ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 100
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Зовсім недавно можна було тільки мріяти про розміщення на Web-страницах| динамічних об'єктів, кнопок, що міняють зовнішній вигляд при установці на них курсора, рядків тексту, що біжать, анімації. Зараз це стало реальністю завдяки сучасним технологіям, вживаним при створенні Web-узлов|.
У цьому розділі будуть розглянуті питання, пов'язані з розміщенням на Web-страницах| об'єктів, що дозволяють зробити сторінки живішими і привабливішими для користувачів. За допомогою об'єкту Оголошення на сторінці (Page| Banner|) ви зможете розмістити на сторінці слайди, які використовуються для реклами товарів, а також просто для прикраси сторінки.
Різноманітити представлену в Web-узле| інформацію можна за допомогою фреймів (їх називають також рамками), що роблять сторінку оновлюваною при виборі розміщених на ній посилань.
Крім цього, в розділі буде розглянуто створення і використання стилів для форматування тексту Web-страниц|.
Вся розміщувана на Web-страницах| інформація, про яку йшла мова в попередніх розділах (окрім відео), була статичною. Розробникові Web-узла|, що працює з програмою FrontPage|, надаються різноманітні засоби, що дозволяють зробити Web-страницы| интересными|. До таких засобів, перш за все, відносяться динамічні ефекти (DHTML|). Для створення динамічних ефектів зовсім не обов'язково знати мову Java|, JavaScript| або VBScript|, і можна взагалі обійтися без програмування. Для створення на Web-странице| динамічних HTML-объектов| в програмі FrontPage| є команди вбудованого меню, тому, щоб розмістити дані об'єкти і набудувати їх властивості, вам буде потрібно зовсім трохи часу. Але є одне істотне обмеження, що перешкоджає широкому застосуванню DHTML| при створенні Web-узлов|, — не всі оглядачі, за допомогою яких користувачі проглядають Web-страницы|, підтримують дані ефекти. Не всі ефекти, створені в Internet| Explorer|, зможуть спостерігати користувачі Netscape| Navigator|, і навпаки. Може трапитися так, що ви згаєте час, добиваючись потрібних ефектів, а багато відвідувачів їх не побачать.
Рядок, що біжить
Один з динамічних елементів HTML|, що створюється програмою FrontPage|, — рядок, що біжить, є прямокутною областю, в якій переміщається текст, оформлений у вигляді одного рядка. Даний об'єкт називають також швидким рядком.
Розмістимо на одній із сторінок нашого тестового Web-узла| рядок, що біжить, і подивимося, як настроюються її властивості. Щоб розмістити на Web-странице| рядок, що біжить, виконаєте наступні дії:
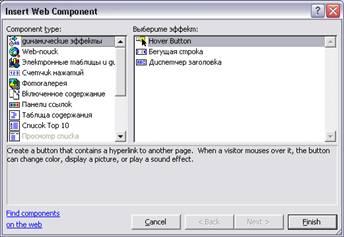
1. Відкрийте сторінку Web-узла|, оформлення якої хочете пожвавити, розмістивши в ній активний компонент. 2. Встановите курсор в місце передбачуваного розташування рядка, що біжить. 3. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|) (мал. 20.1).

Мал. 20.1. Діалогове вікно Вставка компоненту веб-вузла
4. Вікно містить два списки. Із списку компонентів вибрано значення , що знаходиться в нім, Динамічні ефекти (Dynamic| Effects|). У правому списку вікна відображаються динамічні об'єкти програми FrontPage|. Виберіть з цього списку значення Швидкий рядок (Marquee|) і натисніть кнопку Готово (Finish|). Відкривається діалогове вікно Властивості рядка (Marquee| Properties|) (мал. 20.2), що біжить, в якій можна визначити параметри об'єкту, що розміщується на Web-странице|.

Мал. 20.2. Діалогове вікно Властивості рядка, що біжить
5. У верхній частині діалогового вікна розташовано поле Текст (Text|), призначене для розміщення тексту, який буде представлений на екрані у вигляді рядка, що біжить. Введіть в це поле, наприклад, фразу Ми раді вітати Вас! 6. Використовуючи опції перемикача Напрям (Direction|), задайте напрям руху рядка, що біжить:
-
наліво (Left|)
-
направо (Right|)
7. Область Швидкість (Speed|) містить два лічильники, керівників швидкістю переміщення рядка і що мають наступне призначення:
-
Затримка (Delay|) — задає період часу (у мілісекундах) між двома послідовними переміщеннями рядка
-
Величина (Amount|) — використовується для вказівки відстані (у пікселах) між двома послідовними рядками
Варіюючи значення цих двох параметрів, можна змінювати швидкість руху тексту. Залиште встановлені за умовчанням параметри.
8. Опції групи Поведінку (Behavior|) дозволяють задати поведінка рядка, що біжить:
-
прокрутка (Scroll|) — рядок, що біжить, з'являється з-за кордону прямокутної області, в якій розміщена, і ховається за протилежною межею. Напрям її переміщення задається опціями перемикача Напрям(Direction|)
-
зрушення (Slide|) — рядок з'являється з-за кордону прямокутної області, в якій розміщена, і зупиняється перед протилежною межею. Напрям її переміщення задається опціями перемикача Напрям (Direction|)
-
поперемінно (Alternate|) — рядок, що біжить, рухається від однієї межі прямокутної області до іншої, міняючи поперемінно напрям
Виберіть один з трьох запропонованих варіантів.
9. Використовуючи параметри області Розмір (Size|), задайте розміри прямокутної області, в якій переміщатиметься рядок. Ця область містить прапорці:
-
Ширина (Width|) — ширина області
-
Висота (Height|) — висота області
Для завдання ширини області встановите прапорець Ширина. Стає доступним поле, що дозволяє вказати ширину області в пікселах або у відсотках від розміру екрану, розташоване праворуч від прапорця. Одиниці вимірювання задаються за допомогою опцій в крапках (In| pixels|) і у відсотках (In| percent|). Введіть необхідне значення. Аналогічним чином визначите висоту області, в якій відображатиметься рядок, що біжить.
10. Область Повтори (Repeat|) дозволяє вказати кількість переміщень рядка, що біжить, по екрану. При установці прапорця Постійно (Continuously|) рядок переміщатиметься по Web-странице| безперервно.
Зауваження
Не зловживайте застосуванням даного прапорця. Все добре в міру. Постійно бігаючий рядок може дратувати і відлякати відвідувачів Web-узла|.
11. Для завдання кольору фону прямокутної області, в якій переміщається рядок, натисніть кнопку списку , що розкривається, Колір фону (Background| color|) і виберіть з палітри, що відкрилася, потрібний колір.

12. Програма FrontPage| дозволяє змінити шрифт, використовуваний в оформленні рядка, що біжить. Натисніть кнопку Стиль (Style|). На екрані відкривається діалогове окноИзменение| стилю (Modify| Style|), в якому натисніть кнопку Формат (Format|). При цьому з'являється меню кнопки, що містить декілька команд, призначених для оформлення тексту. Виберіть значення Шрифт (Font|). Відкривається діалогове окноШрифт| (мал. 20.3), в якому можна вказати шрифт, його розмір, колір, зображення, а також застосувати до тексту різні ефекти оформлення. Завершивши установку параметрів, натисніть кнопку ОК для закриття вікна.

Мал. 20.3. Діалогове вікно Шрифт; у нім можна вибрати оформлення тексту рядка, що біжить
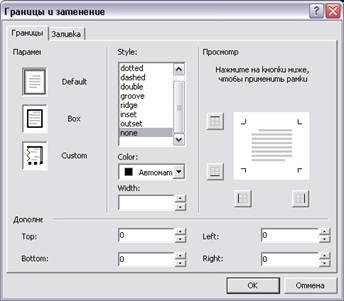
13. Використовуючи команду Межа (Border|) меню кнопки Формат діалогового окнаИзменение| стилю (Modify| Style|), можна визначити стиль оформлення області, де розміщуватиметься рядок, що біжить. Виберіть цю команду і, використовуючи параметри діалогового вікна Межі, що відкрилося, і заливка (Borders| and| Shading|) (мал. 20.4), задайте стиль рамки, її колір. Завершивши настройку параметрів, закрийте вікно, натиснувши кнопку ОК.
Зауваження
Для зміни фону прямокутній області ми використовували список Колір фону(Background| color|) вікна Властивості рядка, що біжить (Marquee| Properties|). Змінити фон можна також за допомогою аналогічного списку, розташованого на вкладці Заливка(Shading|) діалогового вікна Межі і заливка (Borders| and| Shading|).
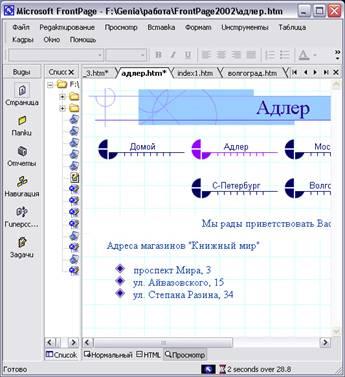
14. Завершивши установку всіх параметрів рядка, що біжить, закрийте діалогове окноСвойства| рядка, що біжить (Marquee| Properties|). 15. Проглянете результати своєї роботи. Для цього в нижній частині області редагування виберіть вкладку Перегляд (Preview|) (мал. 20.5).
Зауваження
Для редагування рядок, що біжить, досить двічі клацнути на ній мишею або вибрати з контекстного меню команду Властивості рядка, що біжить (Marquee| Properties|). Відкриється діалогове вікно, яке використовувалося при розміщенні на Web-странице| рядка, що біжить.

Мал. 20.4. Діалогове вікно Межі і заливка

Мал. 20.5. Проглядання тієї, що біжить, рядки в режимі Перегляд
Змінні кнопки
При створенні гіперпосилань можна використовувати кнопки, які змінюватимуть свій колір при установці на них курсора. Розмістимо на сторінці нашого тестового Web-узла| 7 кнопок по кількості створюваних програмою FrontPage| ефектів і подивимося, як ці кнопки виглядатимуть при прогляданні сторінки в оглядачі
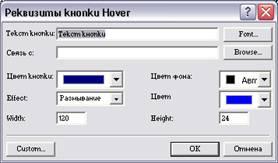
1. Відкрийте в режимі редагування Web-страницу|, на якій хочете розмістити кнопки. 2. Встановите курсор в місце передбачуваного розташування першої кнопки. 3. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|) (див. мал. 20.1). 4. Із списку компонентів виберіть значення Динамічні ефекти (Dynamic| Effects|). При цьому в правому списку вікна відображаються динамічні об'єкти програми FrontPage|. 5. З правого списку виберіть значення Змінна кнопка (Hover| Button|) і натисніть кнопку Готово. Відкриється діалогове вікно Властивості змінної кнопки (Hover| Button| Properties|) (мал. 20.6), що дозволяє визначити параметри кнопки, що розміщується на Web-странице|.

Мал. 20.6. Діалогове вікно Властивості змінної кнопки
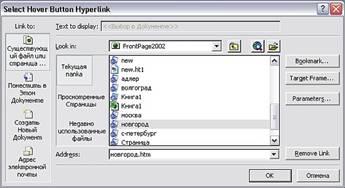
6. Введіть в поле Текст кнопки (Button| text|) текст, що поміщається на кнопку (наприклад, назва сторінки, на яку здійснюється перехід при натисненні на дану кнопку). 7. Щоб встановити гіперпосилання, в полі Посилання на (Link| to|) введіть адресу URL| або натисніть кнопку Огляд (Browse|) і в діалоговому вікні , що відкрилося, Вибір гіперпосилання для змінної кнопки (Select| Hover| Button| Hyperlink|) (мал. 20.7) виберіть об'єкт (Web-страницу|, закладку, файл і т. д.), на який створюється посилання. Потім натисніть кнопку ОК. 8. Використовуючи список , що розкривається, Колір кнопки (Button| color|), задайте первинний колір кнопки.

Мал. 20.7. Діалогове вікно Вибір гіперпосилання для змінної кнопки
9. Список Ефект (Effect|) містить 7 значень, що визначають ефекти колірного оформлення, надаються програмою FrontPage|. Виберіть із списку перше значення Заливка (Color| fill|).
10. Використовуючи поля Ширина (Width|) і Висота (Height|), введіть розмір кнопки (у пікселах).
Рада
Для зміни розміру кнопки можна також використовувати маркери виділення, що з'являються, якщо на ній клацнути кнопкою миші.

