ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.07.2024
Просмотров: 222
Скачиваний: 0
СОДЕРЖАНИЕ
Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
2. Теги логічного форматування тексту
1. Використання таблиць у html-документах
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Технологія створення веб-вузла.
5.Створення веб-сторінки за допомогою шаблона
Інтеграція сценаріїв з базами даних
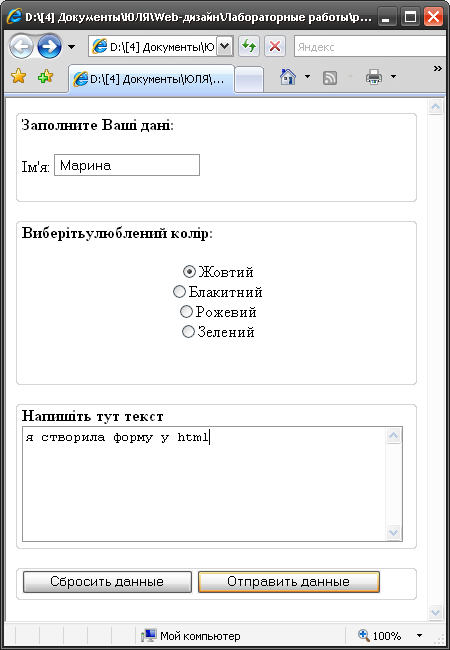
Приклад комбінованої форми
Приклад використання різних форм на одній сторіночці Заповните, будь ласка, цю форму Вашими даними і натисніть кнопку "Відправити дані"! Ви зможете побачити варіант обробки Ваших даних.

Ця форма має наступний код:
<form method="post" action="8.php"> <fieldset> <b>Зaполните Ваші дані:</b>
<br><br> Ім'я: <input type=text name="name" maxlength=25 size=20 value=" "> <br><br> </fieldset> <p> <fieldset> <b>Виберіть улюблений колір:</b><br> <p align=center> <input type=radio name=answer value="#F4F090">Жовтий<br> <Input type=radio name=answer value="#80ECF3">Блакитний<br> <input type=radio name=answer value="#F3ACC5">Рожевий<br> <Input type=radio name=answer value="#A7F4AB">Зелений<br> </select> <br><br> </fieldset> <p> <fieldset> <b>Напишіть тут текст </b><br> <textarea name="basictext" rows=7 cols=45 ></textarea> </fieldset> <p> <fieldset> <input type=reset value="Сбросить данные"> <Input type="submit" value="Отправить данные"> </fieldset> </form>
Контрольні запитання
-
Що таке форма?
-
Який тег описує форму у HTML коді?
-
Які атрибути є обов’язковими при додаванні форми?
-
Назвіть елементи форми.
-
Який атибут допомагає створити кнопку із зображенням?



























Лекція 10
Тема: Візуальний редактор веб-сайтів
Мета: познайомитися з візуальним редактором для створення веб-сторінок та сайтів FrontPаge, розглянути інтерфейс та режими роботи, вивчити команди завантаження та створення нових веб-сторінок, форматування тексту, створення таблиць та гіперпосилань, створення сторінок з фреймовою структурою.
План
1. Технологія створення веб-вузла.
2. Інтерфейс та режими роботи програми.
3. Режими перегляду веб-документів.
4. Відкриття та створення веб-сторінок.
5. Створення веб-сторінки за допомогою шаблона.
1. Технологія створення веб-вузла.
-
Проектування (формування логічної структури сайту вигляді блок схеми)
-
Підготовка текстових, графічних, відео- та звукових матеріалів
-
Робота в редакторі
-
Оформлення гіперпосилань
-
Тестування сайту у браузері
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та володієте засобами їхнього художнього оформлення, можна подумати про створення першого повноцінного сайту. Та чи приваблює вас перспектива вручну вводити у текстовому редакторі всі теги — від першого до останнього! — і при цьому не бачити відразу результат своєї праці, оскільки його видно лише у браузері? Мабуть, що ні.
Тому у даній лекції ми розглянемо програму Microsoft FrontPage, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць і розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.
-
Інтерфейс та режими роботи програми
Звичайно, було б зручно форматувати веб-сторінки так, як у текстових процесорах, коли на екрані документ має приблизно такий самий вигляд, як і після друку. Цей підхід, який називають WYSIWYG (What Your See Is What Your Get — що бачиш, те й отримаєш), реалізовано у програмі Microsoft FrontPage — візуальному редакторі веб-сторінок. На відміну від більшості текстових редакторів, які виводять на екран лише теги HTML, FrontPage відразу інтерпретує їх, і ви бачите сторінку майже такою, як у вікні браузера. Завдяки цьому відпадає потреба у постійному перемиканні між браузером та редактором для перегляду веб-сторінки. У програмі FrontPage є все необхідне для роботи з веб-сайтом:
-
засіб для навігації FrontPage Explorer,
-
редактор веб-сторінок FrontPage Editor,
-
засоби для роботи з графікою та публікації документів.
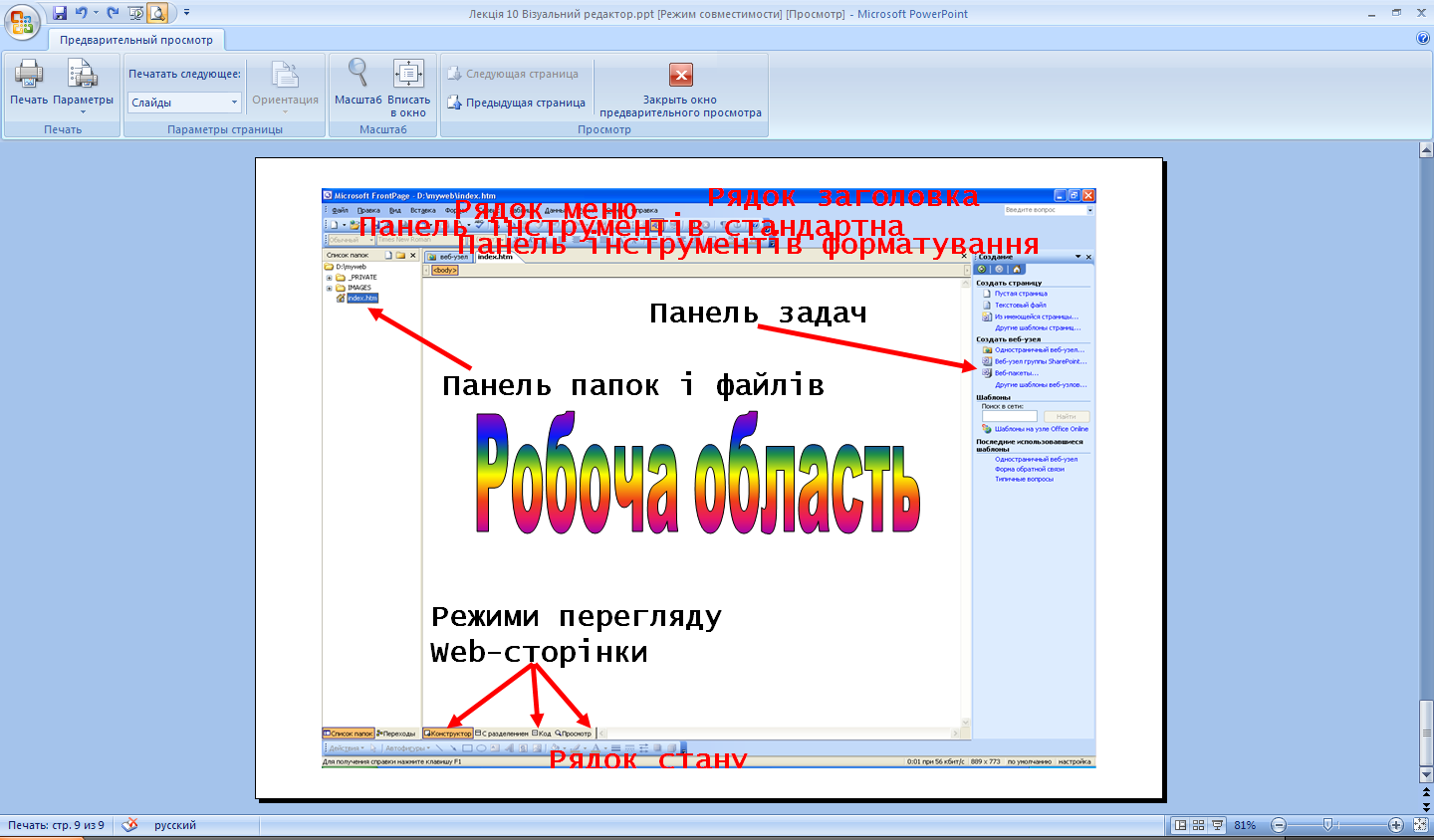
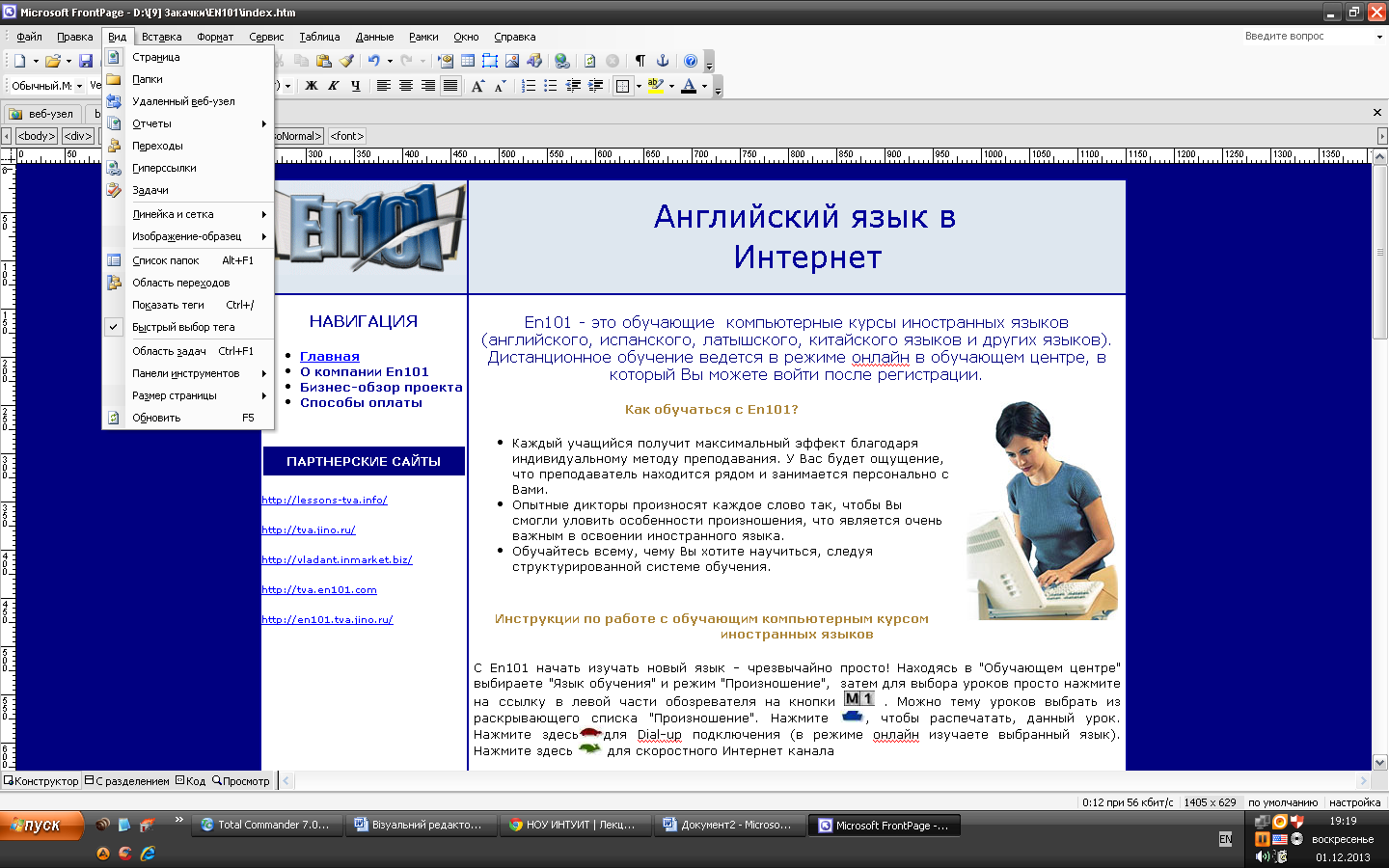
ВІКНО програми
На рис. 1. зображене вікно програми FrontPage 2003. Воно оформлене в єдиному для всіх програм Microsoft Office 2003 стилі. У верхній частині вікна міститься рядок меню і дві панелі інструментів — Стандартная (Стандартна) та Форматирование (Форматування). Основна частина вікна відведена під робочу область, в якій можна відкрити один або кілька документів. Знизу розташований рядок стану, що містить довідкову інформацію.

Рис 1. Вікно програми FrontPage 2003.
Можливості програми FrontPage:
-
створення та редагування Web-вузла та окремих Web-сторінок у візуальному режимі;
-
перегляд та редагування HTML-кода Web-сторінок;
-
використання масштабованих шрифтів різноманітних кольорових схем та стилів;
-
перевірка провопису;
-
вставка графічних зображень, таблиць, списків, форм, мультимедіа та гіперпосилань;
-
копіювання та перенесення фрагментів сторінки;
-
можливість імпорту даних з інших додатків у візуальний редактор;
-
підтримка фреймової структури Web-сторінки;
-
підтримка динамічних ефектів на Web-сторінках;
-
використання різних тем і шаблонів.
Програма FrontPage пропонує сім режимів для роботи з веб-документами. Для переходу у потрібний режим використовують команди меню Вид (Вигляд), призначення яких описано у таблиці.

|
|
Страница (Сторінка) |
Створення, перегляд та редагування веб-сторінок |
|
|
Папки (Папки) |
Перегляд структури папок створюваного веб-сайту |
|
|
Удаленный веб-узел (Віддалений веб-вузол) |
Робота з віддаленим веб-сайтом, розміщеним на веб-сервері. |
|
|
Отчеты (Звіти) |
Формування та перегляд звітів про веб-сайт |
|
|
Переходы (Навігація) |
Проектування структури веб-сайту |
|
|
Гіперссылки (Гіперпосилання) |
Перегляд гіперпосилань веб-сайту |
|
|
Задачи (Завдання) |
Формування та перегляд завдань, які потрібно виконати під час створення веб-сайту. |
Поки що для роботи нам буде достатньо лише режиму Страница (Сторінка).

