Добавлен: 16.02.2024
Просмотров: 75
Скачиваний: 0
СОДЕРЖАНИЕ
1.1 Краткая характеристика компании-заказчика
1.2 Краткая характеристика инструментов
1.4 Элементы фирменного стиля. Логотип как образ фирмы
1.4.1 Фирменный стиль и его предназначение
1.4.2 Виды и классификация логотипов
1.4.2 Анализ элементов фирменного стиля подобных компаний
1.4.3 Идея логотипа для сайта паба
2.1 Анализ запросов. Построение семантического ядра
Страница 4 – «События». На этой странице планируется отображать информацию о прошедших в пабе ранее событиях. Размещать фото событий и короткое описание. Фактически это некоторый архив куда переносится информация со страницы «Новости» после того, как событие свершилось.
Структура всех страниц одинакова, схематически структура представлена на рис. 2.15

Рисунок 2.15 – Структура страниц сайта
Эта структура достаточно классическая, и имеет минималистический дизайн. Особенностей и аутентичности странице придает графическое оформление и использование ярких фотографий.
Немного отличный визуальный вид будет иметь домашняя страница. Ее структура такая же, но визуальное отличие будет из-за размещения в блоке контента галереи. Галерея по задумке будет иметь карусельную структуру, позволяющую вращать фотографии с имитацией 3D эффекта.
2.3.2 Верстка страниц
Верстка страниц реализуется с использованием языка разметки html и каскадных стилей css. Общий шаблон страниц в html представлении имеет верстку на основе использования блоков <div>.
Код -шаблона:
<html>
<head>//заголовочный блок
<title></title>
<link rel="stylesheet" href="css/style.css"> // определяем файл css
</head>
<body> //тело
<div>
<header>
<img class="logo" src="images/logo21.png">// логотип
</header>
//реализация главного меню
<nav>
<ul class="menu">
<li><a href="#">Главная</a></li>
<li><a href="html/beermap.html">Пивная карта</a></li>
<li><a href="html/contact.html">Контакты</a></li>
<li><a href="html/news.html">Новости</a></li>
</ul>
</nav>
//блок контента
<div id="content">
//Заголовок статьи
<h2 class="title">Полезные свойства и лечебное действие пива</h2>
//пример оформления абзаца
<p>Конечно пиво не панацея..</p>
//абзац с вставкой картинки
<p><img src="images/5.jpg" class="al-right">Пиво выводит из организма …</p>
</div>
//блок подвала сайта
<footer>
//реализация текста в футере
<h2>Gabov Pab - Прийди и попробуй </h2>
<h3>Питер, Скобелевский проспект д 4 </h3>
<h3>выполнено в качестве курсовой работы 2019</h3>
<!--<img src="images/footer.jpg">-->
</footer>
</div>
</body>
</html>
Отдельные общие для всех страниц настройки вынесены в файл стилей. Для примера рассмотрим настройки изображений в блоке контента. В файле стилей определен класс content, внутри которого определены подклассы лево- и право- ориентированное изображение, для которых определены параметры отображения:
#content{
padding: 40px;
text-align: justify;
background: #000;
color:white;
}
#content img{
height: 250px;
}
.al-left{
float:left;
margin: 10px 20px 10px 0px;
}
.al-right{
float:right;
margin: 10px 0px 10px 20px;
Обработка и подготовка графики для шапки сайта и подвала проводилась с использованием графического редактора PhotoShop с использованием ранее реализованных графических элементов. Прикидочное использование логотипов показано на рис. 2.16
Выбранным наиболее сбалансированным вариантом оказался логотип (рис. 2.14), который впоследствии и выбран как итоговый вариант. Страница с этим вариантом логотипа имеет куда более сбалансированный и графически привлекательный вид сравнительно с вариантами, представленными на рис. 2.17.


Рисунок 2.16 – Пробы различных лого
Вид окончательного варианта страниц представлен в приложении В.
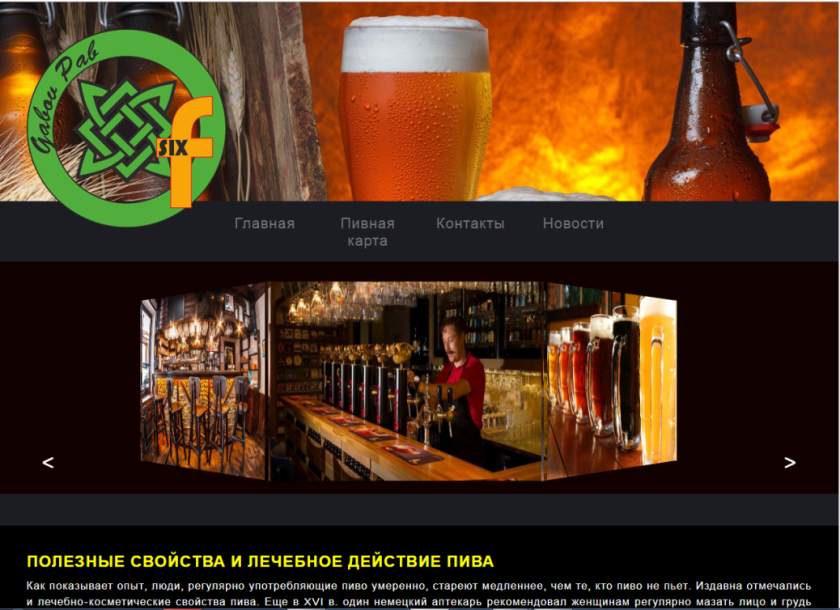
Основная страница в итоговой реализации представлена на рис. 2.17

Рисунок 2.17 – Итоговый вариант
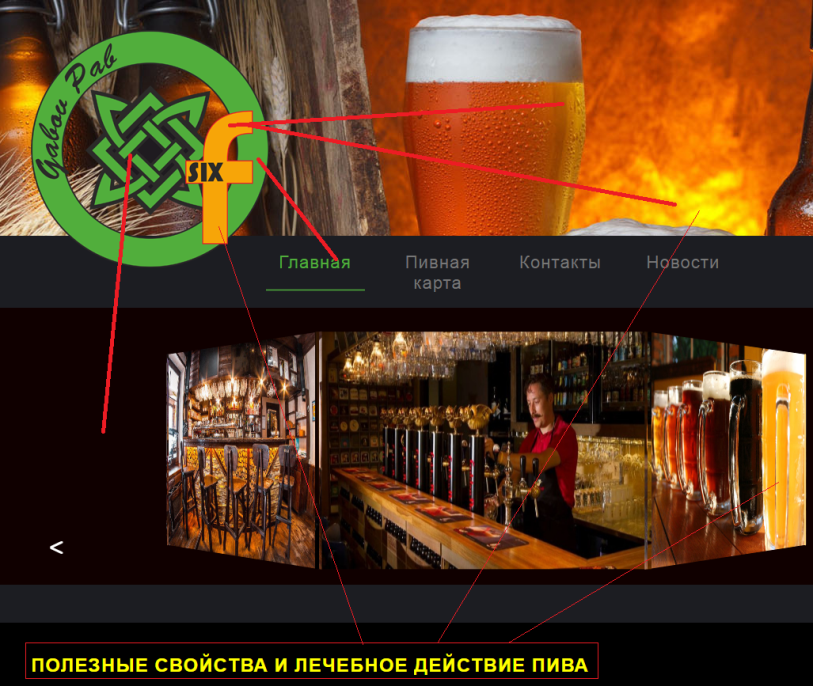
Более гармонический вид достигается и за счет формы и за счет связки по цветам. Так сайт не имеет оттенков зеленого, но при наведении на меню ссылка меняет цвет как раз на базовый зеленый логотипа. Желтый цвет логотипа связан с оттенками на фотографии в шапке и в подвале сайта.

Рисунок 2.18 – Цветовые связки
Футер страниц сайта имеет вид, показанный на рис. 2.19.

Рисунок 2.19 – Футер страниц сайта
Желтый хорошо сочетается с черным, именно по этому в качестве фона выбран черный цвет. В таком цветом решении сайт получился и не вызывающим («наляпистым») и в тоже время ярким и контрастным. Логотип своим зеленым цветом существенно отличается от всей цветовой схемы сайта, тем самым привлекая внимание. Но тонкая цветовая привязка все таки есть – это цвет ссылки при наведении. На сайте (кроме логотипа) есть упоминание о программе «SixFree», но расшифровки и детализации нигде нет. Так сохраняется интрига и приятный сюрприз для клиента.
Некоторые элементы дизайна динамические и не могут быть отражены на скринах. К таковым относится динамическая галерея и «живая полоска» под меню. Их реализация будет описана ниже.
2.3.3 Описание реализации отдельных элементов
Реализация галереи
Галерея реализуется с использованием языка программирования JavaScript и подготовленных данных с помощью css.
Реализация процесса вращения карусели с фото.
<script type="text/javascript">
var angle = 0;
function galleryspin(sign) {
spinner = document.querySelector("#spinner");
if (!sign) { angle = angle + 45; } else { angle = angle - 45; }
spinner.setAttribute("style","-webkit-transform: rotateY("+ angle +"deg); -moz-transform: rotateY("+ angle +"deg); transform: rotateY("+ angle +"deg);");
}
</script>
Подготовка и настройки элементов галереи
//настройки отступов, выравнивания и размеров
div#carousel {
perspective: 1200px;
background: #100000;
padding: 10px 0px 40px;
font-size:0;
margin-bottom: 3rem;
overflow: hidden;
}
figure#spinner {
transform-style: preserve-3d;
height: 300px;
transform-origin: 50% 50% -500px;
transition: 1s;
}
//настройка последовательности и вида неактивных фото (transform: rotateY)
figure#spinner img:nth-child(1) { transform:rotateY(0deg);
}
figure#spinner img:nth-child(2) { transform: rotateY(-45deg); }
figure#spinner img:nth-child(3) { transform: rotateY(-90deg); }
figure#spinner img:nth-child(4) { transform: rotateY(-135deg); }
figure#spinner img:nth-child(5){ transform: rotateY(-180deg); }
figure#spinner img:nth-child(6){ transform: rotateY(-225deg); }
figure#spinner img:nth-child(7){ transform: rotateY(-270deg); }
figure#spinner img:nth-child(8){ transform: rotateY(-315deg); }
//подгрузка картинок для галереи
<div id="carousel">
<figure id="spinner">
<img src="images/1.jpg" alt>
<img src="images/2.jpg" alt>
<img src="images/3.jpg" alt>
<img src="images/4.jpg" alt>
<img src="images/5.jpg" alt>
<img src="images/6.jpg" alt>
<img src="images/7.jpg" alt>
<img src="images/8.jpg" alt>
</figure>
</div>
Добавление галереи на главную страницу:
<div id="slider">
<div id="carousel">
<figure id="spinner">
</figure>
</div>
<span style="float:left" class="ss-icon" onclick="galleryspin('-')"><</span>
<span style="float:right" class="ss-icon" onclick="galleryspin('')">></span>
</div>
Реализация живой полоски под пактами меню в момент выбора реализована с использованием события .menu li:hover и svg графики.
Сначала элемент был описан с помощью скриптового языка:
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="390px" height="50px" viewBox="0 0 390 50" enable-background="new 0 0 390 50" xml:space="preserve">
<path fill="none" stroke="#51ae3c" stroke-width="1.5" stroke-miterlimit="10" d="M0,47.585c0,0,97.5,0,130,0
c13.75,0,28.74-38.778,46.168-19.416C192.669,46.5,243.603,47.585,260,47.585c31.821,0,130,0,130,0"/>
</svg>
А потом закодирован в формат base64 для поддержки большим количеством браузеров, некоторые браузеры не поддерживаю эту технологию без перекодирования. В закодированном виде реализация «живой полоски» интегрирована в стили меню css, и имеет следующий вид:
.menu li:hover { background:
url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4KPHN2ZyB2ZXJzaW9uPSIxLjEiIGlkPSJMYXllcl8xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiIHk9IjBweCIKCSB3aWR0aD0iMzkwcHgiIGhlaWdodD0iNTBweCIgdmlld0JveD0iMCAwIDM5MCA1MCIgZW5hYmxlLWJhY2tncm91bmQ9Im5ldyAwIDAgMzkwIDUwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPHBhdGggZmlsbD0ibm9uZSIgc3Ryb2tlPSIjNTFhZTNjIiBzdHJva2Utd2lkdGg9IjEuNSIgc3Ryb2tlLW1pdGVybGltaXQ9IjEwIiBkPSJNMCw0Ny41ODVjMCwwLDk3LjUsMCwxMzAsMAoJYzEzLjc1LDAsMjguNzQtMzguNzc4LDQ2LjE2OC0xOS40MTZDMTkyLjY2OSw0Ni41LDI0My42MDMsNDcuNTg1LDI2MCw0Ny41ODVjMzEuODIxLDAsMTMwLDAsMTMwLDAiLz4KPC9zdmc+");
-webkit-animation: line 1s;
animation: line 1s;
}
.menu li:hover a {
color: #51AE3C;
}
ВЫВОДЫ
Сегодня работа фирмы без представительства в сети (хотя бы в какой-то минимизированной форме, например – сайт-визитка) уже практически невозможна. Отсутствие сайта компании в сети резко уменьшает ее конкурентный уровень. Если существующая клиентская база у компании и останется, то наработка и расширение клиентской базы без сети уже невозможно. Так же стоит отметить особенности связанные с конкретным видом деятельности исследуемой компании. Компания позиционирует своей «фишкой» организацию тематических вечеров и мини-концертов, но в этой ситуации сразу же возникает проблема информирования потенциальных клиентов и постоянной публики. Другим аспектом можно рассмотреть бронирование мест, и хотя текущая реализация предполагает только наличие контактов для связи (телефон), определенные расширения и внедрение специальных модулей позволит интегрировать в сайт сервис бронирования столика. Наличие удаленного доступа к меню и пивной карте также делает сайт удобным и полезным для пользователя, что, в свою очередь, повышает уровень лояльности и расположенности клиента.
В процессе работы над проектов были проведены ряд исследований. Работа оказалась достаточно комплексной, так как все этапы выполнялись непосредственно автором. В спектр рассмотренных вопросов попали:
‑ теоретические исследования (инструменты, технологии, понятие фирменного стиля и его роль для компании);
‑ проектная деятельность и аналитические исследования (проектирование структуры сайта, подбор ключевых фраз и составление семантического ядра);
‑ практические навыки в дизайне, компьютерной графике и верстке страниц сайта.
Вторая часть работы полностью посвящена практической реализации сайта. Основной практической задачей была разработка сайта визитки для паба. В результате разработан сайт и подробно описаны этапы его разработки. При условии хостинга сайт вполне может эксплуатироваться пабом как представительство организации в сети.
Косвенным заданием в ходе реализации стала разработка логотипа компании с учетом требований клиента. В пунктах второго раздела приведены несколько альтернативных вариантов реализации логотипа. Один из реализованных вариантов применен в ходе реализации сайта бара «Габов Паб».
Цели работы достигнуты, задачи, поставленные во введении, выполнены в полном объеме. Структура и содержание работы отвечает тематике и требованиям.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
- ГОСТ ЕСПД 19.102-77 “Стадии разработки ”
- Хеслоп «HTML с самого начала», Издательство: Спб: Питер 2015.
- Орлов, Л. Как создать электронный магазин в Интернет. - М.: Альянс-пресс, 2016.
- «PHP, Mysql и Dreamweaver MX 2008. Разработка интерактивных Web-Сайтов.» Дронов В. А. — Спб.: Бхв-Петербург, 2011. - 448 с : ил.
- Балабанов И.Т. - «Торговля через виртуальный магазин» /«Электронная коммерция»/ 2015 г. с.195-197
- Паршенцев А.А. Проблема и перспективы развития электронных магазинов // Маркетинг в России и за рубежом. - 2008. - № 3. - С. 84-89.
- CMS List. Обзор cms. Сайт о системах управления сайтом. [электронной ресурс] // Режим доступа: http://www.cmslist.ru
- Добробабенко Н. С. Фирменный стиль: принципы разработки. М., 2009.
- Фирменный стиль: учеб методический комплекс / Е.А.Антонович, А.Б.Максимова; за наук. ред. проф. Е.А.Антоновича. - М.: НАКККиМ, 2012. - 48 с.
- Шкардун В.Д., Ахтямов Т.М. Оценка и формирование корпоративного имиджа предприятия // Маркетинг в России и за рубежом. 2010. № 3.
- Канферер Н. «Торговая марка: испытание практикой» ‑ Новосибирск: СП "Интербук", М. 2002. - с.154.
- Буковецкая О. Дизайн текста: шрифт, эффекты, цвет. М.: Прогресс. 2000. 248с.
- Ярлыков А. Инструменты Интернет-маркетинга [Электронный ресурс] / А. Ярлыков // Эффективные инструменты Интернет-маркетинга. - 2013. - Электронный ресурс [режим доступа]:http://takmak51.ru/
- Плескачев В.Л. Технологии электронного бизнеса: Монография/В. Л. Плескачев. - М.: МНЭУ, 2012. - 223 с.
- Новомлинский Л. Интернет-стратегии каждый выбирает по себе [Электронный ресурс] / Л. Новомлинский. - Информационно-консалтинговый центр по электронному бизнесу. - Режим доступа: - http://www.e-commerce.ru/analytics/analytics-part/analytics13.html
- Веб-сайт [электронной ресурс] // Режим доступа: http://www.webtec.com/articles/index/view/2011-05-05/web-site
- Компания Nexo [электронной ресурс] // Режим доступа: http://nexosa.com/en/ – название с экрана
- Компанія QSC [электронной ресурс] // Режим доступа: http://qsc.com
- Б. Хоган HTML5 и CSS3. Веб-разработка по стандартам нового поколения– 4-е изд. – СПб.: Издательский дом «Питер», 2010. – 260 с.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим HTML5 для профессионалов. Мощные инструменты для разработки современных вебприложений – СПб.: Издательский дом «Питер», 2011. – 272 с.
- Стармер А. The Color Scheme Bible: Inspirational Palettes for Designing Home Interiors, ‑ М .: Арт-Родник, 2014, 256 стр.
ПРИЛОЖЕНИЕ А. Традиционная символика, связанная с пивом (производство и продажа)

