ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.07.2024
Просмотров: 229
Скачиваний: 0
СОДЕРЖАНИЕ
Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
2. Теги логічного форматування тексту
1. Використання таблиць у html-документах
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Технологія створення веб-вузла.
5.Створення веб-сторінки за допомогою шаблона
Інтеграція сценаріїв з базами даних
Для створення посилання на встановлений якір потрібно у тегу <А> зазначити його ім'я в кінці адреси URL після імені документа, відокремивши його символом #.
Символ # вказує на те, що після нього записано назву мітки, а не ім'я файлу.
Посилання на мітку всередині поточного документа задають так:
<А HREF="#назва_мітки">Текст посилання</А>.
Якщо в атрибуті HREF задати адресу електронної пошти зі словом m a i l t o : перед нею, то після вибору такого посилання можна надіслати електронний лист, де в полі Кому буде записано цю адресу.
У прикладі, який наводиться нижче, розглянуто застосування гіперпосилань різного типу.
Приклад 1. HTML-документ, в якому використовуються гіперпосилання та якорі
<HTML>
<HEAD>
<TITLE>Посилання та якорі</TITLE>
</HEAD>
<BODY>
Нові версії стандартних програм операційної системи
та найважливіші драйвери
можна знайти на веб-сайті компанії
<А HREF="http://www.microsoft.com/">Microsoft</A>.
<P>A тепер можна перейти на
<А HREF="main.htm"> мою особисту сторінку</А>.
<Р>Про те, як зв'язатися з автором, розповідається
в <А HREF="#olenap"> кінці цієї сторінки</А>
<BR><BR>
Можна використати матеріали, що розміщені
<А href="text.doc"> в цьому текстовому документі.</А>
<BR><BR>
<А NAME="olenap"
HREF="mailto:olena@zirka.Iviv.ua">01ena@zirka.lviv.ua</A>
</BODY>
</HTML>
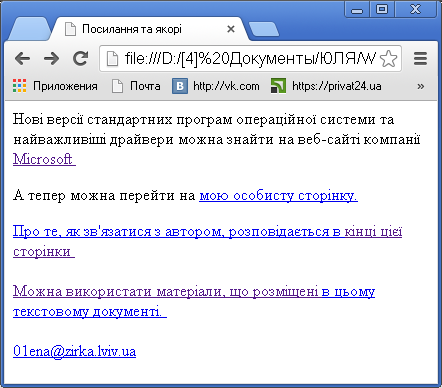
Такий вигляд матиме HTML-документ після його відтворення браузером (мал.1).

Мал. 1 Гіперпосилання
У цьому прикладі слово «Microsoft» міститься у тегу зовнішнього гіперпосилання, а текст «мою особисту сторінку» — у тегу внутрішнього посилання. Текст «кінці цієї сторінки» розміщений у тегу посилання на якір, а «в цьому текстовому документі» — у тегу гіперпосилання з атрибутом HREF, в якому задано зв'язок не з веб-сторінкою, а з текстовим документом, котрий збережений у тій самій папці, що й поточний HTML-документ. Текст «01ena@zirka.lviv.ua» вміщено у тег, що описує мітку я к о р я , а в атрибуті HREF зазначено адресу електронної пошти.
Якщо відвідувач веб-сторінки скористається зовнішнім гіперпосиланням Microsoft, то відкриється сторінка, що міститься за адресою: http://www.microsoft.com/. Після клацання гіперпосилання мою особисту сторінку відкриється веб-сторінка, записана у файлі main.htm, який міститься у тій самій папці, що й поточна сторінк а . Після к л а ц а н н я внутрішнього посилання в цьому текстовому до-кументі відкриється вікно з текстовим документом text.doc, що міститься у поточній папці. Якщо скористатися посиланням на якір кінці цієї сторінки, то зображення поточної веб-сторінки зміститься так, що текст мітки «01ena@zirka.lviv.ua», з якою зв'язаний якір, буде розміщений у видимій на екрані частині документа.
Водночас текст «Оlena@zirka.lviv.ua» є гіперпосиланням, скориставшись яким, користувач зможе надіслати листа за допомогою настроєної на своєму комп'ютері електронної пошти за вказаною в атрибуті HREF адресою — olena@zirka.lvlv.ua.
Розглянемо ще один приклад створення текстових гіперпосилань. Припустимо, що у певній папці збережено два HTML-документи, які описують два напрями роботи фірми, — 1.html та 2.html. Створимо веб-сторінку з переліком гіперпосилань, кожне з яких ілюструватиме один із напрямів роботи фірми:
<HTML>
<TITLE>Моя фірма</TITLE>
<BODY>
<Н1><А HREF="l.html">Наша продукція</А></Н1>
<Н1><А HREF="2.html">Наші замовники</А></Н1>
</BODY>
</HTML>
У цьому прикладі теги гіперпосилань містяться в тегах заголовків першого рівня. Тексти гіперпосилань будуть розташовані в окремих рядках і оформлені як заголовки першого рівня.
За умовчанням текстові гіперпосилання виділені синім кольором і підкреслені, а якщо ними вже скористалися, то темно-червоним. Для зміни цих кольорів додамо відповідні атрибути до тегу <BODY>:
<BODY LINK=magenta ALINK=yellow>.
Це означає, що після першого завантаження веб-сторінки всі гіперпосилання будуть фіолетового кольору, а якщо відвідувач скористається одним із них, то колір його тексту стане жовтим (мал. 2). Це зручно, коли на веб-сторінці є багато посилань, і відвідувач бажає по черзі переглянути їх: тоді надання іншого кольору відвіданим гіперпосиланням дає змогу систематизувати такий перегляд.
 Мал. 2
Мал. 2
Я к щ о додати до тегу < B O D Y > атрибут BGCOLOR=cyan, то колір тла веб-сторінки зміниться на світло-бірюзовий.
Колір посилання залежить від того, в якому стані знаходиться посилання:
-
невідвідане| посилання (link|)- це посилання на сторінку, про відвідини якої в браузере| немає відомостей, іншими словами це колір посилання в яку ще не заходили;
-
відвідане посилання (vlink|) - це посилання на сторінку, відомості, про відвідини якої є в браузере|.
-
активне посилання (alink|) - це посилання, на якому клацають мишею у нинішній момент.
Колір вживаних посилань задається за допомогою атрибутів link|, vlink|, alink|.
Наприклад:
<body| bgcolor="#FFFFFF|" text="black|" link="#FF0000|" alink="#00FF00|" vlink="#0000FF|">
Колір посилань можна задавати в символьному еквіваленті, шістнадцятиричному коді або форматі колірної моделі RGB|.
text-decoration="none|"
В даному прикладі колір заданий в шістнадцятиричному коді (від 00 до FF| з приставкою # (читається "дієз")).
Звернете увагу на те, що посилання за умовчанням окрім відмітного кольору, ще і підкреслюються. Проте деякі дизайнери відміняють підкреслення, чим самим ставлять в скрутне положення клієнтів. Відвідувачі сайтів звикли до того, що посилання підкреслюються і можуть зрозуміти, в цьому випадку, де посилання, а де просто виділене слово для того, щоб на нього звернули увагу. Приклад непідкресленого посилання, але з використанням задания цвета посилання.
Завдання кольору посилань за допомогою каскадних таблиць стилів розберемо нижче.
Проста програма створення посилання виглядає так:
< а href| =”адрес ссылки”>комплексні| з’єднання</ а >
Вміст посилання це виділене слова “комплексні з'єднання”. У тексті це слово відрізнятиметься від інших кольором, тому елементи посилань краще всього розміщувати, не перериваючи тексту документа пропусками і перенесеннями рядків. Текст повинен бути коротким і змістовним.
Задавати посилання можна:
• за абсолютною адресою;
• по відносному;
• по внутрішньому.
5. Списки
Для подання тексту в структурованому вигляді, коли кожен абзац виділено за допомогою позначки або номера, призначені списки. У HTML-документах використовують три види списків:
-
невпорядкований (маркований);
-
упорядкований (нумерований);
-
список визначень.
HTML| дозволяє визначати зовнішній вигляд цілих абзаців тексту. Абзаци можна організовувати в списки, виводити їх на екран у вигляді, що відформатував, або збільшувати ліве поле.
-
Нумеровані списки
Пронумерований список починається з дескриптора <OL|> (означає «ordered| list|») і закінчується дескриптором </OL>. Ця пара дескрипторів автоматично форматує список і стежить за інтервалами між списком і рештою вмісту HTML-страницы|.
type| = інформація про стиль — даний атрибут встановлює стиль елементу списку. Доступні в даний час значення призначені для візуальних агентів користувачів. Можливі значення описані у таблиці (включаючи інформацію про регістр).
|
Type| |
Стиль нумерації |
|
|
1 |
арабські цифри |
1, 2, 3, ... |
|
а |
букви нижнього регістра |
а, b, з ... |
|
A |
букви верхнього регістра |
A, B, C ... |
|
i |
римські цифри в нижньому регістрі |
i, ii|, iii| ... |
|
I |
римські цифри у верхньому регістрі |
I, II, III ... |
start| = число — Цей атрибут задає початковий номер першого елементу у впорядкованому списку. За умовчанням початковий номер - "1"|. Пам'ятаєте, що, хоча значенням цього атрибуту є ціле число, відповідна мітка може бути нецифрова. Якщо як стиль вибрані латинські букви верхнього регістра (A, B, C ...), start=3| означає "C"|. Якщо як стиль вибрані римські цифри нижнього регістра, start=3| означає "iii|" і так далі
Compact| — Якщо цей логічний атрибут встановлений, він повідомляє візуальних агентів користувачів про те, що генерувати список потрібно компактніше. Інтерпретація цього атрибуту залежить від агента користувача.
Елементи списків визначаються за допомогою дескриптора <LI|>. Представлення елементу на готовій сторінці повністю залежить від настройки браузера| і атрибутів списку. У неврегульованих і нумерованих списках як елемент можуть виступати цілі абзаци тексту. Елементи в каталогах і меню, навпаки, зазвичай короткі і «укладаються» браузерами| в рядок без перенесення.
Кінцевий дескриптор </LI> можна не вставляти в документ, оскільки наступний <LI|> розглядається браузером| як початок наступного елементу списку і відповідно кінець поточного. Дескриптор <LI|> повинен знаходитися між дескрипторами <UL|> — </UL> або <OL|> — </OL>.
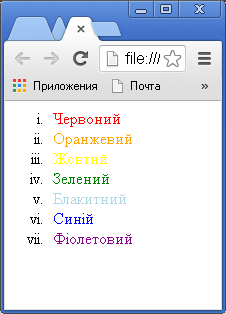
Приклад 2. Нумерований список, в якому для позначення елементів використовують малі римські цифри
<HTML>
<TITLE>Райдуга</TITLE> <BODY>
<BASEFONT SIZE=6> <OL TYPE=i>
<LI><FONT COLOR=red>Червоний</FONT></LI>
<LI><FONT COLOR=orange>Оранжевий</FONT></LI>
<LI><FONT COLOR=yellow>Жoвтий</FONT></LI>
<LI><FONT COLOR=green>Зелений</FONT></LI>
<LI><FONT COLOR=lightblue>Блакитний</FONT></LI>
<LI><FONT COLOR=blue>Синій</FONT></LI>
<LI><FONT COLOR=darkmagenta>Фіолетовий</FONT></LI> </OL>
</BODY> </HTML>
Ha мал. 3 показаний вигляд цього документа у вікні браузера Internet Explorer.
 мал. 3
Нумерований
список
мал. 3
Нумерований
список
Зверніть увагу на те, що за допомогою тегу < B A S E F O N T > для всього документа призначено розмір шрифту 6, а за допомогою тегів <FONT> визначено колір шрифту для кожного елемента списку.
-
Ненумеровані списки:
<UL|> ... </UL>
Текст, розташований між мітками <UL|> і </UL>, сприймається як ненумерований список. Кожен новий елемент списку слід починати з мітки <LI|>. У мітки <LI|> немає парної закриваючої мітки.
type| = інформація про стиль — Цей атрибут встановлює стиль елементу списку. Доступні в даний час значення призначені для візуальних агентів користувачів. Можливі значення описані у таблиці (включаючи інформацію про регістр).
Графічні агенти користувач можуть генерувати їх як:
-
для значення "disc|"
○ для значення "circle|"
■ для значення "square|"
value| = число — Цей атрибут встановлює номер поточного елементу списку. Пам'ятаєте, що, хоча значенням атрибуту є ціле число, відповідна мітка може бути нечислова.

