ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.07.2024
Просмотров: 202
Скачиваний: 0
СОДЕРЖАНИЕ
Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
2. Теги логічного форматування тексту
1. Використання таблиць у html-документах
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Фрейми, їхні теги та атрибути
2. Використання посилань у фреймах
1. Технологія створення веб-вузла.
5.Створення веб-сторінки за допомогою шаблона
Інтеграція сценаріїв з базами даних
<INS|> Цей текст є вставкою і буде підкреслений. </INS>
-
Тег <EM|> (Emphasis| – виділення, підкреслення) використовують для виділення важливих фрагментів тексту, які відображається курсивом, наприклад:
Приклад виділення <EM|> окремих слів </EM> тексту.
-
Тег <KBD|> відзначає текст як що вводиться з клавіатури, відображається моноширинним шрифтом:
Щоб запустити текстовий редактор, надрукуйте: <KBD|> notepad| </KBD>.
-
Тег <SAMP|> відзначає текст як зразок (SAMPle| – зразок, приклад). Використовується для відмітки результатів, що видаються програмами, також для виділення декількох символів моноширинним шрифтом:
В результаті роботи програми буде надруковано:
<SAMP|> Hello|, World|! </SAMP>
-
Тег <STRONG|> використовується для відображення важливих елементів тексту, відображається напівжирним шрифтом:
Місто Суми розташоване на річці <STRONG|> Сумка </STRONG>
-
Тег <VAR|> відзначає імена змінних програм, відображається курсивом:
Задайте значення змінної <VAR|> N </VAR>
 Мал.2.Приклади
логічного форматування
тексту
Мал.2.Приклади
логічного форматування
тексту
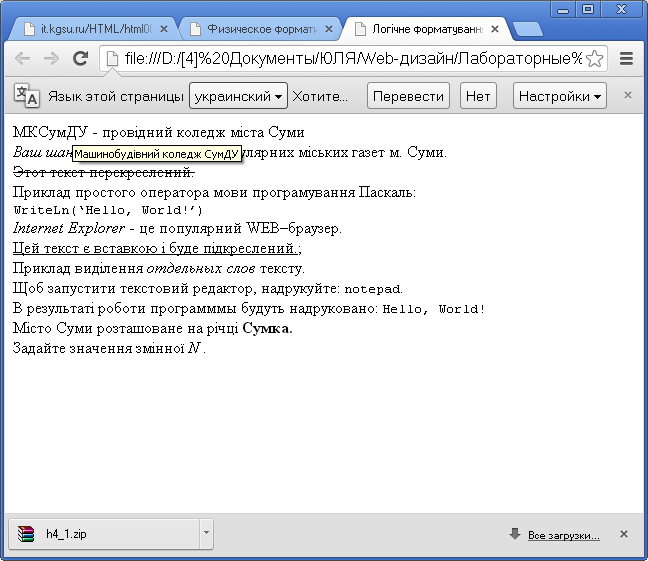
На малюнку видно, як при наведенні покажчика миші на текст, відмічений тегом <ACRONYM|>, видається підказка. Вийшло?.. Швидше за все, немає. У вас, напевно, рядки в браузере| розташовуються одна за одною, а не з нового рядка, як показано на малюнку 2. І це не дивлячись на те, що в тексті HTML| -документа| кожен рядок тексту розташовується з нового рядка!
Річ у тому, що браузер| ігнорує переходи на новий рядок в тексті HTML| -документа| і сам здійснює перехід на новий рядок залежно від розміру вікна, в якому виводиться Web-страница|. Для того, щоб змусити браузер| здійснити перехід на новий рядок, потрібно скористатися тегом BR|. Таким чином, текст, що знаходиться у файлі PR1|.HTML може бути наступним:
<HTML>
<HEAD>
<TITLE> Логічне форматування тексту </TITLE>
</HEAD>
<BODY>
<ACRONYM TITLE="Машинобудівний коледж СумДУ">МКСумДУ</acronym> -
провідний коледж міста Суми<br>
<CITE>Ваш шанс</CITE>
є одній з найбільш популярних міських газет м. Суми.<BR>
<DEL>Этот текст перекреслений.</DEL><BR>
Приклад простого оператора мови програмування Паскаль: <BR>
<CODE> WriteLn(‘Hello, World!’) </CODE><BR>
<DFN>Internet Explorer</DFN> - це популярний WEB–браузер.<BR>
<INS>Цей текст є вставкою і буде підкреслений.</INS>;<BR>
Приклад виділення <EM>отдельных слов</EM> тексту.<BR>
Щоб запустити текстовий редактор, надрукуйте: <KBD>notepad</KBD>.<BR>
В результаті роботи программмы будуть надруковано:
<SAMP>Hello, World!</SAMP><BR>
Місто Суми розташоване на річці <STRONG>Сумка.</STRONG><BR>
Задайте значення змінної <VAR> N </VAR>.<BR>
</BODY>
</HTML>
Ви, напевно, звернули увагу на те, що деякі теги дають однаковий результат. Виникає питання: навіщо потрібно було придумувати таку різноманітність тегів форматування? Відповідь полягає в їх назві. Дивлячись на HTML-документ|, програміст (користувач) по тексту повинен представляти, для чого використовується той або інший фрагмент. Досягти цього можна швидше, якщо запам'ятовувати слова, що мають сенс, чим безглузді букводрукувальні.
3. Способи завдання кольору і теги фізичного форматування <FONT|> і <BASEFONT|>.
У мові HTML| колір може визначається двома способами:
-
числами в шістнадцятиричній системі числення. Колірна система базується на трьох основних кольорах – червоному, зеленому і синьому – і позначається RGB| (по початкових буквах слів Red| – червоний, Green| – зелений, Blue| - синій). Це означає, що кожен колір задається кількістю червоного, зеленого і синього кольору в нім. Ця кількість визначається значенням від 00 до FF| (від 0 до 255 в десятковій системі числення). Наприклад, конструкція #FF0000| задає червоний колір, а #FFFFFF| – білий (символ # говорить про те, що числа представляються в шістнадцятиричній системі числення);
-
мнемонічними позначеннями. Можна використовувати назви квітів, наприклад: Red| (червоний), White| (білий) і так далі.
Продовжимо перерахування тегів фізичного форматування.
Тег <FONT|> дозволяє змінити шрифт, який використовує браузер| для проглядання Web-сторінки|. Це перший тег, для якого ми розглянемо параметри, що є у цього тега. Це:
-
FACE| – задає назву шрифту, яким буде виводиться текст. Якщо такого шрифту немає, то значення параметра ігнорується. Можна задавати імена декількох шрифтів; в цьому випадку вони розділяються комами;
-
SIZE| – задає розміри шрифту в умовних одиницях від 1 (найменшого) до 7 (найбільшого). Прийнято вважати, що шрифт “нормального” розміру відповідає значенню 3. Розмір шрифту можна задавати як абсолютною величиною (наприклад, SIZE=2|), так і відносною (SIZE=+1|). В цьому випадку така конструкція еквівалентна наступному операторові привласнення: SIZE=| SIZE| +1;
-
COLOR| – встановлює колір шрифту, який може задаватися за допомогою стандартних імен або набором шістнадцятиричних цифр.
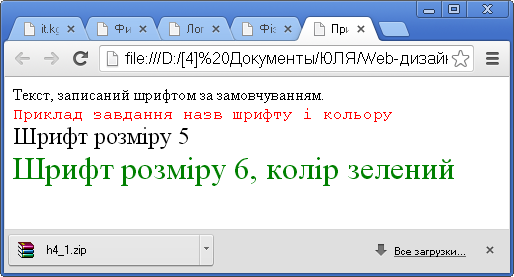
Приведемо приклад використання тега <FONT|>:
<HTML|>
<HEAD|>
<TITLE>Приклади використання параметрів тега FONT| </TITLE>
</HEAD>
<BODY|>
Текст, записаний шрифтом за замовчуванням.<BR>
<FONT| FACE="Courier| New|, Arial|, Helvetica|" Color=#FF0000|>
Приклад завдання назв шрифту і кольору
</FONT><BR>
<FONT| SIZE=5>Шрифт| розміру 5</FONT><BR>
<FONT| SIZE=+3| COLOR=Green>Шрифт| розміру 6, колір зелений</FONT><BR>
</BODY>
</HTML>

Є можливість задати характеристики шрифту, який використовуватиметься у всьому документі. А як же бути, якщо потрібно якийсь фрагмент тексту вивести шрифтом з іншими характеристиками? В цьому випадку на допомогу прийде тег <FONT|>. Після завершення його дії знову в силу вступлять раніше встановлені параметри шрифту або, як прийнято говорити, параметри за умовчанням.
Тег <BASEFONT|> використовується для вказівки розміру, типу і кольору шрифту, використовуваного в документі за умовчанням. Приведемо приклад використання цього тега:
<HTML|>
<HEAD|>
<TITLE>Приклади використання параметрів тега BASEFONT</TITLE>
</HEAD>
<BODY|>
Текст, записаний шрифтом за замовчуванням.<BR>
<BASEFONT| SIZE=2>Шрифт| розміру 2.<BR>
<BASEFONT| SIZE=4| COLOR=Green>Шрифт| розміру 6, колір зелений</FONT><BR>
</BODY>
</HTML>
У приведеному прикладі двічі перевизначається розмір шрифту, заданого за умовчанням. Спочатку він рівний 3 (не забули, що якщо розмір шрифту не встановлений, то він рівний 3), потім встановлюється рівним 2, а потім – 4.
Зауваження. Працюючи з цим тегом важливо пам'ятати про наступні особливості його використання:
-
він не має парного, тобто тег </BASEFONT> відсутній!
-
більшість браузеров| ігнорують його установки усередині таблиць;
-
у HTML-документе| може бути скільки завгодно тегів <BASEFONT|>.
4. Текстові гіперпосилання
Гіперпосилання — це вказівка для браузера, до якого об'єкта у межах або поза межами HTML-документа він має звернутися.
За допомогою гіперпосилань користувачі можуть переходити з однієї веб-сторінки на іншу, завантажувати файли тощо. Як гіперпосилання може буnи оформлений фрагмент тексту або графічний об'єкт. Коли веб-сторінка відображаються у вікні браузера, текстове посилання зазвичай виділено синім кольором і підкресленням. Для переходу в місце, на яке вказує посилання, користувачу достатньо клацнути його текст.
Для створення посилань застосовується елемент <A>|, званий елементом прив'язки, або, іншими словами, якірним елементом. Назва елементу <A>| походить від першої букви слова anshor| – якорь|, і мета його відобразити вміст посилання на екрані і вказати браузеру|, до якого ресурсу необхідно перейти при виклику посилання. Його значенням має бути адреса URL, на яку вказує посилання. Текст посилання розташовують м і ж тегами < А > і < / А >
Тег <A>| повинен виконувати просте завдання: відображати вміст на екрані і указувати браузеру|, до якого ресурсу необхідно перейти при клацанні на посиланні. Усередині тега| <A>| ставиться атрибут href|, за допомогою якого визначається цільовий ресурс, а усередині контейнера розміщується вміст посилання. Початкова закладка може бути у вигляді тексту, слова, пропозиції, малюнка, і обов'язково виділяється кольором і підкресленням.
Якщо веб-сторінка, на яку вказує посилання, розміщена на іншому веб-сайті, то значенням атрибута HREF має бути повна URL-адреса з назвою протоколу включно; такі посилання називають зовнішніми.
Якщо ж гіперпосилання вказує на іншу сторінку того самого сайту, то для пошуку документа достатньо задати лише відносний шлях; таке посилання називають внутрішнім.
Гіперпосилання може вказувати на певне місце всередині сторінки, якщо туди попередньо вбудувати якір-мітку. Для визначення я к о р я також використовують теги < А > і </А>, але замість атрибута HREF задають атрибут NAME, значенням якого має бути ім'я якоря. Воно може складатися з літер та цифр, але не повинно містити символів пробілу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви.


