ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 99
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
Створення фрейма
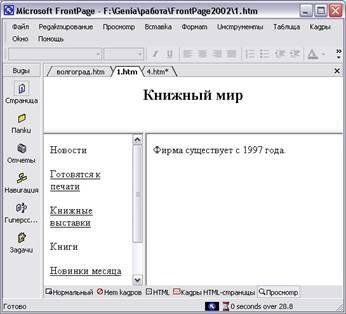
Розглянемо приклад створення Web-узла|, до складу якого входить фрейм, представлений на мал. 20.23, і Web-страницы|, що переглядаються з його допомогою. Фрейм складається з трьох областей: заголовок, зміст і основна область, в якій розміщуватиметься інформація з Web-страниц|, вибираних за допомогою змісту.
Процес створення Web-узла| складатиметься з наступних етапів:
1. Створення порожнього Web-узла|. 2. Створення трьох сторінок (по числу областей фрейма), що відображаються за умовчанням у фреймі при його завантаженні. 3. Створення сторінок, які розміщуватимуться в основній області фрейма при виборі значень списку, розміщеного в області змісту. Їх кількість визначається змістом. 4. Розміщення в Web-узле| фрейма.

Мал. 20.23. Фрейм в режимі перегляду
5. Пов'язання областей фрейма із завантажуваними в них за умовчанням сторінками. 6. Скріплення елементів списку, розміщених в змісті, із сторінками, що завантажуються для перегляду в основну область фрейма.
Ми розглянули основні етапи роботи, яку нам належить виконати. Приступимо до створення Web-узла|:
1. Створіть порожній Web-узел|. Для цього на панелі Створення веб-сторінки або вузла(New| Page| or| Web|) виберіть команду Шаблони веб-вузлів (Web| Sites| Templates|). 2. У полі Вкажіть розташування нового веб-вузла (Specify| the| location| of| the| new| web|) діалогового вікна , що відкрилося, Шаблони веб-вузлів (Web| Sites| Templates|) введіть найменування і розташування створюваного вузла, а потім двічі клацніть мишею на шаблоні Порожній веб-вузол (Empty| Web|). Відкриється порожній Web-узел|. 3. Для створення сторінки, що розміщується в заголовку фрейма, додайте в Web-узел| нову сторінку шаблону Звичайна сторінка (Normal| Page|). 4. У режимі редагування введіть у верхньому рядку сторінки заголовок Книжковий мир. Розташуєте його в центрі рядка. Для цього встановіть курсор в заголовок і натисніть кнопку По центру (Center|) на панелі форматування. 5. Для збереження сторінки натисніть кнопку Зберегти (Save|) на стандартній панелі інструментів. У діалоговому вікні , що відкрилося, Зберегти як (Save| As|) задайте найменування файлу і натисніть кнопку Зберегти.
Зауваження
Щоб не заплутатися в назвах сторінок при створенні посилань, їм краще давати імена, які асоціюватимуться з областю фрейма, в якій ця сторінка відображатиметься. Привласнимо створеній сторінці найменування banner_f|.htm, оскільки вона за умовчанням розміщуватиметься в області заголовка.
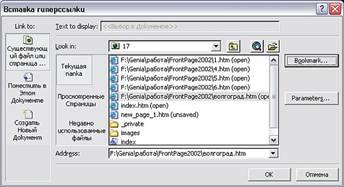
6. Додайте в Web-узел| нову сторінку і розмістіть на ній текст змісту. Оформите його у вигляді списку і збережете на диску у файлі content_f|.htm. 7. На третю нову сторінку помістите текст, який за умовчанням завантажуватиметься в основну область фрейма, і збережете її у файлі main_f|.htm. 8. На цьому формування сторінок, що відображаються у фреймі при його завантаженні, завершене. Тепер необхідно підготувати сторінки, які з'являтимуться в правій області фрейма при виборі пунктів змісту. Створіть необхідні сторінки. Їх число повинне бути рівне кількості пунктів в області змісту. Першим рядком нашого змісту є Готуються до друку. Web-страница|, що з'являється при виборі цього пункту, повинна містити книги, які готуються до друку і найближчим часом повинні з'явитися на книжковому ринку. Підготуємо цю сторінку і збережемо її у файлі new_books|.htm. 9. Створіть і збережіть решту Web-страницы|, необхідних для проглядання інформації, представленої в змісті. 10. Всі сторінки підготовлені. Тепер їх необхідно розмістити у фреймі. Додамо в Web-узел| новий фрейм. Для цього на панелі Створення веб-сторінки або вузла (New| Page| or| Web|) виберіть команду Шаблони сторінок (Page| Templates|). 11. У діалоговому вікні , що відкрилося, Шаблони сторінок перейдіть на вкладкуСтраницы| рамок (Frames| Pages|) (див. мал. 20.21) і двічі клацніть на значку шаблонаОбъявление| і зміст (Banner| and| Contents|). Фрейм, створений з використанням цього шаблону, містить область заголовка, зміст і область відображення основної інформації (мал. 20.24). 12. Для вказівки сторінки, яка повинна розмішатися у верхній області фрейма при його завантаженні, натисніть кнопку Задати початкову сторінку (Set| Initial| Page|), розташовану в цій області. 13. У полі Адреса (Address|) діалогового вікна , що відкрилося, Додавання гіперпосилання(Insert| Hyperlink|) (мал. 20.25) вкажіть назва сторінки, що містить заголовок, клацнувши на файлі banner_f|.htm. Потім натисніть кнопку ОК для закриття вікна. Вказана нами в гіперпосиланні сторінка розмістилася у верхній області фрейма.

Мал. 20.24. Вибраний шаблон фрейма Оголошення і зміст

Мал. 20.25. Діалогове вікно Додавання гіперпосилання дозволяє вказати сторінку, яка розміщуватиметься у фреймі при його завантаженні
14. Використовуючи кнопки Задати початкову сторінку (Set| Initial| Page|) решти областей фрейма, помістите в них створені сторінки content_f|.htm і main_f|.htm.
На цьому розміщення у фреймі сторінок, зафужаемых| в нього за умовчанням, завершене. Тепер необхідно в області змісту створити посилання на сторінки, які з його допомогою будуть видимими, і вказати, в якій області фрейма вони відображатимуться.
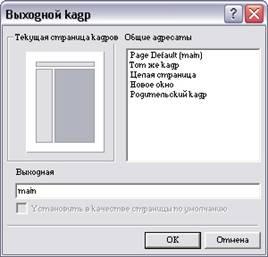
15. В області змісту виділіть перший елемент списку і виберіть в його контекстному меню команду Гіперпосилання (Hyperlink|). 16. У полі Адреса (Address|) діалогового вікна , що відкрилося, Додавання гіперпосилання(Insert| Hyperlink|) вкажіть назва сторінки, що містить інформацію з даного питання, клацнувши на файлі new_books|.htm. 17. Для вказівки області фрейма, в яку вказана сторінка повинна завантажуватися, натисніть у вікні Додавання гіперпосилання кнопку Вибір рамки (Target| Frame|). 18. Відкривається діалогове вікно Кінцева рамка (Target| Frame|), в області Поточна сторінка рамок (Current| frames| page|) якого відображається структура фрейма (мал. 20.26). Для вказівки місця завантаження сторінки можна використовувати дану структуру або значення списку Загальні об'єкти (Common| targets|). Клацніть мишею в необхідній області структури. Вона забарвлюється в синій колір (мал. 20.27).

Мал. 20.26. Діалогове вікно Кінцева рамка

Мал. 20.27. Діалогове вікно Кінцева рамка з вибраною областю кінцевого фрейма, в яку завантажуватиметься сторінка
19. Натисніть кнопку ОК для закриття діалогового вікна Кінцева рамка (Target| Frame|). 20. Ви повертаєтеся в діалогове вікно Додавання гіперпосилання (Insert| Hyperlink|), в якому також натисніть кнопку ОК. 21. Аналогічним чином для всіх елементів списку змісту вкажіть найменування завантажуваних сторінок і область фрейма, в якій ці сторінки відображатимуться. 22. Для збереження фрейма натисніть кнопку Зберегти (Save|) на стандартній панелі інструментів. У діалоговому вікні , що відкрилося, Зберегти як (Save| As|) задайте найменування файлу index|.htm і натисніть кнопку Зберегти. 23. Проглянете, як виглядатиме створений фрейм в оглядачі. Для цього виберіть вкладку Перегляд (Preview|) в нижній частині робочої області.
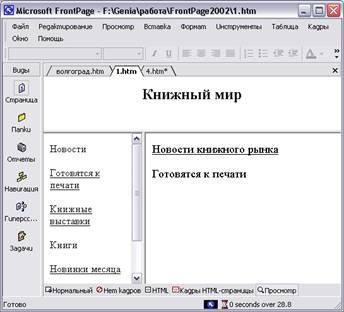
Перевірте дію посилань, розташованих в області змісту. При клацанні на будь-якому з розділів змісту в правій області фрейма відображається сторінка відповідного розділу (мал. 20.28).

Мал. 20.28. Відображення сторінки розділу в правій області фрейма при його виборі із змісту
У розглянутому прикладі ми встановлювали в діалоговому вікні Кінцева рамка (Target| Frame|) один і той же кінцевий фрейм для всіх посилань змісту. Можна було прискорити процедуру призначення, встановивши кінцевий фрейм за умовчанням для всіх посилань сторінки. Для цього необхідно було виконати наступні дії:
1. Відкрити діалогове вікно Властивості сторінки (Page| Properties|), клацнувши правою кнопкою миші в будь-якому місці сторінки і вибравши в контекстному меню команду Властивості сторінки (Page| Properties|). 2. На вкладці Загальні (General|) натиснути кнопку Змінити кінцеву рамку (Change| target| frame|) , розташовану праворуч від поля Кінцева рамка за умовчанням (Default| target| frame|). 3. У області Поточна сторінка рамок (Current| frames| page|) діалогового вікна , що відкрилося, Кінцева рамка (Target| Frame|), що відображає структуру фрейма, вибрати за допомогою миші необхідну область. 4. Натиснути кнопку ОК для закриття діалогового вікна Кінцева рамка. 5. Закрити діалогове вікно Властивості сторінки, натиснувши кнопку ОК.
Режими проглядання фрейма
У нижній частині робочої області програми FrontPage| при розміщенні в ній фрейма (див. мал. 20.28) замість трьох вкладок, відповідних режимам проглядання звичайних Web-страниц|, з'являється п'ять. Їх призначення описане в табл. 20.5.
Таблиця 20.5. Режими проглядання фрейма
|
Найменування вкладки |
Опис |
|
Звичайний (Normal|) |
Звичайний режим роботи, при якому здійснюється створення фрейма за допомогою візуальних засобів |
|
Без рамок (No| Frames|) |
Попередній перегляд фрейма у вигляді, в якому він буде представлений на сервері Інтернету при прогляданні його в оглядачі, що не підтримує фрейми |
|
HTML-код| (HTML|) |
Режим перегляду і створення всіх фреймів поточного фреймсета| в HTML-кодах| |
|
HTML-код| сторінки рамок (Frames| Page| HTML|) |
Режим перегляду і створення сторінки фреймів в HTML-кодах| |
|
Перегляд (Preview|) |
Попередній перегляд сторінки у вигляді, в якому вона буде представлена на сервері Інтернету в оглядачі, що підтримує фрейми |
Властивості фреймів
Для настройки властивостей фрейма використовується дишюговое| вікно Властивості рамки (мал. 20.29). Щоб його відкрити, виділите фрейм і виконаєте одну з наступних дій:
-
У меню Рамки (Frame|) виберіть команду Властивості рамки (Frame| Properties|)
-
Клацніть правою кнопкою миші і виберіть команду контекстного меню Властивості рамки (Frame| Properties|)

Мал. 20.29. Діалогове вікно Властивості рамки

