Файл: Занятие 7 Создание анимированных изображений в редакторе Adobe Photoshop.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 05.05.2024
Просмотров: 26
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.
Практическое занятие № 7
Создание анимированных изображений в редакторе Adobe Photoshop
Цель: научиться создавать анимацию к объектам в редакторе Adobe Photoshop
Анимация - это демонстрирующаяся в быстром темпе последовательность кадров, каждый из которых несколько отличается от предшествовавшего ему и следующего за ним кадра. Каждый кадр отображается в течение определенного промежутка времени. Если кадров достаточное количество и время их отображения невелико, то создается иллюзия движения.
Классическая анимация делается покадрово, т.е. она состоит из огромного количества кадров, где каждый кадр отвечает (несет в себе) малейшее движение персонажа (объекта). Современная мультипликация, конечно, шагнула достаточно далеко и сейчас уже все чаще мы видим 3-х мерную анимацию, но раньше, когда мультфильмы рисовались вручную все это делалось именно так (кадрами).
Задание 1 Прыгающий смайл
1. Новый документ (100х300 пикселов). Фон прозрачный.
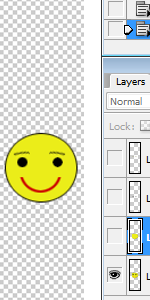
2. На новом слое рисуем первый кадр - летящий смайл: круглое выделение, залить желтым, обводка черным 1 пиксел, на новом слое - глаз (продублировать слой, объединить глаза), из части обводки “головы” делаем брови (объединить слои с бровями), на отдельном слое - улыбка. Продублировать слои: голова, глаза, брови и объединить один вариант для первого кадра.

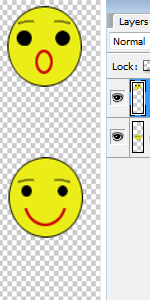
3. Новый слой. На новом слое из заготовок предыдущего кадра рисуем второй кадр - смайл вверху: брови передвинуть выше, поверх глаз нарисовать более крупные, рот - овал с обводкой. Объединить слои для второго кадра.

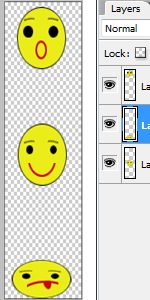
4. Новый слой. На новом слое из дубляжа первого кадра рисуем третий кадр - смайл внизу: трансформировать, переделать рот.

5. Открыть окно анимации командой Window/Е (Окно/Анимация) или «Timeline» (Окно — Шкала времени).

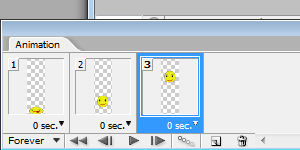
В окне анимации: 1 - Создание нового кадра; 2 - Удалить активный кадр; 3 - Создание промежуточных кадров; 4 - Запуск воспроизведения анимации.
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
6. Создать первый кадр - видимость третьего (смайл внизу) слоя, видимость остальных выключить.
7. Создать новый кадр. Видимость первого кадра (смайл летит), остальные выключить. Инструментом "Перемещение" перенести смайл чуть выше от местоположения смайла с первого кадра (использовать курсорные клавиши).
8. Новый кадр. Перенести фигуру к конечной точке движения - чуть ниже от местоположения смайла со второго слоя.

9. Создаем кадры движения - кнопка 3 (Tween)(в нижнем ряду окна анимации). Ставим количество кадров - 5. Под каждым кадром (0.1 сек) установить время. Кнопки просмотра - в нижней части окна анимации.
10. Создать новый кадр - видимость второго (смайл вверху) слоя, остальных выключить. Создать полный цикл движения смайлика (внизу, вверх, вниз).

11. Сохранение анимации. Команда File-Save for Web...Проверить, что сохранение в gif-формате. Подтвердить оптимизированное сохранение.
Задание 2. GIF анимации в Photoshop с добавлением изображений
-
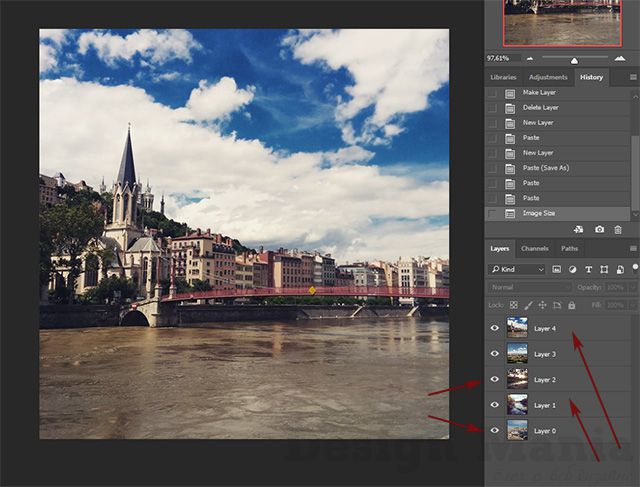
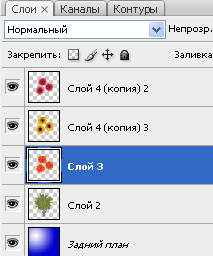
Загрузить в графический редактор картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) чтобы просматривать все объекты.

-
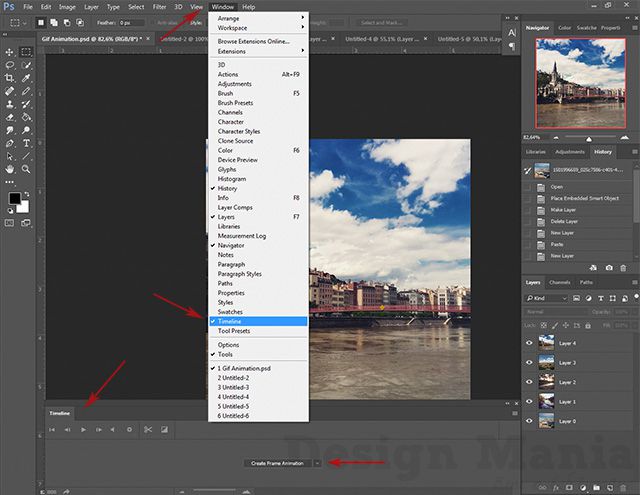
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.

В центре данной панели есть выпадающий список
, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. Window/Е (Окно/Анимация) или «Timeline» (Окно — Шкала времени). В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
-
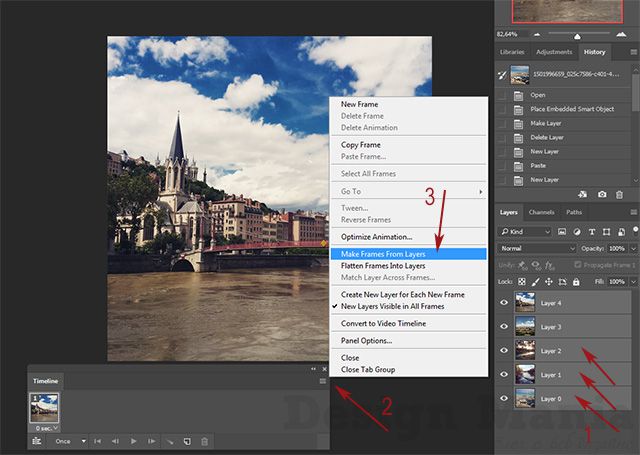
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».

-
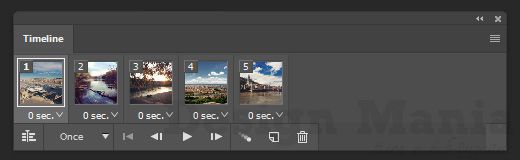
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.

Настройки GIF анимации в Фотошопе
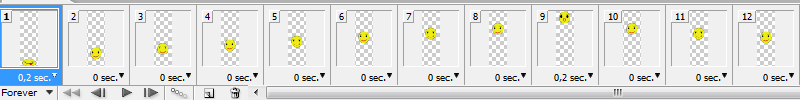
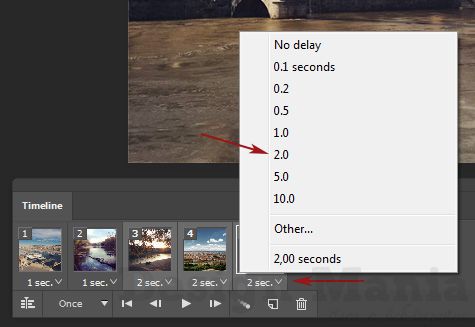
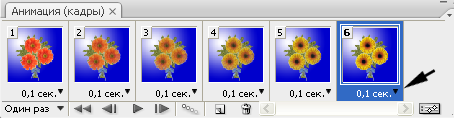
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.

Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение, как и в слоях — с помощью Ctrl).
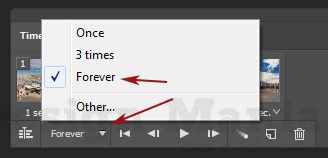
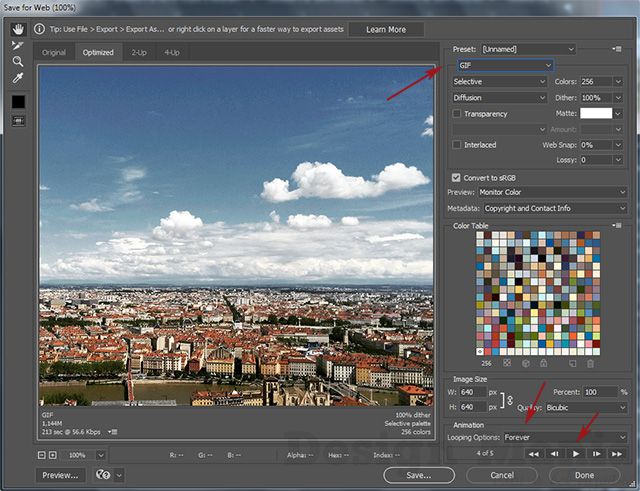
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.

Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
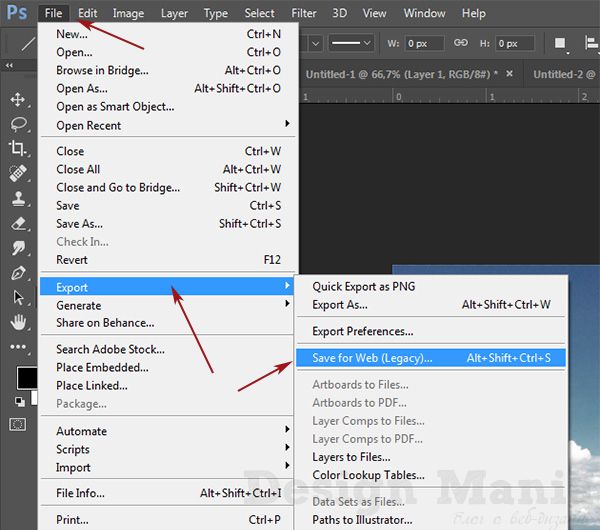
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.

В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.

Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
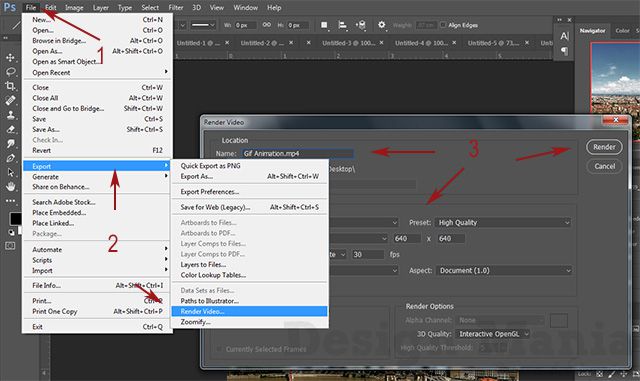
Кстати, вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.

В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайд шоу фотографий/изображений.
Выбрать одно любое задание из ниже предложенных и его выполнить.
Задание 3 Анимация прозрачности “Букет”
Анимация прозрачности создается на многослойном документе и базируется на изменении свойства Opacity (Непрозрачность) слоя. То есть один слой как бы постепенно проступает сквозь другой.
Эту анимацию мы попробуем на примере букета цветов.
-
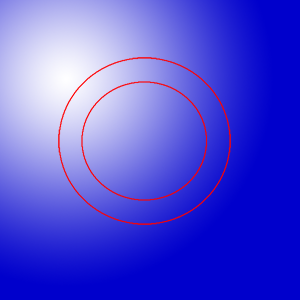
Новый документ 600х600. Фон белый. Инструментом Градиент выполнить оформление фона. -
Создаем основу букета. На новых слоях рисуем 2 овала для ровной основы: инструментом Овальное выделение, обводим (Edit-Stroke), толщиной 2. Инструментом Перемещение совмещаем их. Объединяем слои с овалами.

-
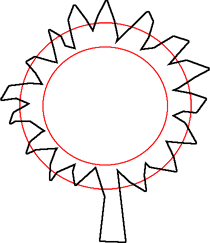
Новый слой. Инструментом Прямолинейное лассо выделяем контур букета (опорные точки - примерно на овалах), cнизу не забудьте ножку букета.

-
Выполнить заливку контура букета одним из природных текстур: поменять параметр Foreground (Основной цвет) на Pattern (Узор) инструмента Заливка, в выпадающем списке выбрать текстуру. Основа букета готова. Слой с овалами удаляем.
-
Размещаем на букете цветы. Выбрать и открыть фото цветка. Выделить его инструментом Магнитное лассо, скопировать в документ нашего букета и трансформацией масштабирования “подогнать” размер. -
Продублировать слой с цветком и инструментом Перемещение разместить цветы на букете. Объединить слои с цветами (но без основы букета и фона).

-
Создаем цветы для анимации прозрачности. Открыть фото второго цветка (цветы берем одного типа, но разного цвета). Выделить его также инструментом Магнитное лассо, скопировать в документ букета. Переходим на слой готовых цветов. В палитре Layers (Слои) есть параметр Opacity (Прозрачность слоя) установим 50%. Это нужно для того, чтобы соотнести размер и расположение цветов другого цвета (цветы располагаются один под другим). -
Вернемся к слою с цветком второго цвета. Трансформацией масштабирования подгоняем размер цветка (такой же, как и первого цвета). Дублируем слой и располагаем цветы второго цвета поверх первых. Объединим слои с цветами второго цвета. Получаем такой же букет, но с цветами другого цвета.

-
Таким же образом создаем букет и третьего цвета. В итоге мы получаем следующие слои: Фон, Основа букета, 3 слоя с цветами разного цвета.

-
Последний штрих к нашему букету - можно добавить бантик на ножку букета (этот слой надо будет объединить с основой букета).

-
Подготовительный этап закончен. Приступаем непосредственно к созданию анимации. Открываем окно Анимации Window-Animation (Окно-Анимация). -
Первый кадр - Устанавливаем видимость слоев. Фон - 100%; Основа букета - 100%; Цветы 1 - 100%; Цветы 2 и Цветы 3 - видимость отключить. -
Создать новый кадр. Поменять видимость: Цветы 1 - 80%; Цветы 2 - 20 %. -
Третий кадр. Цветы 1 - 60%; Цветы 2 - 40 %. -
Четвертый кадр. Цветы 1 - 40%; Цветы 2 - 60 %. -
Пятый кадр. Цветы 1 - 20%; Цветы 2 - 80 %. -
Шестой кадр. Цветы 1 - отключить видимость; Цветы 2 - 100 %. Таким образом, букет с Цветами 1 “пропадает” и одновременно букет с Цветами 2 “появляется”. На этом этапе можно просмотреть анимацию (4), и установить время показа кадров.

-
Таким же образом выполнить переход Цветы 2 - Цветы 3 и затем Цветы 3 - Цветы 1. Обратить внимание - последним кадром будет видимость Цветы 3 - 20%; Цветы 1 - 80 %, так как анимация циклична, а на первом кадре как раз видимость слоя Цветы 1 - 100%. -
Если добавить детали оформления, получаем оригинальную электронную открытку.
