ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 101
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
11. Із списку Колір ефекту (Effect| color|) виберіть колір, який використовуватиметься в створенні ефекту.
Зауваження
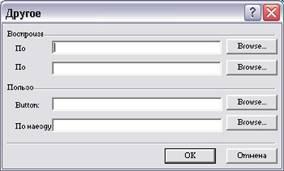
У оформленні кнопки, що змінюється, можна застосовувати графічне зображення і звук. Для використання цих можливостей в діалоговому вікні Властивості змінної кнопки натисніть кнопку Інші (Custom|). Відкриється діалогове вікно Інші ефекти(мал. 20.8), що містить дві області. Верхня, область Відтворення звуку (Play| sound|) містить два поля Клацання (On| click|) і Наведення (On| lover|), в яких можна вказати звукові файли, відтворні, відповідно, при натисненні кнопки і при установці на неї курсора. Область Довільний малюнок (Custom|) дозволяє задати графічні зображення, використовувані для оформлення кнопки. Поле Кнопка (Button|) містить найменування графічного файлу, розміщеного на кнопці. Щоб вказати зображення, яке з'являтиметься на кнопці при установці на неї курсора, використовується поле Наведення (On| lover|).
12. Завершивши настройку параметрів кнопки, натисніть кнопку ОК для закриття діалогового вікна.

Мал. 20.8. Діалогове вікно Інші ефекти, призначене для завдання додаткових параметрів кнопки, що змінюється
13. Аналогічним чином розмістите на Web-странице| останні 6 кнопок. При оформленні кнопок можете використовувати не тільки різні ефекти із спискаЭффект| (Effect|), але і різне колірне оформлення, комбінуючи кольори із списків Колір кнопки (Button| color|) і Колір ефекту (Effect| color|). 14. Завантажите в оглядач сторінку з розміщеними на ній кнопками або перейдіть в режим проглядання сторінки, вибравши вкладку Перегляд (Preview|), що знаходиться в нижній частині робочої області. 15. По черзі встановлюючи курсор на різні кнопки, подивитеся, як вони виглядають залежно від застосованого до них ефекту. Наприклад, при установці курсора на кнопку, до якої застосований ефект Заливка (Color| fill|), кнопка забарвлюється в колір, заданий за допомогою списку Колір ефекту (Effect| color|). Подивитеся, як виглядає кнопка з ефектом Свічення в центрі (Glow|). В центрі кнопки розташовуються концентричні кола різної насиченості, задані за допомогою списку Колір ефекту.
Анімація на Web-страницах|
Програма FrontPage| дозволяє при оформленні Web-страниц| використовувати різні анімаційні ефекти, запозичені з програми PowerPoint|, що входить в програмний пакет Microsoft| Office|, призначеною для підготовки презентацій.
Використовуючи об'єкт рядок (Marquee|), що Біжить, можна змусити переміщатися рядок тексту у відведеній для нього області. А за допомогою анімації можна "пожвавити" цілі абзаци і задавати їм різні напрями для їх переміщення.
При створенні ефектів анімації використовується панель інструментів DHTML| Effects|(мал. 20.9). Для її розміщення в головному вікні програми виконаєте одну з наступних дій:
-
У меню Формат (Format|) виберіть команду Ефекти DHTML| (Dynamic| HTML| Effects|)
-
У меню Вигляд (View|) виберіть команду Панелі інструментів (Toolbars|) і в меню, що відкрилося, — опцію Ефекти DHTML| (DHTML| Effects|)
![]()
Мал. 20.9. Панель інструментів Ефекти DHTML|
На панелі інструментів розташовано три списки. Список Вкл (Оn) містить події, при настанні яких виконується динамічний HTML-эффект|. У табл. 20.1 перераховані можливі події, що входять в цей список.
Таблиця 20.1. Події, при настанні яких застосовується DHTML-эффект|
|
Подія |
Опис |
|
Клацання (Click|) |
Клацання кнопки миші |
|
Подвійне клацання (Double| click|) |
Подвійне клацання миші |
|
Наведення миші (Mouse| over|) |
Установка курсора миші |
|
Завантаження сторінки (Page| load|) |
Завантаження Web-страницы| |
Список Застосувати (Apply|) панелі інструментів Еффекти DHTML| містить перелік анімаційних дій (табл. 20.2), що виконуються об'єктами. Термін "об'єкт" має на увазі не тільки фрагмент тексту. Ефекти анімації можуть бути застосовані, наприклад, до графічних зображень.
Таблиця 20.2. Анімаційні дії, вживані до об'єктів
|
Дія |
Опис |
|
Падіння слів (Drop| in| by| word|) |
Текст падає зверху по одному слову |
|
Пружина (Elastic|) |
Об'єкт переміщається з невеликими коливаннями |
|
Вліт (Fly| in|) |
Об'єкт влітає |
|
Виліт (Fly| out|) |
Об'єкт вилітає |
|
Стрибок (Hop|) |
Об'єкт переміщається стрибками |
|
Виток (Spiral|) |
Об'єкт рухається по спіралі |
|
Хвиля (Wave|) |
Об'єкт рухається коливальними рухами |
|
Масштаб (Zoom|) |
Об'єкт змінює розміри |
Напрям руху об'єкту задається за допомогою списку Ефект (Effect|), що містить велику кількість значень. Об'єкт може переміщатися по різноманітних напрямах: діагоналям сторінки, справа наліво, зліва направо, з центру, справа, зліва, зверху, знизу і так далі
Для застосування анімаційного ефекту необхідно виділити об'єкт і, використовуючи значення списків панелі інструментів, вибрати необхідні значення.
Комбінуючи значення всіх трьох списків панелі інструментів Ефекти DHTML|, ви зможете сформувати найрізноманітніші ефекти. При завантаженні Web-страницы| текст влітатиме по спирачи| або хвилеподібно, в'їжджати зверху, знизу, справа, зліва або по діагоналі з різних кутів сторінки. Розмір розміщуваного тексту можна збільшувати або зменшувати. Окремі слова тексту можуть падати у формовану фразу зверху або упливати, рухаючись хвилеподібно. Спробуйте різні варіанти і підберіть те, що вам сподобається і не дратуватиме відвідувача вашої Web-страницы|.
Розглянемо декілька прикладів використання на Web-страницах| анімаційних ефектів. Розмістимо на сторінці заголовок, окремі слова якого як би падатимуть на сторінку при її завантаженні. Для створення цього ефекту виконаєте наступні дії:
1. Відкрийте в режимі редагування Web-страницу|, для якої створюєте анімацію. 2. Розмістите в ній заголовок. 3. Для того, щоб панель інструментів Еффекти DHTML| з'явилася на екрані, виберіть в меню Формат (Format|) команду Ефекти DHTML| (Dynamic| HTML| Effects|). 4. Встановите курсор миші на заголовок, для якого задаєте ефект анімації. 5. Із списку Вкл (On|) панелі інструментів виберіть значення Завантаження сторінки(Page| load|), вказуюче, що анімаційна дія виконуватиметься при завантаженні сторінки. 6. Із списку Застосувати (Apply|) виберіть значення Падіння слів (Drop| in| by| word|), вказуюче, що заголовок формуватиметься із слів, падаючих послідовно зверху. 7. Перейдіть в режим проглядання Web-страницы|, вибравши вкладку Перегляд (Preview|), розташовану в нижній частині робочої області програми FrontPage|, і подивитеся, як формується заголовок сторінки (мал. 20.10).

Мал. 20.10. Формування заголовка з використанням ефекту падаючих зверху слів
Раніше ми розмістили на Web-странице| рядок, що біжить. Тепер розглянемо приклад видалення її з екрану в режимі перегляду, використовуючи для цього ефект анімації.
1. Відкрийте в режимі редагування сторінку, що містить рядок, що біжить. 2. Розмістите на екрані панель інструментів Ефекти DHTML|, вибравши в меню Форматкоманду Ефекти DHTML| (Dynamic| HTML| Effects|). 3. Встановите курсор миші на текст рядка, що біжить. 4. Із списку Вкл (On|) панелі інструментів виберіть значення Click| (Клацання миші), вказуюче, що анімаційна дія виконуватиметься при клацанні кнопкою миші. 5. Із списку Застосувати (Apply|) виберіть значення Виліт (Fly| out|), вказуюче, що об'єкт покине Web-страницу|. 6. Використовуючи список Ефект (Effect|), можна вказати напрям, в якому об'єкт покине сторінку. Виберіть, наприклад, Вгору (То top|).
Зауваження
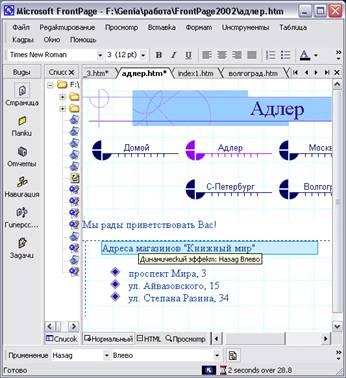
При установці курсора на об'єкт, до якого застосований динамічний HTML|, під курсором з'являється підказка з вказівкою найменування ефекту. На мал. 20.11 представлений рядок, що біжить, до якого застосований ефект Динамічний ефект: Виліт Вгору.

Мал. 20.11. Рядок, що біжить, із застосованим до неї ефектом анімації Динамічний ефект: Виліт Вгору
7. Перейдіть в режим проглядання Web-страницы|, вибравши вкладку Перегляд (Preview|), розташовану в нижній частині робочої області програми FrontPage| або завантажите сторінку в оглядач, вибравши в меню Файл (File|) команду Перегляд в оглядачі (Preview| in| Browser|). 8. При завантаженні сторінки починає формуватися текст заголовка Адреси магазинів фірми "Книжковий мир", для якого ми задали динамічний ефект в попередньому прикладі. Слова поодинці падають зверху в рядок, поки не утворюють весь текст. Одночасно з цим по сторінці рухається рядок, що біжить, з текстом Ми раді вітати Вас!. Клацніть в будь-якому місці рядка, що біжить. Вона починає поволі рухатися вгору і зникає з екрану.
Рада
Для видалення DHTML-эффекта| встановіть курсор на об'єкт і натисніть кнопку Видалити ефект (Remove| Effect|) на панелі інструментів Ефекти DHT|

