Файл: Разработка справочной системы по визуальным компонентам интегрированной среды разработки lazarus.docx
Добавлен: 18.10.2024
Просмотров: 20
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
СОДЕРЖАНИЕ
Глава 1. Интегрированная среда разработки Lazarus
1.1 Языки программирования: понятие, этапы развития, классификация
1.2 Среда разработки программных продуктов Lazarus
1.3 Основные объекты программных компонентов Lazarus
1.3.1 Вкладка Палитры компонентов Standard
1.3.2 Вкладка Палитры компонентов Additional
1.3.3 Общие свойства компонентов
Глава 2. Разработка справочной системы по визуальным компонентам Lazarus
2.4 Компоненты, использованные в приложении
1.3.2 Вкладка Палитры компонентов Additional
На этой странице Палитры компонентов с размещены дополнительные компоненты (табл. 3), которые используются во многих приложениях. Как правило, к этой палитре обращаются, если приложение предполагает дружественный интерфейс, использование графики в приложении и работу с информацией, структурированной в виде таблиц.
Таблица 3 – Назначение компонентов страницы Additional
| Компонент | Назначение | |
| | TBitBtn | Командная кнопка с надписью и пиктограммой |
| | TSpeedButton | Скоростная кнопка |
| | TStaticText | Статический текст |
| | TImage | Для размещения рисунков |
| | TShape | Для размещения фигур |
| | TBevel | Кромка |
| | TPaintBox | Инструмент рисования |
| | TNotebook | Произвольная таблица |
| | TLabeledEdit | Комбинация однострочного редактора и метки |
| | TSplitter | Разделитель |
| | TTrayIcon | Иконка |
| | TControlBar | Контейнер для управления панелями инструментов |
| | TFlowPanel | Для размещения компонентов с возможностью автоматического распределения при изменении размеров формы |
| | TMaskEdit | Однострочный редактор для ввода текста с маской |
| | TCheckListBox | Список множественного выбора |
| | TScrollBox | Блок с линейками прокрутки |
| | TApplicationProperties | Свойства приложения |
| | TStringGrid | Таблица строк |
| | TDrawGrid | Таблица рисунков |
| | TPairSplitter | Парный разделитель |
| | TColorBox | Выбор цвета |
| | TColorListBox | Список цветов |
| | TValueListEditor | Cетка для редактирования списков строк |
1.3.3 Общие свойства компонентов
У любого компонента всегда имеется свойство Name – это имя компонента, по сути, имя экземпляра класса компонента. По этому имени разработчик обращается к различным свойствам этого конкретного экземпляра.
Приведем общие свойства всех визуальных компонентов (табл. 4).
Таблица 4 – Общие свойства визуальных компонентов
| Название | Описание свойства |
| Left и Top | Положение визуального компонента внутри формы (координаты левого верхнего угла компонента относительно левого верхнего угла формы) |
| Width и Height | Ширина и высота компонента |
| Anchors | Привязка границ компонента к границам формы. Если привязать границы компонента к форме, то они будут соответственно изменяться при изменении размеров формы. В Lazarus можно указать к какому конкретно объекту будет привязан компонент |
| Caption | Надпись на компоненте |
| Constraints | Задает ограничения на размеры компонента. |
| Color | Задает цвет компонента. |
| Cursor | Задает вид указателя мыши при наведении его пользователем на компонент. |
| Enabled | Определяет доступность компонента для пользователя. True означает доступность компонента для действий пользователя, False – недоступность для действий пользователя. |
| Font | Задает шрифт надписи (текста) компонента. |
| Hint | Подсказка, появляющаяся над компонентом, когда пользователь задерживает над ним указатель мыши на какое-то время. Разрешить показ можно с помощью свойства ShowHint. |
| PopupMenu | Используется для привязки контекстного меню к компоненту. Это меню вызывается щелчокм правой кнопки мыши по компоненту. |
| Visible | Определяет видимость компонента на экране. True – компонент виден, False – компонент не виден. |
События, общие для большинства визуальных компонентов:
OnClick – происходит в результате щелчка мыши по компоненту.
OnContextPopup – происходит при вызове контекстного меню.
OnDblClick – происходит в результате двойного щелчка мыши.
OnEnter – происходит при получении компонентом фокуса ввода. Когда компонент теряет фокус ввода, происходит событие OnExit.
OnKeyDown – происходит при нажатии пользователем любой клавиши (если компонент обладает фокусом ввода). При отпускании нажатой клавиши происходит событие OnKeyUp.
OnMouseDown – происходит при нажатии пользователем кнопки мыши, когда указатель мыши наведен на компонент. После отпускания кнопки мыши в омпоненте происходит событие OnMouseUp.
Глава 2. Разработка справочной системы по визуальным компонентам Lazarus
2.1 Средства разработки
В качестве среды разработки была выбрана IDE Lazarus (версия 2.2.0). для разработки справочной системы также использовался HTML-код.
Выбор среды разработки обусловлен темой настоящей курсовой работы, так как логично использовать для разработки справочника по визуальным компонентам среды разработки Lazarus саму рассматриваемую систему, тем более, что она предоставляет все необходимые средства для разработки такого приложения.
Для разработки справочной системы также использовался HTML-код. Написание HTML-кода не требует специальных программных средств, в процессе работы использовался обычный текстовый редактор типа Блокнот.
2.2 Структура проекта
Основу разрабатываемого проекта составляет главный модуль проекта. Именно из него вызываются все основные модули системы. Главный модуль разрабатываемой системы называется HlpVisualComponentProject.lpr.
Остальные модули проекта подключаются к главному модулю. Всего в проекте 3 модуля, кроме главного. Это модули
fUnit, , hlpUnit – главное окно программы,
hlpUnit – модуль справочной информации,
ExampleUnit – модуль примера использования визуальных компонентов.
Все формы модулей создаются при запуске проекта и вызываются по мере необходимости.
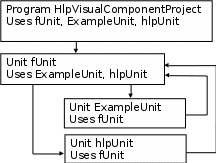
Схема взаимодействия вышеперечисленных модулей приведена на рисунке 3.

Рисунок 3 – Структура проекта
2.3 Интерфейс программы
Интерфейс программы разрабатывался в соответствии со структурой проекта и поставленными задачами.
Главная форма программы (модуль fUnit) позволяет вызвать модули ExampleUnit и hlpUnit. На главном окне расположены название программы и кнопки, позволяющие перейти к справочнику, запустить иллюстрирующее приложение и завершить работу.
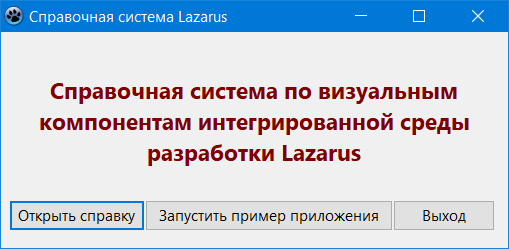
Внешний вид главной формы показан на рис. 4.

Рисунок 4 – Главное окно программы.
Щелчок по кнопке «Открыть справку» главной формы вызывает окно модуля hlpUnit (рис. 6) и скрывает главную форму приложения. Щелчок по кнопке «Запустить пример приложения» вызывает модуль ExampleUnit (рис. 5) и скрывает главную форму приложения. Щелчок по кнопке «Выход» главной формы завершает работу всей программы.

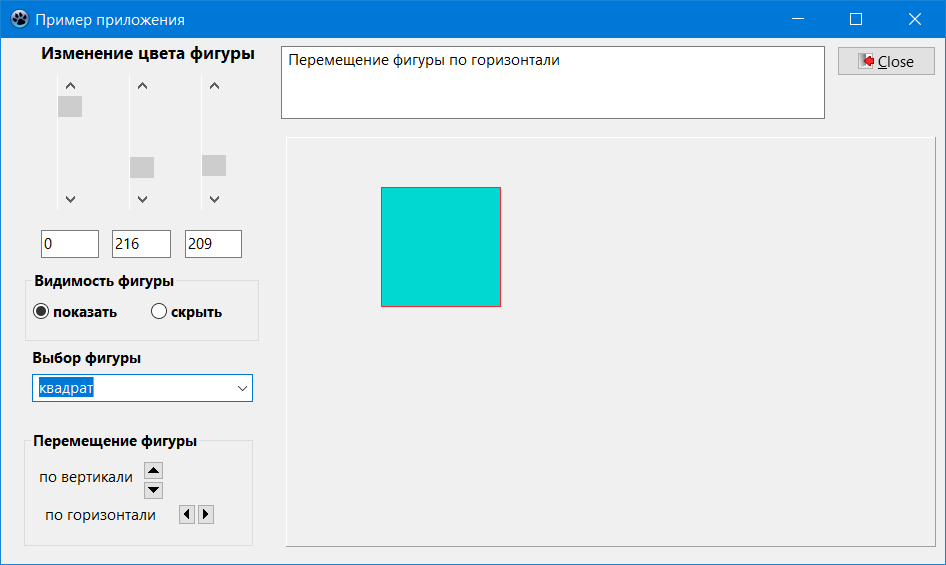
Рисунок 5 – Окно примера приложения (модуль ExampleUnit).
Окно примера демонстрирует некоторые свойства визуальных компонентов и выполнено для демонстрации некоторых фрагментов справочника.
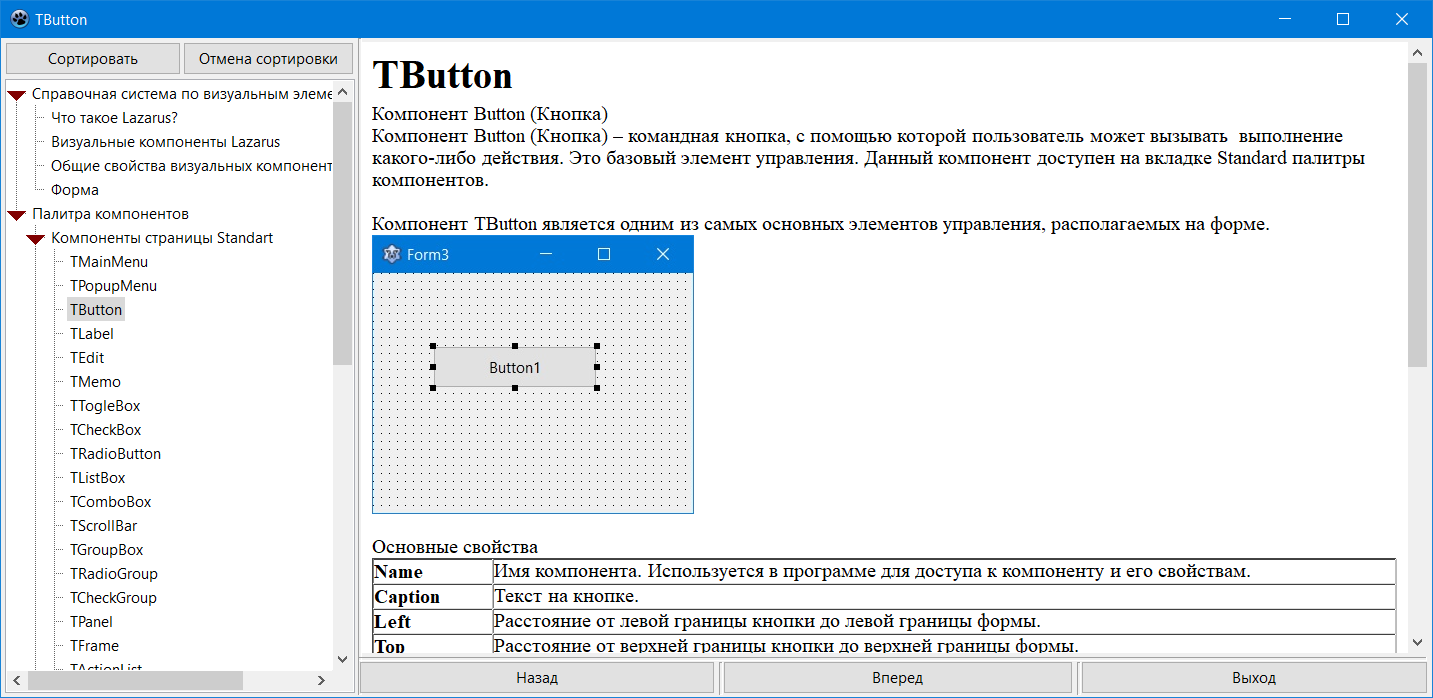
В окне модуля hlpUnit (рис. 2.4) информация выводится на одну форму, при смене раздела меняется содержимое в информационном поле, но само окно остается без изменений.

Рисунок 6 – Окно справочника по визуальным компонентам.
В левой части окна в виде дерева расположены заголовки разделов справочника. Над ними имеются две кнопки: «Сортировать» и «Отмена сортировки». Сортировка производится сначала по корневым элементам дерева справочника, а затем внутри каждой ветки отдельно в алфавитном порядке. Щелчок по кнопке «Вперед» выполняет переход к следующему разделу в списке слева, то есть, можно пройти по всем пунктам последовательно без исключения, в том числе и по подразделам. С последнего элемента в списке программа возвращается на начало списка.
Щелчок по кнопке «Назад» выполняет возврат по истории прочтений. То есть, если обучающийся посетил 1, 2, 3, 7, 4, 9 разделы (в сквозной нумерации), то последовательные щелчки по кнопке «Назад», выведут на экран соответственно по 4, 7, 3, 2, 1 разделы. Дойдя до конца списка пройденных разделов, программа перейдет на первоначальную заставку.
Каждое дочернее окно имеет свою собственную кнопку выхода, после щелчка по которой, окно закрывается и на экран возвращается главная форма, то есть кнопка «Выход» закрывает только окно со справочной информацией.
2.4 Компоненты, использованные в приложении
В разработанном приложении используются следующие компоненты: TForm, TButton, TLabel, TBitBtn, TEdit, TMemo, TUpDown, TGroupBox, TRadioBox, Tpanel, TScrollBar, TBevel, TIpFileDataProvider, TIpHtmlPanel, TTreeView.
TLabel – компонент панели инструментов Standart, отображающий названия полей на главной форме. Его главное свойство – Caption, в этом свойстве задается и меняется при необходимости пояснительная надпись. Компонент TEdit – стандартный элемент, однострочное текстовое поле. Основное свойство – Text, в него вводится или выводится значение.
Компонент TButton – это обычная командная кнопка, она используется для реализации команд с помощью обработчика события OnClick.

