ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.06.2024
Просмотров: 153
Скачиваний: 0
СОДЕРЖАНИЕ
Использование сложных элементов при оформлении Web-страниц Использование эффектов динамического html
Использование анимации при смене страниц
Использование фреймов при создании Web-страниц
Использование компонентов при создании Web-страниц
Страница, включаемая по расписанию
Использование анимации при смене страниц
Программа FrontPage позволяет использовать анимационные эффекты при переходе между страницами Web-узла. Для задания этого эффекта используется диалоговое окноСмена страниц (Page Transitions) (рис. 20.12), открываемое при выборе одноименной команды меню Формат (Format).

Рис. 20.12. Диалоговое окно Смена страниц
Список Событие (Event) данного диалогового окна содержит перечень событий (табл. 20.3), при наступлении которых применяются анимационные эффекты.
Таблица 20.3. События, при наступлении которых выполняются анимационные эффекты перехода между страницами
|
Событие |
Описание |
|
Вход на страницу (Page Enter) |
При открытии страницы |
|
Выход со страницы (Page Exit) |
При выходе со страницы |
|
Вход на узел (Site Enter) |
При входе на Web-узел |
|
Выход с узла (Site Exit) |
При переходе со страницы одного Web-узла на страницу другого узла |
В поле Длительность (Duration) можно задать продолжительность создаваемого эффекта (в секундах).
Предупреждение
Мы уже не раз говорили о том, что одна из главных задач, стоящих перед разработчиком Web-узла, — добиться того, чтобы Web-страницы загружались быстро. Так что не увеличивайте время загрузки, вводя большие значения в поле Длительность.
Для выбора эффекта перехода используется список Эффект (Transitions Effect), содержащий множество элементов.
Для страницы, к которой применен эффект перехода, на вкладке Другие (Custom) диалогового окна Свойства страницы (Page Properties) появляется соответствующая запись с указанием наименования события и его параметрами. На рис. 20.13 показано диалоговое окно свойств страницы, при выходе с которой будет использоваться эффектРастворение продолжительностью 5 секунд. Используя кнопки Добавить (Add),Изменить (Modify) и Удалить (Remove), можно добавлять в этот список новые эффекты, модифицировать установленные или удалять эффекты, от которых решили отказаться.

Рис. 20.13. Вкладка Другие диалогового окна Свойства страницы содержит параметры эффекта перехода
Сворачивающиеся списки
Чтобы оживить Web-страницы, не обязательно использовать анимацию или сложные DHTML-эффекты. Порой достаточно небольшой мелочи, и нужный эффект будет достигнут.
Рассмотрим использование на Web-страницах сворачивающихся списков, создаваемых на основе списков, имеющих многоуровневую структуру. При загрузке страницы, содержащей многоуровневые списки, созданные с использованием данного свойства, на экране отображаются только элементы первого уровня. Для раскрытия элементов следующего уровня необходимо установить курсор на элемент предыдущего уровня.
Чтобы сделать список сворачивающимся, выполните следующие действия:
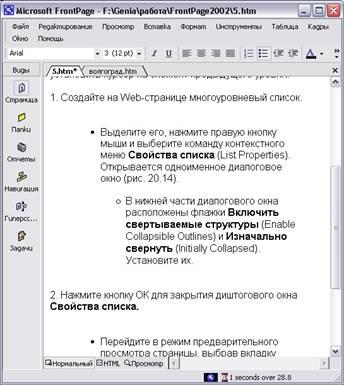
1. Создайте на Web-странице многоуровневый список. 2. Выделите его, нажмите правую кнопку мыши и выберите команду контекстного менюСвойства списка (List Properties). Открывается одноименное диалоговое окно (рис. 20.14). 3. В нижней части диалогового окна расположены флажки Включить свертываемые структуры (Enable Collapsible Outlines) и Изначально свернуть (Initially Collapsed). Установите их. 4. Нажмите кнопку ОК для закрытия диштогового окна Свойства списка. 5. Перейдите в режим предварительного просмотра страницы, выбрав вкладку Просмотр(Preview) в нижней части рабочей области. На экране отображаются только элементы верхнего уровня многоуровнего списка. Щелкните мышью на первом элементе списка. Список раскрывается, показывая элементы второго уровня выбранного элемента (рис. 20.15). При повторном щелчке мыши список сворачивается.

Рис. 20.14. Диалоговое окно Свойства списка позволяет сделагь список сворачивающимся

Рис. 20.15. Просмотр сворачивающегося списка
Объявление на странице
Объявлением на странице называется специальным образом оформленный заголовок страницы. Этот элемент страницы также называют баннером. По умолчанию при создании баннера предполагается, что в качестве заголовка будет использоваться имя страницы, располагающееся на прямоугольнике в структурной схеме Web-узла.
Ознакомимся с баннером на простом примере, для создания которого выполните следующие действия:
1. Создайте новый одностраничный тестовый Web-узел. Для этого на панели Создание страницы или веб-узла (New Page or Web) выберите команду Шаблоны веб-узлов(Web Site Templates), а затем в открывшемся диалоговом окне Шаблоны веб-узловдважды щелкните мышью на значке Одностраничный веб-узел (One Page Web). 2. Для перехода в режим просмотра структуры нового узла нажмите кнопку Переходы(Navigation) на панели режимов Представления (Views). 3. В центре структурной схемы расположен прямоугольник, условно обозначающий домашнюю страницу нашего одностраничного Web-узла. Установите на него курсор, щелкните на нем правой кнопкой мыши и выберите в контекстном меню командуПереименовать (Rename). 4. Введите новое название страницы (например, Заголовок страницы), и нажмите клавишу <Enter> (рис. 20.16). 5. Перейдите в режим редактирования страницы. Для этого дважды щелкните на наименовании страницы в области Список папок (Folder List) или на прямоугольнике, обозначающем страницу.

Рис. 20.16. Изменение названия страницы в режиме Переходы
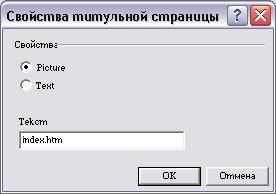
6. Чтобы разместить баннер на странице, выберите в меню Вставка (Insert) командуОбъявление на странице (Page Banner). Открывается диалоговое окно Свойства объявления на странице (Page Banner Properties) (рис. 20.17), в поле Текст объявления (Page banner) которого уже содержится текст Заголовок страницы,введенный нами в режиме Переходы (Navigation).

Рис. 20.17. Диалоговое окно Свойства объявления на странице
7. Введите в это поле другое название заголовка (например, Новый заголовок страницы), и нажмите кнопку ОК. 8. Перейдите в режим Переходы и убедитесь, что новое, введенное в диалоговом окнеСвойства объявления на странице значение заголовка отображается в центре прямоугольника, обозначающего эту страницу.
Замечание
Введенное нами название заголовка достаточно длинное, чтобы поместиться полностью в прямоугольнике. Установите на него курсор. Полное имя страницы будет показано в виде всплывающей подсказки под курсором.
Если позднее вы захотите изменить текст баннера:
1. Откройте диалоговое окно Свойства объявления на странице, используемое также при создании баннера. Для этого установите курсор на баннер и выполните одно из следующих действий:
-
Дважды щелкните мышью
-
Щелкните правой кнопкой мыши и выберите в контекстном меню команду Свойства объявления на странице
-
Нажмите комбинацию клавиш <Alt>+<Enter>
2. Введите в поле Текст объявления (Page banner) новый заголовок и нажмите кнопку ОК. Если вы теперь перейдете в режим переходов, то увидите, что изменилось наименование страницы. Применяя темы для оформления Web-страницы, можно сделать вашу страницу более привлекательной, разместив в баннерах графические изображения. На рис. 20.18 представлена наша тестовая страница, оформленная с I применением одной из тем, предлагаемых программой FrontPage.

Рис. 20.18. Использование темы в оформлении баннера
Диспетчер объявлений
Используя объект Диспетчер объявлений (Banner Ad Manager), можно украшать Web-страницы сменяющими друг друга слайдами. Данный объект удобно использовать для размещения на Web-страницах информации рекламного характера.
Разместим на нашей тестовой Web-странице несколько слайдов, которые при просмотре страницы в обозревателе будут сменять друг друга.
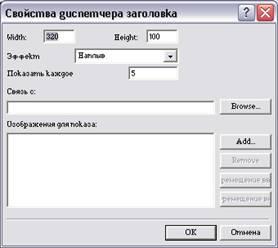
1. Подготовьте изображения, которые хотите использовать в качестве слайдов, и разместите их в папке images Web-узла. 2. Откройте в режиме редактирования Web-страницу, на которой хотите разместить чередующиеся рекламные объявления. 3. Установите курсор в место их предполагаемого размещения. 4. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (см. рис. 20.1). 5. Из списка компонентов выберите значение Динамические эффекты (Dynamic Effect). При этом в правом списке окна отображаются динамические объекты программы FrontPage. 6. Выберите из этого списка значение Диспетчер объявлений (Banner Ad Manager) и нажмите кнопку Готово (Finish). Откроется диалоговое окно Свойства диспетчера объявлений (Banner Ad Manager Properties) (рис. 20.19), позволяющее определить параметры рекламных объявлений, размещаемых на Web-странице.

Рис. 20.19. Диалоговое окно Свойства диспетчера объявлений
7. В полях Ширина (Width) и Высота (Height) задайте размеры слайдов (в пикселах). Если слайды имеют разные размеры, установите размер самого большого из них. В этом случае слайды меньшего размера будут размещаться в центре выделенной для них области на нейтральном фоне. 8. Используя раскрывающийся список Эффект (Transition effect), задайте, каким образом один слайд будет сменять другой. Список содержит следующие значения:
-
None — слайды выводятся без применения эффектов перехода
-
Жалюзи вертикальные (Blinds Vertical) — слайды выводятся через вертикальные жалюзи
-
Жалюзи горизонтальные (Blinds Horizontal) — слайды выводятся через горизонтальные жалюзи
-
Растворение (Dissolve) — текущий слайд растворяется, заменяясь проявляющимся следующим слайдом
-
Прямоугольник внутрь (Box In) — текущий слайд уменьшается в размерах, заменяясь следующим слайдом
-
Прямоугольник наружу (Box Out) — новый слайд увеличивается в размере, заменяя текущий

