ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 101
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
Сторінка, що включається за розкладом
Компонент Сторінка з розкладом (Scheduled| Include| Page|) назвою нагадує розглянутий нами раніше компонент сторінка (include| Page|). Відмінність між двома цими компонентами полягає в тому, що сторінка з розкладом включається в іншу сторінку в указаний час і в певний час виключається з неї.
Розглянемо такий приклад. Магазин проводить сезонний розпродаж товару і протягом цього часу на сторінках свого Web-узла| хоче відображати інформацію про встановлені знижки на товар. Після закінчення розпродажу це повідомлення повинне замінитися новою інформацією.
Для використання сторінки, що включається за розкладом, виконаєте наступні дії:
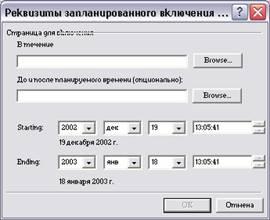
1. Відкрийте Web-узел|. 2. Додайте в нього дві нові сторінки. 3. На одній сторінці розмістите інформацію про знижки, які діятимуть під час розпродажу товару. Цю інформацію необхідно буде відображати в Web-узле| протягом часу, заданого за допомогою розкладу. 4. На другу сторінку помістите інформацію, яка відображатиметься в Web-узле| поза дією розкладу. 5. Відкрийте в режимі редагування Web-страницу|, в яку хочете включитькомпонент| Сторінка з розкладом. 6. Встановите курсор в місце передбачуваного розміщення інформації. 7. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|). 8. Із списку Тваней компоненту (Component| type|) цього вікна виберіть значениеВключенное| вміст (Included| Content|), а з правого списку — Сторінка з розкладом (Page| Based| On| Schedule|), після чого натисніть кнопку Готово. На екрані відкривається диатоговое| вікно Властивості включеної сторінки з розкладом(Scheduled| Include| Page| Properties|) (мал. 21.9).

Мал. 21.9. Діалогове вікно Властивості включеної сторінки з розкладом
9. У полі протягом часу за розкладом (During| the| scheduled| time|) введіть URL| адреса сторінки, що містить інформацію про знижки. Для цього можете скористатися діалоговим вікном Поточний веб-вузол (Current| Web|), що відкривається при натисненні кнопки Огляд (Browse|), і вибрати необхідну сторінку. 10. У полі до і після часу за розкладом (Before| and| after| the| scheduled| time|) введіть URL| адреса сторінки, інформація з якої відображатиметься на сторінці поза часом, заданим розкладом. Для введення адреси можете також скористатися діалоговим вікном Поточний веб-вузол, що відкривається при натисненні кнопки Огляд. 11. За умовчанням в полях області Початок (Starting|) задані поточна дата і час, а в області Закінчення (Ending|) — дата і час, великі поточною на місяць. Скоректуйте інформацію в цих полях, вказавши часовий період дії розкладу. 12. Натисніть кнопку ОК для закриття діалогового вікна Властивості включеної сторінки з розкладом.
Зображення, що включається за розкладом
У програмі FrontPage| існує компонент р-лсунок| з розкладом (Scheduled| Picture|), який аналогічний компоненту Сторінка з розкладом (Scheduled| include| Page|). Відмінність між цими компонентами полягає в тому, що в певний час в іншу сторінку включається і в заданий розробником час виключається з неї не сторінка, а графічне зображення. Наприклад, даний компонент зручно використовувати для реклами нового товару, що поступив в магазин. Після закінчення певного часу на Web-странице| реклама одного товар замінюється рекламою іншого товару.
Для використання графічного зображення, що включається за розкладом, виконаєте наступні дії:
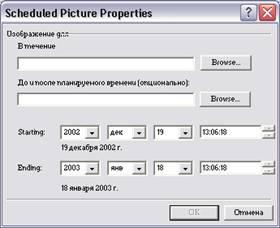
1. Відкрийте Web-узел|. 2. Додайте в теку images| два графічні зображення. Одне з них відображатиметься на Web-странице| протягом часу, заданого за допомогою розкладу, а друге — поза дією розкладу. 3. Відкрийте в режимі редагування Web-страницу|, в яку хочете включити компонент Малюнок з розкладом. 4. Встановите курсор в місце передбачуваного розміщення графічного зображення. 5. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|). 6. Із списку Тип компоненту (Component| type|) цього вікна виберіть значениеВключенное| вміст (Included| Content|), а з правого списку — Малюнок з розкладом (Picture| Based| On| Schedule|), після чого натисніть кнопку Готово. На екрані відкривається діалогове вікно Властивості малюнка з розкладом (Scheduled| Picture| Properties|) (мал. 21.10). 7. Натисніть кнопку Огляд (Browse|), розташовану поряд з полем протягом часу за розкладом (During| the| scheduled| time|), і в діалоговому вікні , що відкрилося, Малюнок(Picture|) з теки images| поточного Web-узла| виберіть графічне зображення, яке відображатиметься на сторінці в інтервалі часі, заданому розкладом. Натисніть кнопку ОК для закриття діалогового вікна Малюнок. 8. Щоб вказати графічне зображення, яке відображатиметься на Web-странице| в решту часу, натисніть кнопку Огляд, розташовану поряд з полем до і після часу за розкладом (Before| and| after| the| scheduled| time|). Виберіть в діалоговому вікні , що відкрилося, Малюнок необхідне зображення.

Мал. 21.10. Діалогове вікно Властивості малюнка з розкладом з введеними параметрами
9. Використовуючи поля області Почало (Starting|), задайте дату і час включення зображення в Web-страницу|. 10. Використовуючи поля області Закінчення (Ending|), задайте дату і час виключення зображення з Web-страницы| і включення в неї початкового зображення. 11. Натисніть кнопку ОК для закриття діалогового вікна Властивості малюнка з розкладом.
Рада
Для перевірки компоненту Малюнок з розкладом задайте невеликий інтервал часу, наприклад, дві-три хвилини, і переконаєтеся, що відбувається оновлення зображень, розміщених на Web-странице|.
Компонент пошуку
Програма FrontPage| містить компонент, розміщення якого в Web-узле| дозволить відвідувачам здійснювати пошук текстової інформації на його сторінках. Таким компонентом є Форма пошуку (Search| Form|). Він створює форму, що містить поле для введення інформації, пошук якої здійснюватиметься в Web-узле|, і дві кнопки, призначені для запуску пошуку і очищення поля введення. В результаті проведеного пошуку програма FrontPage| повертає список сторінок, на яких є задані слова.
Для розміщення компоненту пошуку на Web-странице| виконаєте наступні дії:
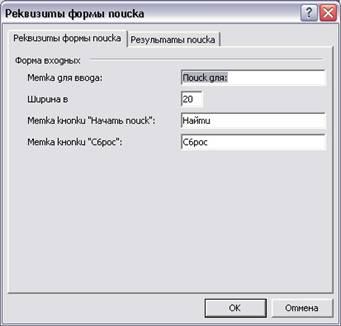
1. Відкрийте Web-узел|. 2. Відкрийте в режимі редагування Web-страницу|, на якій хочете розмістити компонент пошуку. 3. Встановите курсор в місце передбачуваного розміщення об'єктів створюваної форми. 4. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|). 5. Із списку Тип компоненту (Component| type|) цього вікна виберіть значення Пошук в Інтернеті (Web| Search|), а з правого списку — Поточний веб-вузол (Current| Web|), після чого натисніть кнопку Готово. Відкривається діалогове вікно Властивості форми пошуку (Search| Form| Properties|), що містить дві вкладки. За умовчанням відкрита вкладка, що дозволяє задати параметри створюваної форми. 6. У полі напис для введення (Label| for| input|) введіть найменування поля, призначеного для введення інформації, пошук якої здійснюватиметься, або залиште встановлене за умовчанням значення. 7. Поле ширина в знаках (Width| in| characters|) дозволяє вказати в символах ширину поля, призначеного для введення інформації. За умовчанням використовується значення в 20 символів. У разі потреби, скоректуйте дане значення. 8. У полі напис для кнопки початку пошуку (Label| for| "Start| Search|" button|) введіть найменування кнопки, початкуючої пошук інформації в Web-узле|, або залиште встановлене за умовчанням значення. 9. У полі напис для кнопки скидання умов (Label| for| "Reset|" button|) введіть найменування кнопки, що скидає інформацію в полі форми, або залиште встановлене за умовчанням значення (мал. 21.11).

Мал. 21.11. Вкладка Властивості форми пошуку дозволяє задати параметри створюваної форми
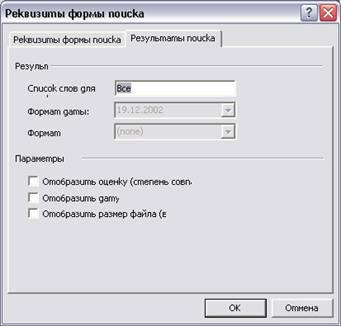
10. Перейдіть на вкладку Результати пошуку (Search| Results|), що дозволяє набудувати відображення результатів пошуку (мал. 21.12).

Мал. 21.12. Вкладка Результати пошуку, призначена для настройки результатів пошуку
11. У полі область пошуку (Word| list| to| search|) no| умовчанню встановлено значениевсе| сторінки (Аll), вказуюче, що пошук інформації здійснюватиметься на всіх сторінках Web-узла|. Залиште дане значення без зміни.
Рада
Web-страницы|, які ви хочете виключити з пошуку, помістите в системну папку_private|, оскільки пошук в цій теці не проводиться.
12. У області Параметри відображення (Display| options|) розташовані три прапорці, що мають наступне призначення:
-
відображати ступінь збігу (Display| score| (closeness| of| match|)) — при установці прапорця знайденими вважаються значення, повністю співпадаючі з текстом, заданим для пошуку
-
відображати дату створення файлу (Display| file| date|) — указує на необхідність включення в результат пошуку дати і часу останньої модифікації сторінки, що містить знайдений текст
-
відображати розмір файлу (у Кбайт) (Display| file| size| (in| K bytes|)) — при установці прапорця виводиться інформація про розмір знайденого документа або сторінки
Встановите необхідні прапорці.
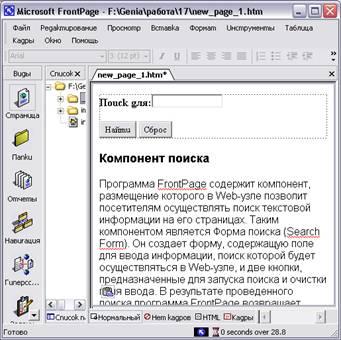
13. Натисніть кнопку ОК для закриття діалогового вікна Властивості форми пошуку і розміщення компоненту у формі. На мал. 21.13 показана Web-страница| з розміщеним на ній компонентом пошуку.

Мал. 21.13. Web-страница| з розміщеним на ній компонентом пошуку
Зауваження
Після зміни інформації в Web-узле| необхідно оновлювати індекс компоненту пошуку, виконавши команду Перерахувати гіперпосилання (Recalculate| Hyperlinks|) меню Сервіс (Tools|). Дана операція дозволить уникнути помилок пошуку. Наприклад, в Web-узле| проводився пошук якогось слова. Після цього інформація на сторінці оновилася, і це слово було видалене. При повторному пошуку цього слова без оновлення індексу буде вказано колишнє місцезнаходження слова, що насправді невірно.

