ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.07.2024
Просмотров: 192
Скачиваний: 0
СОДЕРЖАНИЕ
Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
2. Теги логічного форматування тексту
1. Використання таблиць у html-документах
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Технологія створення веб-вузла.
5.Створення веб-сторінки за допомогою шаблона
Інтеграція сценаріїв з базами даних
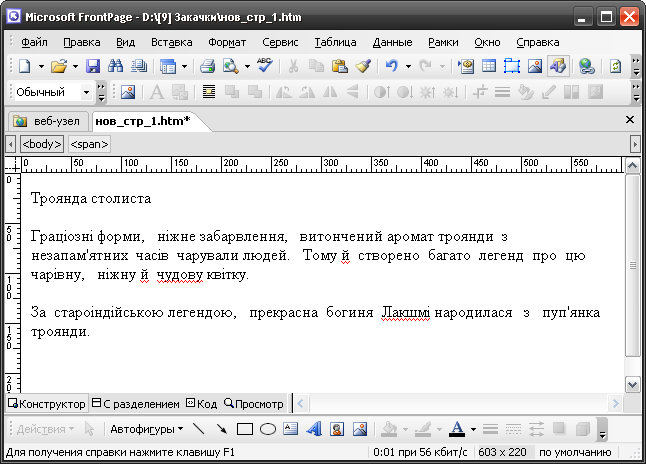
Троянда столиста
Граціозні форми, ніжне забарвлення, витончений аромат троянди з незапам'ятних часів чарували людей. Тому й створено багато легенд про цю чарівну, ніжну й чудову квітку.
За староіндійською легендою, прекрасна богиня Лакшмі народилася з пуп'янка троянди.
Зауважте, що після переходу на новий абзац він буде відділений від попереднього відступом.

Рис. 7. Введений текст поділено на абзаци
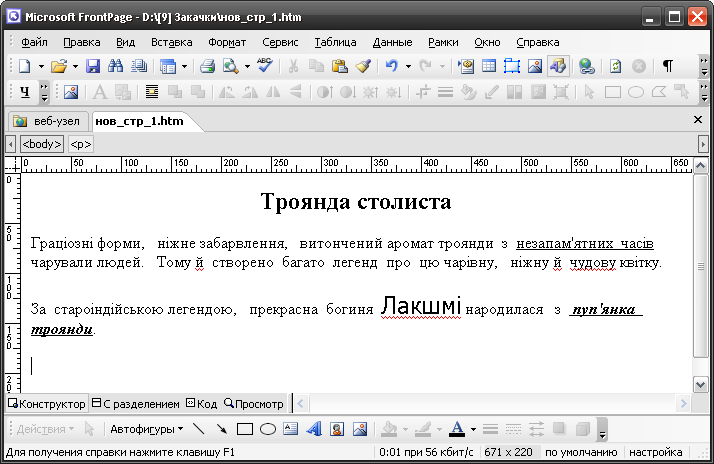
4. Користуючись панеллю інструментів Форматирование (Форматування), внесіть зміни, показані на рис.8.

Рис. 8. Веб-сторінка з елементами форматування тексту
5. Вибравши команду Файл • Сохранить (Файл • Зберегти), збережіть сторінку, а потім закрийте її вікно. Пам'ятайте, що файлам сайту потрібно надавати короткі назви, записані малими латинськими літерами і цифрами, використовуючи символи «_» замість пробілів. Так ви уникнете проблем під час розміщення сайту у Всесвітній мережі, оскільки для деяких веб-серверів такі вимоги є необхідними.
5.Створення веб-сторінки за допомогою шаблона
Прискорити процес розроблення веб-сайтів можна за допомогою шаблонів та майстрів, що надаються програмою FrontPage. Шаблони — це зразки сайтів або сторінок, які розробник заповнює в міру необхідності. Вони утворюють структуру, що є стартовим майданчиком для створення сайту або сторінки. Вибравши шаблон, можна користуватися наявними у ньому засобами. Наприклад, розміщувати текст або зображення у попередньо визначених областях сторінки або вводити заздалегідь відформатований текст і заголовки.
Шаблони веб-сторінок
Крім шаблонів сайтів програма FrontPage пропонує велику кількість шаблонів веб-сторінок — від шаблону звичайної сторінки до шаблону, що містить складні таблиці. Маючи готовий сайт, за допомогою цих шаблонів можна швидко додавати до нього нові сторінки.
Для створення веб-сторінки з шаблону необхідно виконати зазначені нижче дії.
-
У меню Файл (Файл) вибрати команду Создать (Створити) і в області завдань клацнути посилання Другие шаблоны страниц (Інші шаблони сторінок). Ще один спосіб — на панелі інстру-ментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки) і вибрати у списку команду Страница (Сторінка).
-
У діалоговому вікні Шаблоны страниц (Шаблони сторінок), що відкриється, вибрати зі списку шаблон (рис. 10).

Рис. 10. Список шаблонів сторінок
Праворуч у вікні розташовано опис вибраного шаблону та його схематичний вигляд. Вигляд списку шаблонів можна змінювати за допомогою кнопок, що містяться праворуч вгорі. Якщо відкрита сторінка з фреймами (див. далі) і потрібно, щоб новий документ відкрився у поточному фреймі, то слід встановити прапорець Открыть в текущей рамке (Відкрити у поточному фреймі).
На сторінках, створених за допомогою шаблону, розташовані заготовки тексту і заголовків, які слід замінити реальними даними.
У програмі FrontPage на сторінці можна розмістити один або кілька фреймів; тоді її називають сторінкою з фреймами, або фреймсетом. Такий приклад ми розглядали під час вивчення мови HTML: екран поділений на частини, ліворуч — навігаційна панель, оформлена як список гіперпосилань, праворуч — область, в яку виводиться інформація про об'єкт, вибраний відвідувачем сайту. Хоча фрейми є доволі популярними, слід зазначити, що наявність їх на сторінці суттєво сповільнює процес її завантаження; окрім цього, велика кількість фреймів дезорієнтує відвідувача сайту. На вкладці Страница рамок (Сторінка фреймів) діалогового вікна Шаблоны страниц (Шаблони сторінок) пропонуються шаблони, кожен з яких містить не більше ніж чотири фрейми у фреймсеті.

Вправа
Розглянемо приклад використання шаблона сторінки з фреймами.
-
У режимі Конструктор (Конструктор) клацніть стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки) і виберіть у списку команду Страница (Сторінка).
-
У вікні, що після цього відкриється, на вкладці Страница рамок (Сторінка фреймів) виберіть шаблон Оглавление (Зміст).
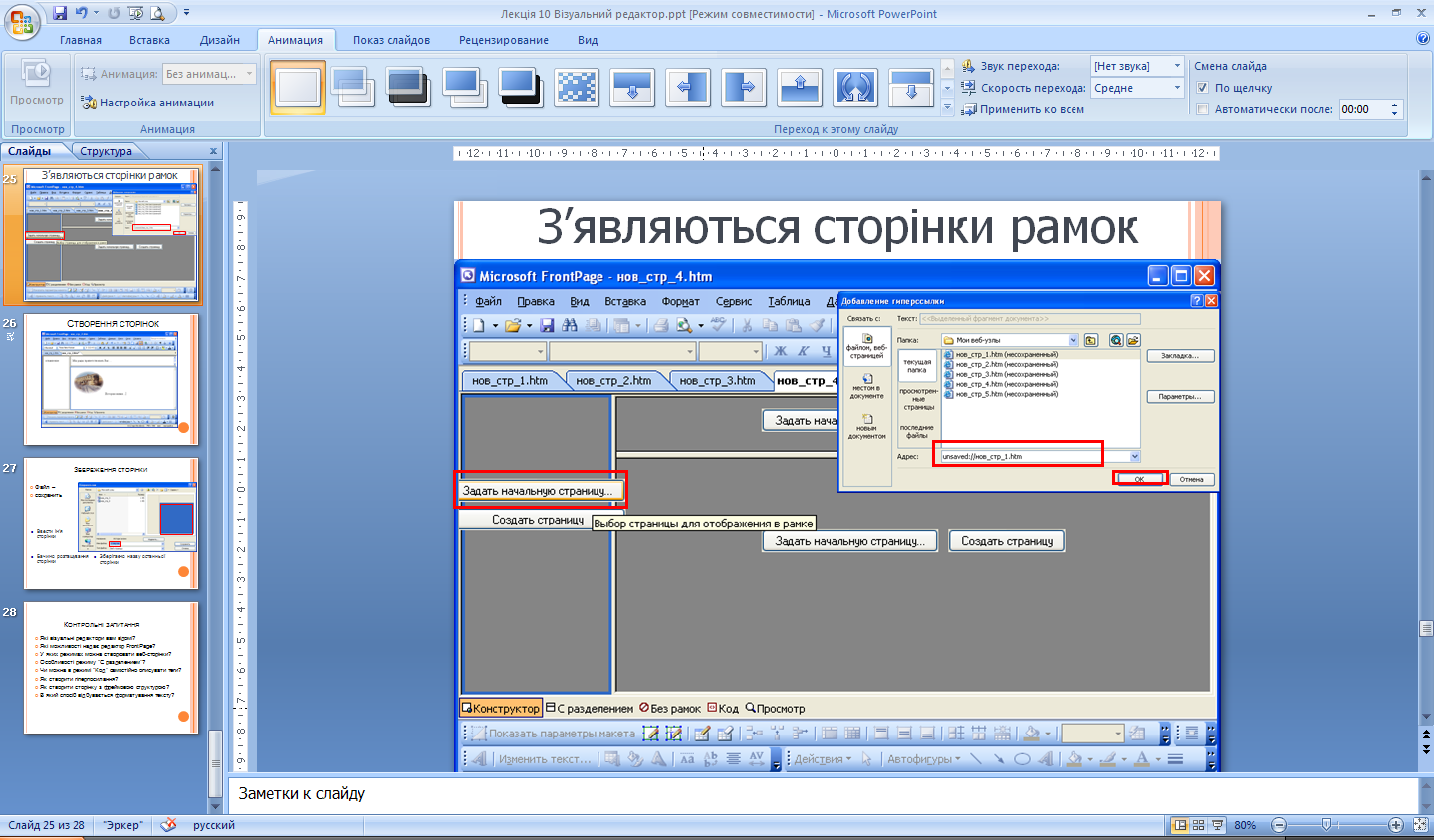
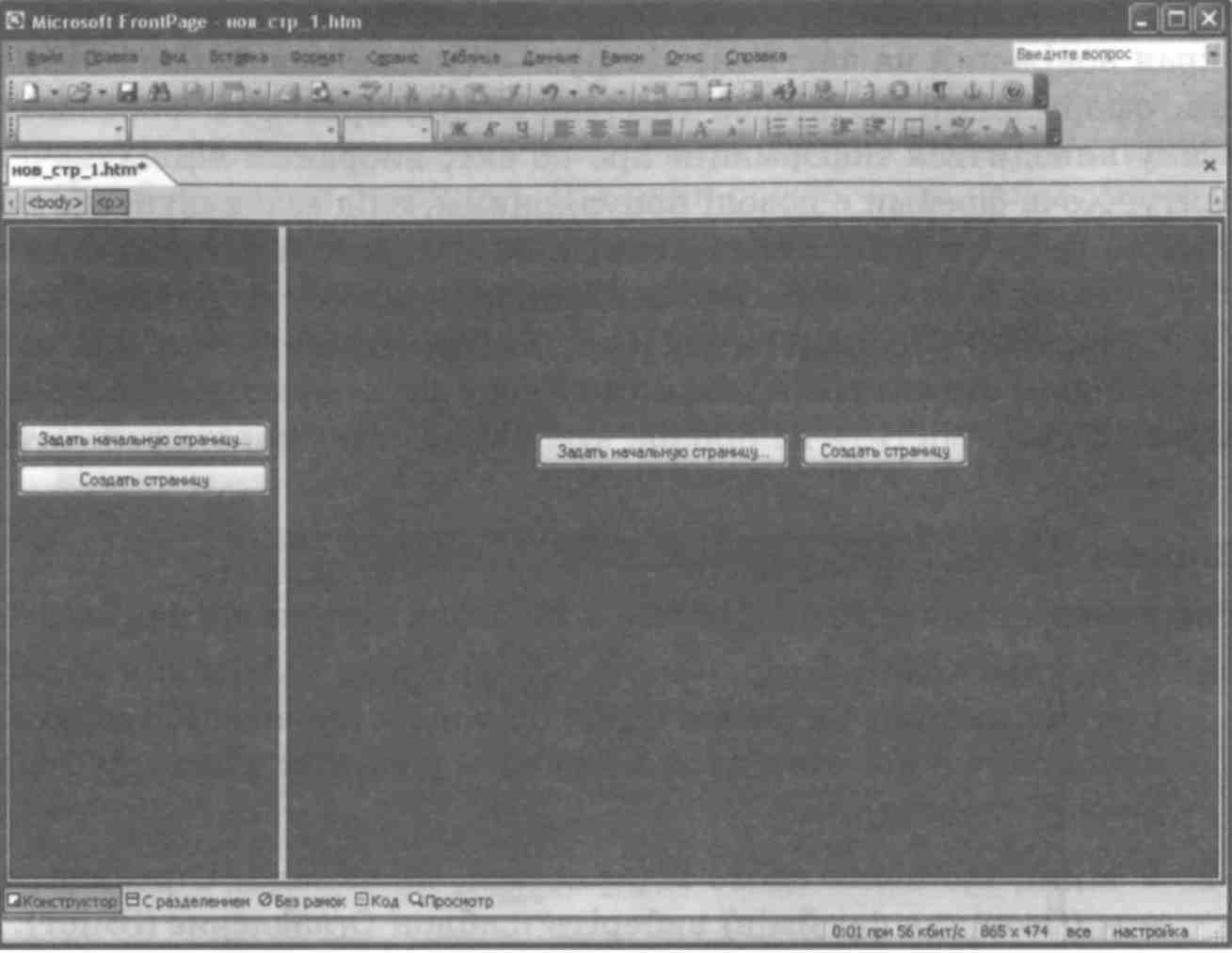
Після клацання кнопки ОК сторінка з фреймами буде відкрита у вікні програми FrontPage (рис. 11). Подальші дії полягають у тому, щоб відповідним чином заповнити отриману структуру за допомогою засобів програми FrontPage: відобразити у фреймах уже наявні веб-сторінки, скориставшись кнопкою Задать начальную страницу (Задати початкову сторінку), або створити нові — кнопкою Создать страницу (Створити сторінку).
Яким би великим не був список шаблонів, неможливо задовольнити потреби кожного розробника, тому FrontPage надає можливість створювати та зберігати власні шаблони сторінок. Це може знадобитися тоді, коли необхідно створити кілька однакових за структурою документів, а серед запропонованих шаблонів підхожих немає. У такому випадку розробляють власний шаблон — це заощаджує час розробника й зменшує обсяг рутинної роботи. Окрім цього, можна відкрити готовий шаблон, модифікувати його і зберегти як новий.

Рис. 11. Сторінка з двома фреймами
Вправа
Створимо новий шаблон.
-
У режимі Конструктор (Конструктор) клацніть кнопку Создание новой обычной страницы (Створення нової звичайної сторінки). Буде створено пусту сторінку.
-
Створіть на новій сторінці об'єкти, які необхідно зберегти у шаблоні. Це можуть бути заголовки, логотип, таблиці, списки, зображення тощо.
-
Виберіть команду Файл • Сохранить (Файл • Зберегти). У списку Тип файла (Тип файлу) діалогового вікна, що відкриється, виберіть елемент Шаблоны FrontPage (Шаблони FrontPage) і клацніть кнопку Сохранить (Зберегти).
У наступному діалоговому вікні Сохранить как шаблон (Зберегти як шаблон) введіть заголовок, ім'я файлу шаблону та його короткий опис у текстовому полі Описание (Опис). Можна замінити своїм шаблоном якийсь із наявних: для цього потрібно використати кнопку Обзор (Огляд), знайти і вибрати шаблон, який слід замінити. Після зберігання шаблона він відображатиметься у списку шаблонів і майстрів, які постачаються з програмою FrontPage.
Контрольні запитання
-
Які візуальні редактори вам відомі?
-
Які можливості надає редактор FrontPage?
-
У яких режимах можна створювати веб-сторінки?
-
Особливості режиму “С разделением”?
-
Чи можна в режимі “Код” самостійно описувати теги?
-
Як створити гіперпосилання?
-
Як створити сторінку з фреймовою структурою?
-
В який спосіб відбувається форматування тексту?
Лекція 11
Тема: Ефекти динамічної НТМL сторінки у FrontPage.
Мета: розглянути шаблони та майстри для створення форм у візуальному редакторі,
Програма FrontPage дає змогу створювати форми, вибираючи команди з меню — знати мову HTML для цього не обов'язково. Але, як зазначалося, створений у FrontPage сайт має бути опублікований на сервері, що підтримує FrontPage Server Extensions. В іншому разі деякі елементи такого сайту працювати не будуть.
1. Створення форми.
Створити форму у FrontPage можна у три способи.
-
За допомогою майстра. Програма задає низку запитань про те, якою повинна бути форма і, ґрунтуючись на відповідях, будує форму, яку згодом можна відредагувати так, щоб вона повністю відповідала вимогам.
-
Використовуючи шаблон сторінки з формою. При цьому програма не ставить жодних запитань, а відразу створює форму певного типу, наприклад для гостьової книги. Її також можна редагувати.
-
Самостійно зі стандартних елементів. Для цього спочатку створюють сторінку, а потім розміщують на ній форму. FrontPage у формі створить дві кнопки — Отправить (Надіслати) і Сброс (Скинути). Розробнику залишається створити на формі поля та інші елементи.
-
Шаблони та майстри для створення форм
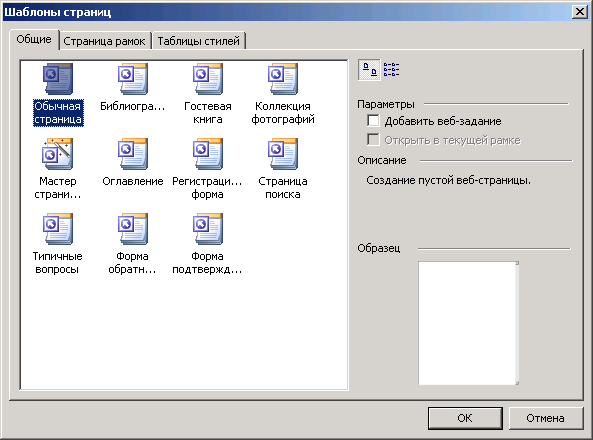
Щоб переглянути список шаблонів і майстрів форм, які пропонує FrontPage, в меню Файл (Файл) слід вибрати команду Создать (Створити) і в області завдань клацнути посилання Другие шаблоны страниц (Інші шаблони сторінок). У діалоговому вікні, що відкриється, для вибору шаблону або майстра створення форм використовують вкладку Общие (Загальні) (рис. 1).

Рис. 1. Вибір майстра або шаблону для створення форм
Серед шаблонів та майстрів програми FrontPage варто відзначити такі:


