ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 90
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
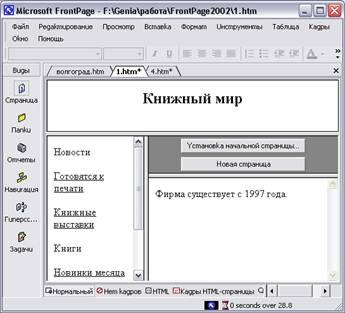
У верхній частині діалогового вікна розташовано два поля. Поле Ім'я (Name|) містить назва редагованого фрейма, а поле Початкова сторінка (Initial| page|) — назва сторінки, що відображається в даному фреймі при його початковому завантаженні. Для зміни початкової сторінки необхідно натиснути кнопку Огляд (Browse|), розташовану праворуч від поля. При цьому відкривається діалогове вікно Зміна гіперпосилання (Edit| Hyperlink|), що дозволяє вказати для завантаження іншу сторінку.
Область Розмір рамки (Frame| size|) містить поля Ширина стовпця (Column| Width|) иВысота| (Height|), вказуючі розміри фрейма. Звернете увагу, що поле, задаюче ширину фрейма, для якого відкрито вікно властивостей, не доступно для модифікації. Це пов'язано з тим, що фрейм, що розглядається нами, займає всю ширину фреймсета|, яка і визначає його розмір. При зміні розміру фрейма змінюються також розміри всіх фреймів, що граничать з ним. Для вказівки одиниць, в яких задаються розміри, використовуються розташовані праворуч від полів списки, що розкриваються, містять наступні значення:
-
крапки (Pixels|)
-
відносна (Relative|)
-
відсотки (Percent|)
При виборі із списку значення крапки розмір фрейма задається в пікселах. Значенієотносительная указує, що розмір фрейма задається з урахуванням розмірів фреймів, розташованих поряд з ним по горизонталі. В тому випадку, якщо необхідно вказати розмір фрейма у відсотках від розміру вікна оглядача, використовується значениепроценты|.
За допомогою полів Ширина (Width|) і Висота (Height|) області Поля (Margins|) можна задати розміри полий сторінки, тобто інтервали між вмістом сторінки і межами фрейма. Об'єкти інтерфейсу, розташовані в області Параметри(Options|), дозволяють управляти фреймом при прогляданні його в оглядачі. Наприклад, при встановленому прапорці Змінювати розмір в оглядачі (Resizable| in| browser|) можна за допомогою миші змінити розміри фреймів на свій розсуд, а, використовуючи значення списку Смуги прокрутки , що розкривається, — вказати, чи відображати у фреймах смуги прокрутки. Список містить наступні значення:
-
при необхідності (If| Needed|)
-
ніколи (Never|)
-
завжди (Always|)
Для фрейма, що містить заголовок, звичайно, немає сенсу використовувати значення при необхідності (If| Needed|) або завжди (Always|) — підійде значення ніколи (Never|). В тому випадку, якщо вміст фрейма міняється залежно від завантаженої в нього сторінки, розумно використовувати значення при необхідності (If| Needed|), оскільки якщо вся інформація в нім поміщається, то смуга прокрутки буде відсутня. Якщо інформації буде багато, смуга прокрутки з'явиться.
Кнопка Стиль (Style|), розташована в нижньому лівому кутку діалогового вікна Властивості рамки, дозволяє змінити пов'язану з фреймом таблицю стилів.
При натисненні кнопки Сторінка рамок (Frame| Page|) області Параметри відкривається діалогове вікно Властивості сторінки (Page| Properties|) (мал. 20.30), в якій за умовчанням вибрана вкладка Рамки (Frames|). Вона містить параметри, що відносяться до фреймсету|.

Мал. 20.30. Вкладка Рамки діалогового вікна Властивості сторінки
Поле Інтервал між рамками (Frame| Spacing|) дозволяє вказати товщину розділових ліній між фреймами на сторінці. Прапорець Показати межі (Show| Borders|) визначає, чи показувати розділові лінії між фреймами.
Управління фреймами
Для зміни розмірів фрейма, розміщеного на сторінці, можна використовувати не тільки діалогове вікно Властивості рамки (Frame| Properties|), але і мишу. Досить встановити курсор на межу двох фреймів і, коли курсор прийме вид двонаправленої стрілки, переміщати в ту або іншу сторону.
У фреймсет| можна додавати нові фрейми або видалити фрейми, які більше не потрібні. Для додавання нового фрейма виконаєте наступні дії:
1. Натисніть і утримуйте клавишу<Ctrl|>. 2. Встановите курсор на рамку, перед або вище за яку хочете додати новий фрейм. Під курсором з'являється підказка Для розділення рамки перетягуйте її при натиснутій клавіші Ctrl| (Ctrl+Drag| to| split| frame|). 3. Натисніть кнопку миші і, утримуючи, переміщайте курсор в потрібну сторону до утворення області необхідного розміру. 4. Відпустите клавишу<Ctrl|> і кнопку миші.

Мал. 20.31. Додавання у фреймсет| нового фрейма
Новий фрейм (мал. 20.31), що утворився, містить кнопки Задати початкову сторінку (Set| Initial| Page|) і Створити сторінку (New| Page|), що дозволяють визначити завантажувані в нього сторінки.
Для додавання у фреймсет| нового фрейма можна також використовувати команду меню:
1. Виділите фрейм, область якого хочете розбити на дві частини, шелкнув| на нім мишею. 2. У меню Рамки (Frame|) виберіть команду Розділити рамку (Split| Frame|). 3. У діалоговому вікні , що відкрилося, Розділити рамку (Split| Frame|) (мал. 20.32), що містить опції Розбити на стовпці (Split| into| columns|) n Розбити на рядки (Split| into| rows|), встановите необхідну опцію. 4. Натисніть кнопку ОК.

Мал. 20.32. Діалогове вікно Розділити рамку
Щоб видалити фрейм з фреймсета|, встановите на нього курсор і в меню Рамки (Frame|) виберіть команду Видалити рамку (Delete| Frame|). Місце, що звільнилося після видалення фрейма, буде зайнято фреймами, що залишилися.
Використання компонентів при створенні Web-страниц|
Использование подстановок Счетчик посещений Включаемая страница Страница, включаемая по расписанию Изображение, включаемое по расписанию Компонент поиска Компонент создания оглавления Подтверждение введенной информации
Використання підстановок
Компоненти, що надаються в розпорядження розробника програмою FrontPage|, є готовими до застосування програмними модулями, для використання яких досить набудувати властивості компонентів. За рахунок застосування компонентів розширюються функціональні можливості Web-узла|, прискорюється процес розробки і відпадає необхідність програмування в тих випадках, коли за вас це зробили інші.
Так, наприклад, компонент Підстановка (Substitution|) дозволяє розміщувати на Web-страницах| інформацію, що задається за допомогою змінних. При зміні значення змінній відбудеться автоматичне оновлення даних на всіх Web-страницах|, де ця змінна використовується.
Компонент Сторінка (include| Page|) вставляє вміст окремої сторінки в інші сторінки Web-узла|. Даний об'єкт зручний для розміщення в Web-узле| періодично оновлюваної інформації, яка повинна бути присутньою на декількох сторінках. Зміни, здійснені на початковій сторінці, автоматично будуть відображені у всіх місцях, де ця сторінка використовується.
Для реклами якого-небудь товару, анонса майбутньої виставки або розпродажу можна використовувати компоненти Сторінка з розкладом (Scheduled| Include| Page|) і Малюнок з розкладом (Scheduled| Picture|), що Дозволяють включити в Web-страницу| інформацію або графічне зображення на певний період часу, після чого вони виключаються із сторінки.
Розміщення на домашній сторінці компоненту Лічильник відвідин (Hit| Counter|) дозволить отримати відомості про те, як популярний у користувачів ваш Web-узел|, а компонент Форма пошуку (Search| Form|) полегшить відвідувачам пошук необхідної інформації.
Для розміщення на домашній сторінці посилань на всі сторінки Web-узла| можна використовувати компонент Зміст (Table| of| Contents|), що створює ієрархічний зміст вузла з посиланнями. У програмі FrontPage| для розміщення на Web-страницах| компонентів використовується діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|) (мал. 21.1) із списком компонентів. Щоб відкрити це вікно, виконаєте одну з наступних дій:
-
У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|)
-
Натисніть кнопку Веб-сервер-компонент (Web| Component|) на стандартній панелі інструментів

Мал. 21.1. Діалогове вікно Вставка компоненту веб-вузла
За допомогою компоненту підстановка (Substitution|) на сторінках Web-узла| розміщують інформацію, зміна якої автоматично приведе до модифікації даних на всіх Web-страницах| вузла.
Розглянемо такий приклад. На сторінках Web-узла| ви розмістили адресу підприємства, контактні телефони, прізвища розробників і так далі Як бути, якщо змінився один з цих параметрів (наприклад, номер телефону)?
Якщо при розміщенні цієї інформації не використовувалися підстановлювальні компоненти, вам необхідно перевірити всі сторінки, де цей номер телефону може знаходитися, і ввести необхідні зміни. Це легко зробити, якщо сторінок небагато, і ви пам'ятаєте, на якій з них розташований параметр, що змінився. А що робити, якщо Web-узел| містить величезна кількість сторінок? Вірогідність того, що ви не скрізь введете потрібні зміни, велика. При використанні на Web-страницах| підстановлювальних компонентів ви позбавляєте себе від проблем, пов'язаних як з їх розміщенням, так і із зміною значень, заданих за допомогою змінних. Для розміщення на Web-странице| підстановлювального компоненту виконаєте наступні дії:
1. Відкрийте редаговану Web-страницу|. 2. Встановите курсор в місце передбачуваного розміщення компоненту Підстановка. 3. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|) (див. мал. 21.1). 4. Із списку Тип компоненту (Component| type|) виберіть значення Включений вміст (Included| Content|), при цьому в правій області вікна з'являється списокВыберите| тип вмісту (Choose| а type| of| content|). 5. Виберіть з цього списку значення Підстановка (Substitution|) і натисніть кнопкуГотово| (Finish|). На екрані відкривається діалогове вікно Властивості підстановки(Substitution| Properties|). 6. Натисніть кнопку розкриття списку Замінити на (Substitude| with|) і виберіть значення змінної, що визначає розміщуваний параметр (мал. 21.2). 7. Натисніть кнопку ОК. На Web-странице| з'являється значення, що задається даною змінною.

Мал. 21.2. Діалогове вікно Властивості підстановки
За умовчанням в списку Замінити на розташовані змінні, называемыепеременными| конфігурації (табл. 21.1).
Таблиця 21.1. Змінні конфігурації, що формуються програмою FrontPage|
|
Змінна |
Призначення |
|
Автор(Author|) |
Розробник Web-страницы|. Інформація для змінної береться з поля Ким створений (Created| by|) вкладки Зведення (Summary|) діалогового вікна властивостей сторінки (мал. 21.3) |
|
Ким змінений (Modified| By|) |
Розробник, що здійснював останню модифікацію Web-страницы|. Інформація для змінної береться з поля Ким змінений (Modified| By|) вкладки Зведення (Summary|) діалогового вікна властивостей сторінки (див. мал. 21 .3) |
|
Опис (Description|) |
Опис сторінки в довільній формі. Інформація для змінної береться з поля Замітки (Comments|) вкладки Зведення (Summary|) діалогового вікна властивостей сторінки (див. мал. 21 .3) |
|
URL-адрес| сторінки (Page| URL|) |
URL-адрес| сторінки. Інформація для змінної береться з поля Розміщення (Location|) вкладки Загальні (General|) діалогового вікна властивостей сторінки |


