ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 18.10.2024
Просмотров: 77
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
СОДЕРЖАНИЕ
1.1 Технико-экономическая характеристика предметной области
Использовалось программное обеспечение Windows 7. Ниже предоставлено краткое описание данного ПО.
2.3 Анализ интернет представительств других медицинских учреждений
2.4 Модель информационного наполнения сайта
2.5 Информационная структура сайта
2.7 Выбор инструментальных средств
Принципы функционирования системы
Структура системы управления сайтом
Использование каскадных таблиц стилей
, и не содержит ничего лишнего. Дополнительные элементы, не относящиеся к основной цели, только отвлекают внимание, увеличивают время загрузки сайта.
Для того, чтобы сделать эффективно работающую конструкцию сайта, необходимо знать методы, с помощью которых может быть достигнута поставленная цель. А эти методы изучаются в других дисциплинах, и в ряде случаев при создании сайта приходится изучать дополнительные дисциплины, более глубоко вникать в уже изученные.
Профессиональный сайт экономической направленности можно создать только на основе хорошего знания таких наук, как маркетинг, реклама, электронная коммерция. Иногда приходится обращаться к разработкам, выполненным для автоматизированных систем управления.
Миссию Web-представительства можно представить, как отличный способ довести необходимую информацию до потребителя, то есть до клиента.
Цель сайта одновременно совпадает с целью, которую ставить перед собой компания перед созданием Web-представительства. Из всего этого вытекает концепция всего сайта.
Поскольку миссия сайта обращена к потребителю, то именно они определяют целевую аудиторию сайта.
Главное для Web-сайта – это нацеленность на аудиторию, на исполнения цели создания представительства в Интернете. Только тогда компании сулит успех с экономической точки зрения.
В цели создания сайта организации лежит тактическая цель компании, поставлена руководителем перед разработчиком.
Процесс создания Интернет-сайта состоит из следующих основных этапов:
Тестирование – важный этап любого проекта, будь то продукт или услуга: сайт, программа, дизайн, слоган или рекламный ролик. Существует два основных способа тестирования – ручной и автоматизированный.
Для ручного тестирования необходимо разработать программу тестов, подобрать тестировщиков, обучить их выполнять необходимую работу, да еще и повторять ее неоднократно до достижения необходимого результата.
Автоматизированное тестирование снимает многие из вышеперечисленных проблем, оставляя за владельцем Web-сайта (поскольку мы говорим о тестировании сайтов) определение программы тестирования. Применение программы WAPT позволяет автоматизировать повторяемость тестов и получение результатов, уменьшить влияние «человеческого фактора», его ошибок, получить множество «виртуальных тестировщиков» на одном компьютере.
Количество виртуальных тестировщиков может достигать тысячи на одном компьютере, количество виртуальных тестировщиков, запускаемых с одного компьютера, зависит от его конфигурации. WAPT – программа для тестирования Web – сайтов и локальных приложений с Web – интерфейсом под нагрузкой, имитирующей одновременную работу с ресурсом нескольких сотен или тысячи пользователей. Программа позволяет проанализировать характеристики работы приложения, выявить узкие места при различных нагрузках. Программа эмулирует действия реальных пользователей действиями виртуальных пользователей, когда каждый отдельный виртуальный пользователь эмулирует одного реального. Действия, которые требуется выполнять, описываются в сценарии тестирования. Следует отметить, что программа обеспечивает выполнение тестирования сайтов не только при непосредственном подключении к ним, но и при работе через прокси-сервера и при использовании защищенных соединений.
В интерфейсе программы четыре основных раздела – окно записи последовательности выполнения тестов, окно редактора сценариев, окно запуска тестов и окно просмотра результатов тестирования. В окне записи теста производится запись последовательности действий, которые будет выполнять виртуальный пользователь при посещении сайта. Эти действия выполняются при просмотре сайта окне браузера (используется MS IE). После завершения этого процесса полученную последовательность действий можно отредактировать. И не только последовательность, но и добавить динамические характеристики в действия виртуальных пользователей.
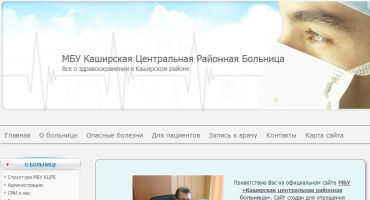
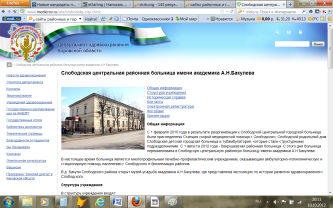
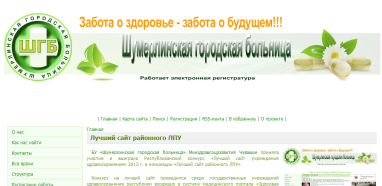
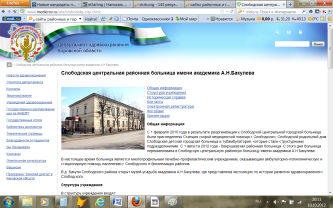
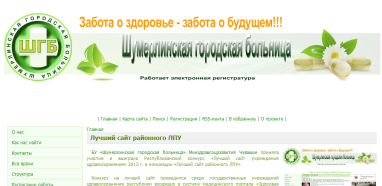
На этом этапе осуществляется поиск и анализ подобных проектов в сети Интернет или хоть частично похожих. Были проанализированы сайты Каширской Центральной районной больницы, Слободской центральной районной больницы и Шумерлинской городской больницы. Главные страницы этих сайтов представлены на рисунках 1.2–1.4

Рисунок 10 - Главная страница сайта Каширской центральной районной больницы

Рисунок 11- Главная страница сайта Слободской центральной районной больницы

Рисунок 12 - Главная страница сайта Шумерлинской городской больницы
На основе проанализированных сайтов стали видны их слабые и сильные стороны, основные идеи и используемые технические приемы. Теперь продумаем концепцию нашего сайта.
Итак, название сайта. Его задача – отражать общую тематическую направленность, а также индивидуальные особенности создаваемого web-представительства. Лаконичное, хорошо запоминающееся, оно должно обязательно быть связано с адресом расположения Интернет-ресурса, что непосредственно способствует его запоминанию.
Далее – назначение сайта, его контингент. Так как работа выполняется для медицинского учреждения, соответственно, ведется расчет на данную целевую аудиторию, то есть тех людей, которые пользуются его услугами. Здесь рисуем портрет предполагаемого посетителя, и нас интересует многое: его возраст, образование, профессиональная деятельность, сколько предположительно времени он проведет на нашем сайте и что может побудить его посетить ресурс повторно.
Продумаем контент сайта. Выбираем полезную информацию, которая способна заинтересовать определенную аудиторию, иначе пользы от создания ресурса не получится. Следует учесть, что для web-страничек характерен свой способ отображения информации. А именно:
есть основная статья, где изложены общие вопросы, и отдельные странички, освещающие их подробно. Переход на последние осуществляется посредством ссылок. Если предполагать возможную печать текста, стоит создать специальные «страницы для печати», содержащие полные тексты статей. Помимо этого, не стоит забывать о таком важном пункте, как обновление информации: какие страницы ресурса будут обновляться, как часто, кто это будет делать, будут ли привлекаться в данный процесс пользователи.
Важным моментом является логическая структура сайта. Удачное распределение информации по страницам сайта – гарантия успеха ресурса в целом. На основе аналогичных проектов, выгодное расположение выглядит следующим образом. На верхнем уровне организуется плоская структура документов. Сюда входят домашняя страница плюс группа вспомогательных, индексы разделов. Они взаимосвязаны. Таким образом, выстраивается древовидная структура, листьями которой являются плоские или линейные структуры, отдельные документы.
Система навигации – механизм для поиска посетителем интересующей его информации. Опираясь на логическую структуру сайта, он способствует быстрому перемещению по ней. Стоит вспомнить «правило трех кликов», что до любого документа на сайте можно добраться с главной страницы, перейдя не более чем по трем ссылкам. Также система навигации не должна отвлекать от ее содержимого. Целесообразно разместить ее внизу, чтобы посетитель прочитал либо просмотрел информацию и перешел на интересующую его страницу вместо того, чтобы обратно проматывать документ к началу. Визуально это выигрышный вариант расположения, так как он не отягощает страницу. Элементы локальной и глобальной навигации стоит разделить, но так, чтобы они выглядели как одно целое. И важно не забыть о возможности перехода на главную страницу сайта, так как при попадании человека на страницы сайта через поисковые системы, он должен иметь возможность познакомиться с основным содержанием.
Визуальная составляющая сайта требует особого внимания. Ведь это стиль, который будет лицом компании и сделает ее узнаваемой. И учесть нужно все:
Для того, чтобы сделать эффективно работающую конструкцию сайта, необходимо знать методы, с помощью которых может быть достигнута поставленная цель. А эти методы изучаются в других дисциплинах, и в ряде случаев при создании сайта приходится изучать дополнительные дисциплины, более глубоко вникать в уже изученные.
Профессиональный сайт экономической направленности можно создать только на основе хорошего знания таких наук, как маркетинг, реклама, электронная коммерция. Иногда приходится обращаться к разработкам, выполненным для автоматизированных систем управления.
Миссию Web-представительства можно представить, как отличный способ довести необходимую информацию до потребителя, то есть до клиента.
Цель сайта одновременно совпадает с целью, которую ставить перед собой компания перед созданием Web-представительства. Из всего этого вытекает концепция всего сайта.
Поскольку миссия сайта обращена к потребителю, то именно они определяют целевую аудиторию сайта.
Главное для Web-сайта – это нацеленность на аудиторию, на исполнения цели создания представительства в Интернете. Только тогда компании сулит успех с экономической точки зрения.
В цели создания сайта организации лежит тактическая цель компании, поставлена руководителем перед разработчиком.
Общая характеристика процесса создания интернет-представительства
Процесс создания Интернет-сайта состоит из следующих основных этапов:
-
Предварительное рассмотрение сферы деятельности и бизнес – моделей компании – заказчика, изучение сектора рынка в среде Интернет. В рамках первого этапа определяется целевая аудитория, формулируется общая концепция, выявляются различные аспекты и возможости, согласовывается оптимальный вариант модели будущего Интернет – ресурса для реализации его в сети Интернет. -
Проектирование информационного состава сайта и информационной структуры. -
Проектирование интерфейсов и средств навигации. На этом этапе разрабатывается полная функциональная модель сайта, а спроектированная ранее структура является основой для разработки такой модели, также определяются требования к будущему внешнему виду сайта (дизайн – макету). -
Разработка Технического задания (ТЗ). -
Разработка макета дизайна – общей концепции внешнего вида будущего Web – сайта. Согласование и утверждение. -
Создание и подготовка к публикации информационного наполнения (контента) сайта. -
Разработка макета дизайна внутренних страниц, технический дизайн, уточнение и корректировка ТЗ. -
Уточнение и корректировка ТЗ, утверждение окончательного варианта проекта сайта, включающего в себя техническое задание и серию утвержденных дизайн – макетов. -
Физическое размещение Web-сайта на Интернет – сервере провайдера (хостинг). -
Адаптация информационных материалов, заполнение сайта.
Тестирование – важный этап любого проекта, будь то продукт или услуга: сайт, программа, дизайн, слоган или рекламный ролик. Существует два основных способа тестирования – ручной и автоматизированный.
Для ручного тестирования необходимо разработать программу тестов, подобрать тестировщиков, обучить их выполнять необходимую работу, да еще и повторять ее неоднократно до достижения необходимого результата.
Автоматизированное тестирование снимает многие из вышеперечисленных проблем, оставляя за владельцем Web-сайта (поскольку мы говорим о тестировании сайтов) определение программы тестирования. Применение программы WAPT позволяет автоматизировать повторяемость тестов и получение результатов, уменьшить влияние «человеческого фактора», его ошибок, получить множество «виртуальных тестировщиков» на одном компьютере.
Количество виртуальных тестировщиков может достигать тысячи на одном компьютере, количество виртуальных тестировщиков, запускаемых с одного компьютера, зависит от его конфигурации. WAPT – программа для тестирования Web – сайтов и локальных приложений с Web – интерфейсом под нагрузкой, имитирующей одновременную работу с ресурсом нескольких сотен или тысячи пользователей. Программа позволяет проанализировать характеристики работы приложения, выявить узкие места при различных нагрузках. Программа эмулирует действия реальных пользователей действиями виртуальных пользователей, когда каждый отдельный виртуальный пользователь эмулирует одного реального. Действия, которые требуется выполнять, описываются в сценарии тестирования. Следует отметить, что программа обеспечивает выполнение тестирования сайтов не только при непосредственном подключении к ним, но и при работе через прокси-сервера и при использовании защищенных соединений.
В интерфейсе программы четыре основных раздела – окно записи последовательности выполнения тестов, окно редактора сценариев, окно запуска тестов и окно просмотра результатов тестирования. В окне записи теста производится запись последовательности действий, которые будет выполнять виртуальный пользователь при посещении сайта. Эти действия выполняются при просмотре сайта окне браузера (используется MS IE). После завершения этого процесса полученную последовательность действий можно отредактировать. И не только последовательность, но и добавить динамические характеристики в действия виртуальных пользователей.
2.3 Анализ интернет представительств других медицинских учреждений
Существующие аналоги
На этом этапе осуществляется поиск и анализ подобных проектов в сети Интернет или хоть частично похожих. Были проанализированы сайты Каширской Центральной районной больницы, Слободской центральной районной больницы и Шумерлинской городской больницы. Главные страницы этих сайтов представлены на рисунках 1.2–1.4

Рисунок 10 - Главная страница сайта Каширской центральной районной больницы

Рисунок 11- Главная страница сайта Слободской центральной районной больницы

Рисунок 12 - Главная страница сайта Шумерлинской городской больницы
На основе проанализированных сайтов стали видны их слабые и сильные стороны, основные идеи и используемые технические приемы. Теперь продумаем концепцию нашего сайта.
Итак, название сайта. Его задача – отражать общую тематическую направленность, а также индивидуальные особенности создаваемого web-представительства. Лаконичное, хорошо запоминающееся, оно должно обязательно быть связано с адресом расположения Интернет-ресурса, что непосредственно способствует его запоминанию.
Далее – назначение сайта, его контингент. Так как работа выполняется для медицинского учреждения, соответственно, ведется расчет на данную целевую аудиторию, то есть тех людей, которые пользуются его услугами. Здесь рисуем портрет предполагаемого посетителя, и нас интересует многое: его возраст, образование, профессиональная деятельность, сколько предположительно времени он проведет на нашем сайте и что может побудить его посетить ресурс повторно.
Продумаем контент сайта. Выбираем полезную информацию, которая способна заинтересовать определенную аудиторию, иначе пользы от создания ресурса не получится. Следует учесть, что для web-страничек характерен свой способ отображения информации. А именно:
есть основная статья, где изложены общие вопросы, и отдельные странички, освещающие их подробно. Переход на последние осуществляется посредством ссылок. Если предполагать возможную печать текста, стоит создать специальные «страницы для печати», содержащие полные тексты статей. Помимо этого, не стоит забывать о таком важном пункте, как обновление информации: какие страницы ресурса будут обновляться, как часто, кто это будет делать, будут ли привлекаться в данный процесс пользователи.
Важным моментом является логическая структура сайта. Удачное распределение информации по страницам сайта – гарантия успеха ресурса в целом. На основе аналогичных проектов, выгодное расположение выглядит следующим образом. На верхнем уровне организуется плоская структура документов. Сюда входят домашняя страница плюс группа вспомогательных, индексы разделов. Они взаимосвязаны. Таким образом, выстраивается древовидная структура, листьями которой являются плоские или линейные структуры, отдельные документы.
Система навигации – механизм для поиска посетителем интересующей его информации. Опираясь на логическую структуру сайта, он способствует быстрому перемещению по ней. Стоит вспомнить «правило трех кликов», что до любого документа на сайте можно добраться с главной страницы, перейдя не более чем по трем ссылкам. Также система навигации не должна отвлекать от ее содержимого. Целесообразно разместить ее внизу, чтобы посетитель прочитал либо просмотрел информацию и перешел на интересующую его страницу вместо того, чтобы обратно проматывать документ к началу. Визуально это выигрышный вариант расположения, так как он не отягощает страницу. Элементы локальной и глобальной навигации стоит разделить, но так, чтобы они выглядели как одно целое. И важно не забыть о возможности перехода на главную страницу сайта, так как при попадании человека на страницы сайта через поисковые системы, он должен иметь возможность познакомиться с основным содержанием.
Визуальная составляющая сайта требует особого внимания. Ведь это стиль, который будет лицом компании и сделает ее узнаваемой. И учесть нужно все:
-
шрифт: его начертание, цвет, высота, – они должны быть одинаковы в пределах публикации; -
преобладание на странице какого-то одного из видов выравнивания текста; -
цветовая схема web-сайта. Нужно выбрать три основных цвета странички, чтобы представить обычный текст, ссылок, посещенных ссылок. Данная схема едина для всех страничек публикации. Так достигается эффект связности сайта. Важно не переборщить, то есть выбрать цвет ссылок таким образом, чтобы они выделялись и при этом не мешали прочтению основного текста; -
графическое оформление должно соответствовать общей цветовой схеме.
