ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.06.2024
Просмотров: 158
Скачиваний: 0
СОДЕРЖАНИЕ
Использование сложных элементов при оформлении Web-страниц Использование эффектов динамического html
Использование анимации при смене страниц
Использование фреймов при создании Web-страниц
Использование компонентов при создании Web-страниц
Страница, включаемая по расписанию
Выберите любой из понравившихся эффектов. Глава 20. Использование сложных элементов приоформлении
9. В поле Показывать каждый рисунок (Show each picture for) введите время демонстрации слайда в секундах или оставьте значение, установленное по умолчанию программой FrontPage. 10. Используя кнопку Обзор (Browse) и открывающееся при нажатии на нее диалоговое окно Выберите гиперссылку объявления (Select Banner Ad Hyperlink), вы можете ввести информацию в поле Ссылка на (Link to), связав тем самым слайд с гиперссылкой. Эту возможность удобно использовать для открытия страниц рекламы при щелчке. 11. Область Показывать рисунки (Pictures to display) служит для формирования списка изображений, размещаемых в рекламном баннере, в порядке их показа. Для формирования списка изображений предназначены кнопки, расположенные справа:
-
Добавить (Add) — открывает диалоговое окно Добавление рисунка для объявления (Add Picture for Banner Ad), используя которое можно добавить в список изображения из папок текущего Web-узла, с диска, из Интернета
-
Удалить (Remove) — удаляет из списка выделенный файл изображения
-
Вверх (Move Up) — перемещает выделенный файл изображения на одну позицию списка вверх
-
Вниз (Move Down) — перемещает выделенный файл изображения на одну позицию списка вниз
Используя кнопку Добавить (Add) и открываемое при ее нажатии диалоговое окноДобавление рисунка для объявления, сформируйте список изображений баннера. С помощью кнопок Вверх (Move Up) и Вниз (Move Down) задайте порядок показа слайдов.
12. Завершив ввод всех параметров, нажмите кнопку ОК для закрытия диалогового окнаСвойства диспетчера объявлений.
Замечание
Если вы решите изменить какие-либо из параметров, щелкните на слайде правой кнопкой мыши и выберите в появившемся контекстном меню команду Свойства диспетчера объявлений (Banner Ad Manager Properties) (рис. 20.20) или нажмите комбинацию клавиш <Alt>+<Enter>.
Загрузите страницу в обозреватель, выбрав в меню Файл (File) команду Просмотр в обозревателе (Preview in Browser), и посмотрите, как выглядит ваше рекламное объявление. Одно изображение сменяет другое. После того как список пройден до конца, начинается показ первого слайда. И так до тех пор, пока вы не перейдете на другую страницу.

Рис. 20.20. Размещенное на Web-странице рекламное объявление с контекстным мен
Использование фреймов при создании Web-страниц
Мощным средством представления информации в Web-узлах являются фреймы,позволяющие разбивать Web-страницы на прямоугольные области, в каждой из которых отображаются отдельные страницы.
Замечание
Иногда фреймы называют рамками. Мы будем придерживаться более распространенного среди пользователей, а соответственно, и более привычного термина фреймы.
Рассмотрим такой пример использования фреймов. Вы создаете фрейм, содержащий две области. В левой области размещаете оглавление со ссылками на страницы вашего Web-узла. В правой области отображаете выбранную по ссылке Web-страницу.
Использование фреймов оправдано в том случае, если вам необходимо, чтобы при изменении части экрана (Web-страницы фрейма), остальная часть экрана оставалась без изменения. Это может быть оглавление Web-узла, встроенный раздел, список рекламируемой продукции и информация о выбранном товаре, повестка дня собрания акционеров, выбирая значения которой, вы просматриваете список докладчиков по тому или иному вопросу и регламент. Все зависит от вашей фантазии.
Фрейм имеет очевидные преимущества. Тем не менее, если в него входит большое количество страниц, загрузка фрейма будет происходить медленно, т. к. для загрузки каждой из страниц, составляющих его, требуется отдельное обращение к серверу. Поэтому при создании фреймов следует проявлять чувство меры и ограничиваться небольшим количеством страниц. Информация о страницах, входящих в состав фрейма, хранится на отдельной странице, называемой фреймсетом. Поэтому, если вы создаете двухстраничный фрейм, то при подсчете обращений к серверу необходимо учитывать и фреймсет.
Шаблоны фреймов
Использование шаблонов фреймов значительно облегчает их создание, особенно, если вы только начинаете знакомиться с фреймами. Для просмотра списка шаблонов фреймов выполните следующие действия:
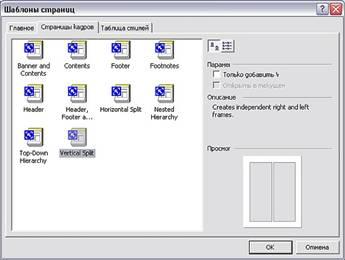
1. В меню Файл (File) выберите команду Создать (New), а затем в появившемся подменю — опцию Страница или веб-узел (Page or Web). 2. На появившейся панели Создание веб-страницы или узла (New Page or Web) выберите команду Шаблоны страниц (Page Templates). 3. В открывшемся диалоговом окне Шаблоны страниц (рис. 20.21) перейдите на вкладку Страница рамок (Frames Pages).

Рис. 20.21. Диалоговое окно Шаблоны страниц, содержащее шаблоны фреймов
4. В окне вкладки находятся 10 значков шаблонов. Назначение шаблонов фреймов описано в табл. 20.4.
Таблица 20.4. Шаблоны фреймов
|
Имя шаблона |
Содержание фрейма |
|
Объявление и оглавление (Banner and Contents) |
Область заголовка, оглавление и область отображения основной информации |
|
Оглавление (Contents) |
Область оглавления и область отображения основной информации |
|
Нижний колонтитул(Footer) |
Область отображения основной информации и нижний колонтитул |
|
Сноски (Footnotes) |
Область отображения основной информации и нижняя область с примечаниями |
|
Верхний колонтитул(Header) |
Область отображения основной информации и верхний колонтитул |
|
Колонтитулы и оглавление (Header, Footer and Contents) |
Область оглавления, область отображения основной информации, верхний и нижний колонтитулы |
|
Горизонтальная граница (Horizontal Split) |
Две области, разделенные горизонтальной линией |
|
Вложенная иерархия (Nested Hierarchy) |
Область оглавления, область отображения основной информации и верхний колонтитул |
|
Нисходящая иерархия (Top-Down Hierarchy) |
Три области, разделенные горизонтальными линиями |
|
Вертикальная граница (Vertical Split) |
Две области, разделенные вертикальной линией |
Просмотреть вид выбранного шаблона вы можете в области Образец (Preview). Подобрав устраивающий вас шаблон, дважды щелкните на нем или нажмите кнопку ОК.
5. Открывается страница, имеющая вид, аналогичный представленному на рис. 20.22.
В соответствии с типом выбранного шаблона, страница разбита на облас-• ти, каждая из которых содержит по две кнопки:
-
Задать начальную страницу (Set Initial Page) — при нажатии на данную кнопку открывается диалоговое окно Добавление гиперссылки (Insert Hyperlink), позволяющее указать страницу, которая будет размещаться в этой области фрейма при его открытии
-
Создать страницу (New Page) — загружает во фрейм новую страницу шаблонаОбычная страница (Normal Page)

Рис. 20.22. Шаблон фрейма Оглавление
Используя эти кнопки, вам необходимо указать страницы, которые будут загружаться по умолчанию в области фрейма при его открытии, а также создать ссылки с указанием того, в какую область фрейма эти страницы должны загружаться.

