ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 96
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
Використання анімації при зміні сторінок
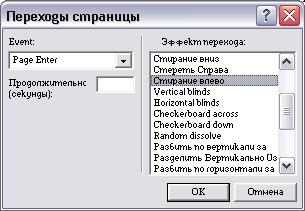
Програма FrontPage| дозволяє використовувати анімаційні ефекти при переході між сторінками Web-узла|. Для завдання цього ефекту використовується діалогове окноСмена| сторінок (Page| Transitions|) (мал. 20.12), таке, що відкривається при виборі однойменної команди меню Формат (Format|).

Мал. 20.12. Діалогове вікно Зміна сторінок
Список Подію (Event|) даного діалогового вікна містить перелік подій (табл. 20.3), при настанні яких застосовуються анімаційні ефекти.
Таблиця 20.3. Події, при настанні яких виконуються анімаційні ефекти переходу між сторінками
|
Подія |
Опис |
|
Вхід на сторінку (Page| Enter|) |
При відкритті сторінки |
|
Вихід із сторінки (Page| Exit|) |
При виході із сторінки |
|
Вхід на вузол (Site| Enter|) |
При вході на Web-узел| |
|
Вихід з вузла (Site| Exit|) |
При переході із сторінки одного Web-узла| на сторінку іншого вузла |
У полі Тривалість (Duration|) можна задати тривалість створюваного ефекту (у секундах).
Попередження
Ми вже не раз говорили про те, що одне з головних завдань, що стоять перед розробником Web-узла|, — добитися того, щоб Web-страницы| завантажувалися швидко. Отже не збільшуйте час завантаження, вводячи великі значення в поле Тривалість.
Для вибору ефекту переходу використовується список Ефект (Transitions| Effect|), що містить безліч елементів.
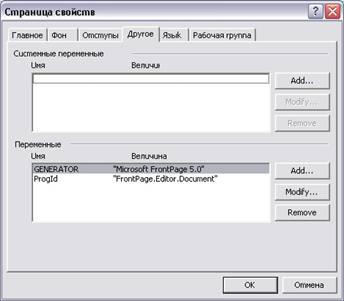
Для сторінки, до якої застосований ефект переходу, на вкладці Інші (Custom|) діалогового вікна Властивості сторінки (Page| Properties|) з'являється відповідний запис з вказівкою найменування події і його параметрами. На мал. 20.13 показано діалогове вікно властивостей сторінки, при виході з якою використовуватиметься эффектРастворение| тривалістю 5 секунд. Використовуючи кнопки Додати (Add|),Изменить| (Modify|) і Видалити (Remove|), можна додавати в цей список нові ефекти, модифікувати встановлені або видаляти ефекти, від яких вирішили відмовитися.

Мал. 20.13. Вкладка Інші діалогового вікна Властивості сторінки містить параметри ефекту переходу
Списки, що згортаються
Щоб пожвавити Web-страницы|, не обов'язково використовувати анімацію або складні DHTML-эффекты|. Деколи достатньо невеликої дрібниці, і потрібний ефект буде досягнутий.
Розглянемо використання на Web-страницах| списків, що згортаються, створюються на основі списків, що мають багаторівневу структуру. При завантаженні сторінки, що містить багаторівневі списки, створені з використанням даної властивості, на екрані відображаються тільки елементи першого рівня. Для розкриття елементів наступного рівня необхідно встановити курсор на елемент попереднього рівня.
Щоб зробити список таким, що згортається, виконаєте наступні дії:
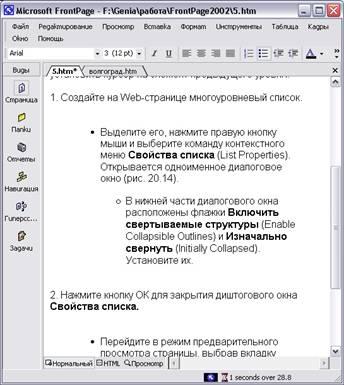
1. Створіть на Web-странице| багаторівневий список. 2. Виділіть його, натисніть праву кнопку миші і виберіть команду контекстного менюСвойства| списку (List| Properties|). Відкривається однойменне діалогове вікно (мал. 20.14). 3. У нижній частині діалогового вікна розташовані прапорці Включити структури (Enable| Collapsible| Outlines|), що згортаються, і Спочатку скрутити (Initially| Collapsed|). Встановите їх. 4. Натисніть кнопку ОК для закриття диштогового| вікна Властивості списку. 5. Перейдіть в режим попереднього перегляду сторінки, вибравши вкладку Перегляд(Preview|) в нижній частині робочої області. На екрані відображаються тільки елементи верхнього рівня многоуровнего| списку. Клацніть мишею на першому елементі списку. Список розкривається, показуючи елементи другого рівня вибраного елементу (мал. 20.15). При повторному клацанні миші список згортається.

Мал. 20.14. Діалогове вікно Властивості списку дозволяє сделагь| список таким, що згортається

Мал. 20.15. Проглядання списку, що згортається
Оголошення на сторінці
Оголошенням на сторінці називається спеціальним чином оформлений заголовок сторінки. Цей елемент сторінки також називають банером. За умовчанням при створенні банера передбачається, що як заголовок використовуватиметься ім'я сторінки, розташоване на прямокутнику в структурній схемі Web-узла|.
Ознайомимося з банером на простому прикладі, для створення якого виконаєте наступні дії:
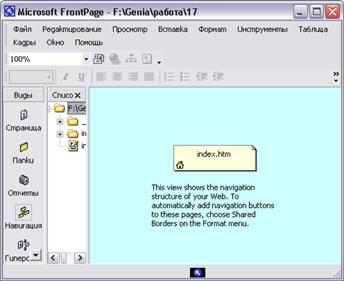
1. Створіть новий односторінковий тестовий Web-узел|. Для цього на панелі Створення сторінки або веб-вузла (New| Page| or| Web|) виберіть команду Шаблони веб-вузлів(Web| Site| Templates|), а потім в діалоговому вікні , що відкрилося, Шаблони веб-узловдважды| клацніть мишею на значку Односторінковий веб-вузол (One| Page| Web|). 2. Для переходу в режим проглядання структури нового вузла натисніть кнопку Переходи(Navigation|) на панелі режимів Уявлення (Views|). 3. В центрі структурної схеми розташований прямокутник, що умовно позначає домашню сторінку нашого односторінкового Web-узла|. Встановите на нього курсор, клацніть на нім правою кнопкою миші і виберіть в контекстному меню командуПереименовать| (Rename|). 4. Введіть нову назву сторінки (наприклад, Заголовок сторінки), і натисніть клавішу <Enter|> (мал. 20.16). 5. Перейдіть в режим редагування сторінки. Для цього двічі клацніть на найменуванні сторінки в області Список тек (Folder| List|) або на прямокутнику, що позначає сторінку.

Мал. 20.16. Зміна назви сторінки в режимі Переходи
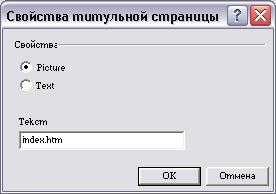
6. Щоб розмістити банер на сторінці, виберіть в меню Вставка (Insert|) командуОбъявление| на сторінці (Page| Banner|). Відкривається діалогове вікно Властивості оголошення на сторінці (Page| Banner| Properties|) (мал. 20.17), в полі Текст оголошення (Page| banner|) якого вже міститься текст Заголовок сторінки, введений нами в режимі Переходи (Navigation|).

Мал. 20.17. Діалогове вікно Властивості оголошення на сторінці
7. Введіть в це поле іншу назву заголовка (наприклад, Новий заголовок сторінки), і натисніть кнопку ОК. 8. Перейдіть в режим Переходи і переконайтеся, що нове, введене в діалоговому окнеСвойства| оголошення на сторінці значення заголовка відображається в центрі прямокутника, що позначає цю сторінку.
Зауваження
Введена нами назва заголовка достатня довге, щоб поміститися повністю в прямокутнику. Встановите на нього курсор. Повне ім'я сторінки буде показано у вигляді спливаючої підказки під курсором.
Якщо пізніше ви захочете змінити текст банера:
1. Відкрийте діалогове вікно Властивості оголошення на сторінці, використовуване також при створенні банера. Для цього встановите курсор на банер і виконаєте одну з наступних дій:
-
Двічі клацніть мишею
-
Клацніть правою кнопкою миші і виберіть в контекстному меню команду Властивості оголошення на сторінці
-
Натисніть комбінацію клавіш <Alt>+<Enter|>
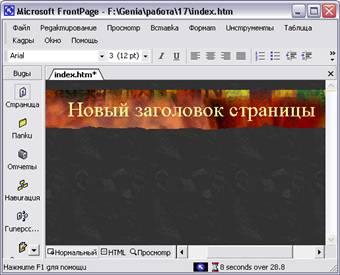
2. Введіть в поле Текст оголошення (Page| banner|) новий заголовок і натисніть кнопку ОК. Якщо ви тепер перейдете в режим переходів, то побачите, що змінилося найменування сторінки. Застосовуючи теми для оформлення Web-страницы|, можна зробити вашу сторінку привабливішою, розмістивши в банерах графічні зображення. На мал. 20.18 представлена наша тестова сторінка, оформлена з I застосуванням однієї з тем, пропонованих програмою FrontPage|.

Мал. 20.18. Використання теми в оформленні банера
Диспетчер оголошень
Використовуючи об'єкт Диспетчер оголошень (Banner| Ad| Manager|), можна прикрашати Web-страницы| слайдами, що змінюють один одного. Даний об'єкт зручно використовувати для розміщення на Web-страницах| інформації рекламного характеру.
Розмістимо на наший тестовій Web-странице| декілька слайдів, які при прогляданні сторінки в оглядачі змінюватимуть один одного.
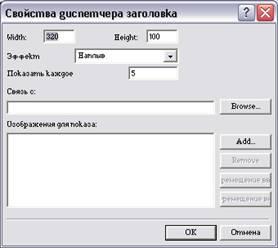
1. Підготуйте зображення, які хочете використовувати як слайдів, і розмістите їх в теці images| Web-узла|. 2. Відкрийте в режимі редагування Web-страницу|, на якій хочете розмістити рекламні оголошення, що чергуються. 3. Встановите курсор в місце їх передбачуваного розміщення. 4. У меню Вставка (Insert|) виберіть команду Веб-сервер-компонент (Web| Component|). Відкривається діалогове вікно Вставка компоненту веб-вузла (Insert| Web| Component|) (див. мал. 20.1). 5. Із списку компонентів виберіть значення Динамічні ефекти (Dynamic| Effect|). При цьому в правому списку вікна відображаються динамічні об'єкти програми FrontPage|. 6. Виберіть з цього списку значення Диспетчер оголошень (Banner| Ad| Manager|) і натисніть кнопку Готово (Finish|). Відкриється діалогове вікно Властивості диспетчера оголошень (Banner| Ad| Manager| Properties|) (мал. 20.19), що дозволяє визначити параметри рекламних оголошень, що розміщуються на Web-странице|.

Мал. 20.19. Діалогове вікно Властивості диспетчера оголошень
7. У полях Ширина (Width|) і Висота (Height|) задайте розміри слайдів (у пікселах). Якщо слайди мають різні розміри, встановите розмір найбільшого з них. В цьому випадку слайди меншого розміру розміщуватимуться в центрі виділеної для них області на нейтральному фоні. 8. Використовуючи список , що розкривається, Ефект (Transition| effect|), задайте, яким чином один слайд змінюватиме інший. Список містить наступні значення:
-
None| — слайди виводяться без застосування ефектів переходу
-
Жалюзі вертикальні (Blinds| Vertical|) — слайди виводяться через вертикальні жалюзі
-
Жалюзі горизонтальні (Blinds| Horizontal|) — слайди виводяться через горизонтальні жалюзі
-
Розчинення (Dissolve|) — поточний слайд розчиняється, замінюючись наступним слайдом, що виявляється
-
Прямокутник всередину (Box| In|) — поточний слайд зменшується в розмірах, замінюючись наступним слайдом
-
Прямокутник назовні (Box| Out|) — новий слайд збільшується в розмірі, замінюючи поточний

