ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.07.2024
Просмотров: 175
Скачиваний: 0
СОДЕРЖАНИЕ
Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
2. Теги логічного форматування тексту
1. Використання таблиць у html-документах
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Технологія створення веб-вузла.
5.Створення веб-сторінки за допомогою шаблона
Інтеграція сценаріїв з базами даних
Compact| — Якщо цей логічний атрибут встановлений, він повідомляє візуальних агентів користувачів про те, що генерувати список потрібно компактніше. Інтерпретація цього атрибуту залежить від агента користувача.
Приклад 3 . Маркований список, в якому для позначення елементів використовують коло
<HTML>
<TITLE>Райдуга</TITLE> <BODY>
<BASEFONT SIZE=6> <UL ТУРЕ=сігсlе>
<LI><FONT COLOR=red>Червоний</FONT></LI>
<LI><FONT COLOR=orange>Оранжевий</FONT></LI>
<LI><FONT COLOR=yellow>Жовтий</FONT></LI> <LI><FONT COLOR=green>Зелений</FONT></LI> <LI><FONT COLOR=lightblue>Блакитний</FONT></LI>
<LI><FONT COLOR=blue>Синій</FONT></LI>
<LI><FONT COLOR=darkmagenta>Фioлeтoвий</FONT></LI> </UL>
</BODY>
</HTML>
Ha мал. 4 показаний вигляд цього документа у вікні браузера Internet Explorer.
 Мал. 4.
Маркований список
Мал. 4.
Маркований список
-
Списки визначень: <DL|> ... </DL>
Список визначень (definition list) порівняно з маркованим або нумерованим має дещо складнішу будову. Кожен елемент такого списку складається з двох частин: терміна та його визначення. У такий спосіб можуть бути оформлені словники та термінологічні довідники. Однак цей тип списку використовують рідко, і тому описувати його докладніше не будемо.
Список визначень декілька відрізняється від інших видів списків. Замість міток <LI|> в списках визначень використовуються мітки <DT|> (від англійського definition| term| — визначуваний термін) і <DD|> (від англійського definition| definition| — визначення визначення). Розберемо це на прикладі. Нехай, у нас є наступний фрагмент HTML-текста|:
<DL|>
<DT>HTML|
<DD>Термин| HTML| (HyperText| Markup| Language|) означає 'мову
маркіровки гіпертекстів'. Першу версію HTML| розробив співробітник
Європейській лабораторії фізики елементарних частинок Тім Бернерс-лі.
<DT>HTML-документ|
<DD>Текстовий| файл з розширенням *.htm (Unix-системи| можуть
містити файли з розширенням *.html).
</DL>
Цей фрагмент буде виведений на екран таким чином:

Точно так, як і мітки <LI|>, мітки <DT|> і <DD|> не мають парних закриваючих міток. Якщо визначувані терміни достатньо короткі, можна використовувати модифіковану відкриваючу мітку <DL| COMPACT|>. Наприклад, ось такий фрагмент HTML-текста|:
|
<DL| COMPACT|> <DT>А| <DD>Первая| буква алфавіту <DT>Б| <DD>Вторая| буква алфавіту <DT>В| <DD>Третья| буква алфавіту </DL> |

-
Вкладені списки
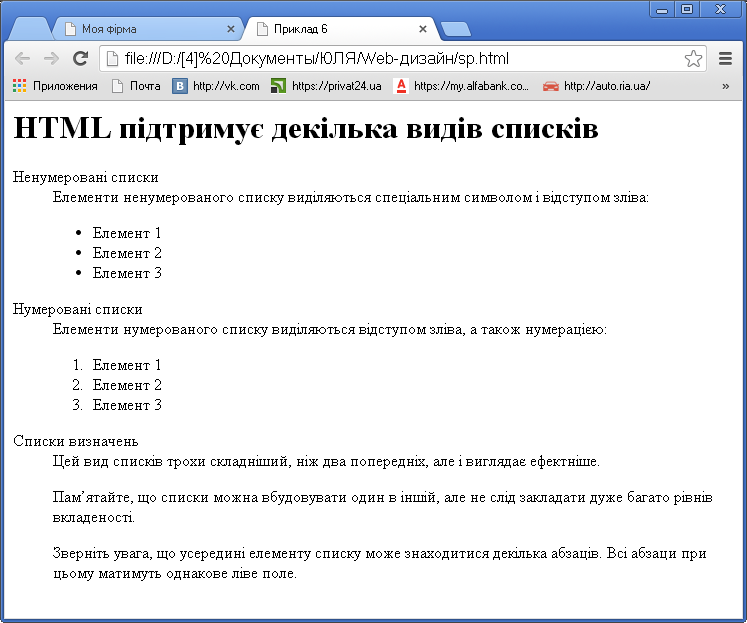
Елемент будь-якого списку може містити в собі цілий список будь-якого вигляду. Число рівнів вкладеності в принципі не обмежене, проте зловживати вкладеними списками все ж таки не слідує. Вкладені списки дуже зручні при підготовці різного роду планів і змісту. Наші знання про списки можна коротко звести в приклад:
<html|>
<head|>
<title>Приклад 6</title>
</head>
<body|>
<H1>HTML| підтримує декілька видів списків </H1>
<DL|>
<DT>Ненумеровані| списки
<DD>Елементи ненумерованого списку виділяються спеціальним
символом і відступом зліва:
<UL|>
<LI>Елемент 1
<LI>Елемент| 2
<LI>Елемент| 3
</UL>
<DT>Нумеровані| списки
<DD>Елементи| нумерованого списку виділяються відступом зліва, а
також нумерацією:
<OL|>
<LI>Елемент| 1
<LI>Елемент| 2
<LI>Елемент| 3
</OL>
<DT>Списки| визначень
<DD>Цей вид списків трохи складніший, ніж два попередніх, але і
виглядає ефектніше.
<P>Пам’ятайте|, що списки можна вбудовувати один в іншій, але не
слід закладати дуже багато рівнів вкладеності. </P>
<P>Зверніть увага, що усередині елементу списку може знаходитися
декілька абзаців. Всі абзаци при цьому матимуть однакове
ліве поле. </P>
</DL>
</body>
</html>

Підсумок заняття: виконати приведені у лекції приклади на ПК, результати – роздрукувати.
Підготуватися до лабораторної роботи, вивчити основні теги форматування тексту, гіперпосилань та списків.
Лекція 6
Тема: Таблиці в Html-документі.
Мета: вивчити основні теги створення таблиць у Html-документі, атрибути та їх значення для настроювання зовнішнього виду таблиці, познайомитися з прийомами колфрного оформлення комірок.
План
2. Теги логічного форматування тексту
1. Використання таблиць у HTML-документах
2. Форматування таблиць.
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
3 Вкладені набори фреймів
Лекція 6
План
1. Поняття форми
3 Вкладені набори фреймів
Лекція 8
План
1. Поняття форми
Лекція 14
Тема: Робота з засобами РНР. Проектування БД для використання в Web
План
1. Вступ
Мова PHP
MySQL - СУБД для Інтернету
Інтеграція сценаріїв з базами даних
2. Використання PHP
3. Вбудовування PHP в HTML
4. Додавання динамічного вмісту
5. Доступ до змінних форми
1. Використання таблиць у html-документах
У найпростішій таблиці інформація розміщена у комірках, утворених у результаті поділу прямокутника на стовпці та рядки. У більшості комірок зберігаються дані, деякі комірки, зазвичай розміщені у верхній або боковій частині таблиці, містять заголовки. У HTML-документах таблицю заповнюють зліва направо, комірку за коміркою, починаючи з лівого верхнього кута і закінчуючи правим нижнім.
-
Створення таблиці
Для створення таблиці використовують чотири елементи. Таблицю описують за допомогою тегів <TABLE>...</TABLE>; вона повинна мати один або кілька рядків <TR>...</TR>, у кожному з яких може міститися заголовок <ТН>...</ТН> або дані <TD>...</TD>.
<tr> – визначає горизонтальний рядок <td> – визначає комірку у цьому рядку <th> – визначає комірку у рядку заголовка таблиці.
За умовчанням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими , використовують атрибут B O R D E R , я к и й має цілочислове значення, що визначає товщину рамки в пікселах, наприклад <TABLE BORDER=5>.
Таблиця може мати заголовок, який задається тегами <CAPTION> та </CAPTION>. Тег <CAPTION> може містити атрибут ALIGN з одним із значень top або bottom, які визначають розташування заголовка відповідно перед таблицею або після неї (за умовчанням встановлено значення top).
Наприклад, <CAPTION ALIGN= bottom>Poзклaд уроків</САРТІОN>.
Кожний рядок таблиці починається з тегу <TR> і закінчується тегом </TR>. Якщо рядок містить заголовки стовпців таблиці, то використовують теги <ТН> і </ТН>, якщо ж дані — то <TD> і </TD>.
Наприклад, <ТН>Понеділок</ТН> або <TD>1. Алгебра</ТD>.
У таблиці слово «Понеділок» буде виділене браузером напівжирним шрифтом, а текст «1. Алгебра» відформатовано стандартним способом.
Приклад 5.1 HTML-документ, що містить таблицю
Визначимо структуру табл. 1. Вона містить назви п'яти робочих днів тижня, на кожен з яких припадає 4-5 уроків.
Таблиця 1. Розклад уроків
|
Понеділок |
Вівторок |
Середа |
Четвер |
П'ятниця |
|
1. Алгебра |
1. Українська мова |
1. Зарубіжна література |
1. Географія |
1. Хімія |
|
2. Іноземна мова |
2. Хімія |
2. Геометрія |
2. Фізична культура |
2. Іноземна мова |
|
3. Фізична культура |
3. Алгебра |
3. Іноземна мова |
3. Фізика |
3. Геометрія |
|
4. Географія |
4.Інформатика 5. Фізика |
4. Трудове навчання 5. Українська література |
4. Українська мова |
4. Українська література |
HTML-код для створення цієї таблиці матиме такий вигляд:
<HTML> <TITLE>Приклад простої таблиці</TITLE>
<BODY>
<TABLE BORDER="1">
<CAPTION>Розклад уроків</CAPTION>
<TR>
<TH>Понеділок</TH>
<TH>Вівторок</TH>
<TH>Середа</TH>
<TH>Четвер</TH>
<TH>П'ятниця</TH> </TR> <TR>
<TD>1. Алгебра</TD>
<TD>1. Українська мова</TD>
<TD>1. Зарубіжна література</TD>
<TD>1. Географія</TD>
<TD>1. Хімія</TD> </TR> <TR>
<TD>2. Іноземна мова</TD>
<TD>2. Хімія</TD>
<TD>2. Геометрія</TD>
<TD>2. Фізична культура</TD>
<TD>2. Іноземна мова</TD> </TR> <TR>
<TD>3. Фізична культура</TD>
<TD>3. Алгебра</TD>
<TD>3. Іноземна мова</TD>
<TD>3. Фізика</TD>
<TD>3. Геометрія</TD> </TR> <TR>
<TD>4. Географія</TD>
<TD>4. Інформатика</TD>
<TD>4. Трудове навчання</TD>
<TD>4. Українська мова</TD>
<TD>4. Українська література</TD> </TR> <TR>
<TD></TD>
<TD>5. Фізика</TD>
<TD>5. Українська література</TD>
<TD></TD>
<TD></TD> </TR> </TABLE> </BODY> </HTML>
Який вигляд матиме ця веб-сторінка у вікні браузера, показано на рис. 1.
Зверніть увагу на те, що за відсутності даних у комірці таблиці рамка навколо неї не відображається. Для того щоб рамку було видно, можна ввести спеціальний код (non-breaking space — нерозривний пробіл). Після цього порожня комірка буде взята в рамку.

Рис. 1. Приклад простої таблиці


