут действовать во время распродажи товара. Эту информацию необходимо будет отображать в Web-узле в течение времени, заданного с помощью расписания. 4. На вторую страницу поместите информацию, которая будет отображаться в Web-узле вне действия расписания. 5. Откройте в режиме редактирования Web-страницу, в которую хотите включитькомпонент Страница с расписанием. 6. Установите курсор в место предполагаемого размещения информации. 7. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component). 8. Из списка Тин компонента (Component type) этого окна выберите значениеВключенное содержимое (Included Content), а из правого списка — Страница с расписанием (Page Based On Schedule), после чего нажмите кнопку Готово. На экране открывается диатоговое окно Свойства включенной страницы с расписанием(Scheduled Include Page Properties) (рис. 21.9).

Рис. 21.9. Диалоговое окно Свойства включенной страницы с расписанием
9. В поле в течение времени по расписанию (During the scheduled time) введите URL адрес страницы, содержащей информацию о скидках. Для этого можете воспользоваться диалоговым окном Текущий веб-узел (Current Web), открываемым при нажатии кнопки Обзор (Browse), и выбрать необходимую страницу. 10. В поле до и после времени по расписанию (Before and after the scheduled time) введите URL адрес страницы, информация из которой будет отображаться на странице вне времени, заданного расписанием. Для ввода адреса можете также воспользоваться диалоговым окном Текущий веб-узел, открываемым при нажатии кнопки Обзор. 11. По умолчанию в полях области Начало (Starting) заданы текущая дата и время, а в области Окончание (Ending) — дата и время, большие текущей на месяц. Скорректируйте информацию в этих полях, указав временной период действия расписания. 12. Нажмите кнопку ОК для закрытия диалогового окна Свойства включенной страницы с расписанием.
Изображение, включаемое по расписанию
В программе FrontPage существует компонент р-лсунок с расписанием (Scheduled Picture), который аналогичен компоненту Страница с расписанием (Scheduled include Page). Отличие между этими компонентами состоит в том, что в определенное время в другую страницу включается и в заданное разработчиком время исключается из нее не страница, а графическое изображение. Например, данный компонент удобно использовать для рекламы нового товара, поступившего в магазин. По истечении определенного времени на Web-странице реклама одного товар заменяется рекламой другого товара.
Для использования включаемого по расписанию графического изображения выполните следующие действия:
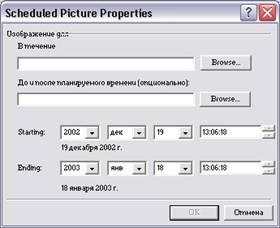
1. Откройте Web-узел. 2. Добавьте в папку images два графических изображения. Одно из них будет отображаться на Web-странице в течение времени, заданного с помощью расписания, а второе — вне действия расписания. 3. Откройте в режиме редактирования Web-страницу, в которую хотите включить компонент Рисунок с расписанием. 4. Установите курсор в место предполагаемого размещения графического изображения. 5. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component). 6. Из списка Тип компонента (Component type) этого окна выберите значениеВключенное содержимое (Included Content), а из правого списка — Рисунок с расписанием (Picture Based On Schedule), после чего нажмите кнопку Готово. На экране открывается диалоговое окно Свойства рисунка с расписанием (Scheduled Picture Properties) (рис. 21.10). 7. Нажмите кнопку Обзор (Browse), расположенную рядом с полем в течение времени по расписанию (During the scheduled time), и в открывшемся диалоговом окне Рисунок(Picture) из папки images текущего Web-узла выберите графическое изображение, которое будет отображаться на странице в интервале времени, заданном расписанием. Нажмите кнопку ОК для закрытия диалогового окна Рисунок. 8. Чтобы указать графическое изображение, которое будет отображаться на Web-странице в остальное время, нажмите кнопку Обзор, расположенную рядом с полем до и после времени по расписанию (Before and after the scheduled time). Выберите в открывшемся диалоговом окне Рисунок необходимое изображение.

Рис. 21.10. Диалоговое окно Свойства рисунка с расписанием с введенными параметрами
9. Используя поля области Начало (Starting), задайте дату и время включения изображения в Web-страницу. 10. Используя поля области Окончание (Ending), задайте дату и время исключения изображения из Web-страницы и включения в нее исходного изображения. 11. Нажмите кнопку ОК для закрытия диалогового окна Свойства рисунка с расписанием.
Совет
Для проверки компонента Рисунок с расписанием задайте небольшой интервал времени, например, две-три минуты, и убедитесь, что происходит обновление изображений, размещенных на Web-странице.
Компонент поиска
Программа FrontPage содержит компонент, размещение которого в Web-узле позволит посетителям осуществлять поиск текстовой информации на его страницах. Таким компонентом является Форма поиска (Search Form). Он создает форму, содержащую поле для ввода информации, поиск которой будет осуществляться в Web-узле, и две кнопки, предназначенные для запуска поиска и очистки поля ввода. В результате проведенного поиска программа FrontPage возвращает список страниц, на которых есть заданные слова.
Для размещения компонента поиска на Web-странице выполните следующие действия:
1. Откройте Web-узел. 2. Откройте в режиме редактирования Web-страницу, на которой хотите разместить компонент поиска. 3. Установите курсор в место предполагаемого размещения объектов создаваемой формы. 4. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component). 5. Из списка Тип компонента (Component type) этого окна выберите значение Поиск в Интернете (Web Search), а из правого списка — Текущий веб-узел (Current Web), после чего нажмите кнопку Готово. Открывается диалоговое окно Свойства формы поиска (Search Form Properties), содержащее две вкладки. По умолчанию открыта вкладка, позволяющая задать параметры создаваемой формы. 6. В поле надпись для ввода (Label for input) введите наименование поля, предназначенного для ввода информации, поиск которой будет осуществляться, или оставьте установленное по умолчанию значение. 7. Поле ширина в знаках (Width in characters) позволяет указать в символах ширину поля, предназначенного для ввода информации. По умолчанию используется значение в 20 символов. В случае необходимости, скорректируйте данное значение. 8. В поле надпись для кнопки начала поиска (Label for "Start Search" button) введите наименование кнопки, начинающей поиск информации в Web-узле, или оставьте установленное по умолчанию значение. 9. В поле надпись для кнопки сброса условий (Label for "Reset" button) введите наименование кнопки, сбрасывающей информацию в поле формы, или оставьте установленное по умолчанию значение (рис. 21.11).

Рис. 21.11. Вкладка Свойства формы поиска позволяет задать параметры создаваемой формы
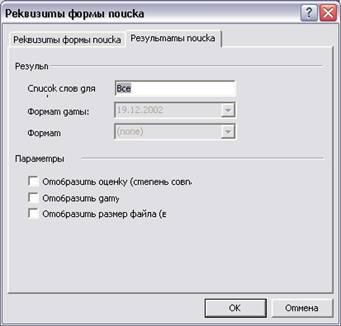
10. Перейдите на вкладку Результаты поиска (Search Results), позволяющую настроить отображение результатов поиска (рис. 21.12).

Рис. 21.12. Вкладка Результаты поиска, предназначенная для настройки результатов поиска
11. В поле область поиска (Word list to search) no умолчанию установлено значениевсе страницы (Аll), указывающее, что поиск информации будет осуществляться на всех страницах Web-узла. Оставьте данное значение без изменения.
Совет
Web-страницы, которые вы хотите исключить из поиска, поместите в системную папку_private, так как поиск в этой папке не проводится.
12. В области Параметры отображения (Display options) расположены три флажка, имеющие следующее назначение:
-
отображать степень совпадения (Display score (closeness of match)) — при установке флажка найденными считаются значения, полностью совпадающие с текстом, заданным для поиска
-
отображать дату создания файла (Display file date) — указывает на необходимость включения в результат поиска даты и времени последней модификации страницы, содержащей найденный текст
-
отображать размер файла (в Кбайт) (Display file size (in K bytes)) — при установке флажка выводится информация о размере найденного документа или страницы
Установите требуемые флажки.
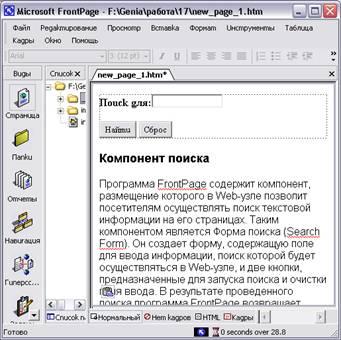
13. Нажмите кнопку ОК для закрытия диалогового окна Свойства формы поиска и размещения компонента в форме. На рис. 21.13 показана Web-страница с размещенным на ней компонентом поиска.

Рис. 21.13. Web-страница с размещенным на ней компонентом поиска
Замечание
После изменения информации в Web-узле необходимо обновлять индекс компонента поиска, выполнив команду Пересчитать гиперссылки (Recalculate Hyperlinks) меню Сервис (Tools). Данная операция позволит избежать ошибок поиска. Например, в Web-узле проводился поиск какого-то слова. После этого информация на странице обновилась, и это слово было удалено. При повторном поиске этого слова без обновления индекса будет указано прежнее местонахождение слова, что на самом деле неверно.

