Файл: Занятие 7 Создание анимированных изображений в редакторе Adobe Photoshop.docx
ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 05.05.2024
Просмотров: 27
Скачиваний: 0
ВНИМАНИЕ! Если данный файл нарушает Ваши авторские права, то обязательно сообщите нам.


Задание 4 Собирающийся текст
1. Новый документ 500х200 пикселов. Залить черным. Набрать текст (ник) ярким светлым цветом.

2. Векторное текстовое изображение перевести в растр: Layer/Rasterize/Type.
3. Продублировать слой с текстом 20 раз: Layer/Duplicate Layer (1 фон, 2 слой с текстом, 20 копий - всего 22 слоя).
4. Видимый и активный - первый слой с текстом, видимость остальных выключить. К этому слою применяем Filter/Distort/Wave(Фильтр/Искажение/Волна). Настройки фильтра:
| Type | Triangle | |
| Number of generators | 999 | |
| Wave length | 1 | 57 |
| Amplitude | 29 | 29 |
| Scale | 5 | 5 |
| Undefined Areas | Wrap Around | |

5. "Разбитый" слой делаем невидимым, включаем видимость и активность первой копии текста.
6. К этому слою применяем тот же фильтр. Все настройки те же, кроме Number of generators = 950.
7. Повторяем операцию со всеми копиями текста и на каждом последующем слое Number of generators уменьшается на 50.
8. Открываем окно анимации.
9. Первый кадр - видимость фона и 1 слоя с текстом, второй кадр - видимость фона и 2 слоя с текстом и т.д. На последнем кадре (с четкой надписью) установить время просмотра кадра 0,2 секунды.
10. Оптимизировать и сохранить анимацию.
Задание:
11. Завершить анимацию с текстом до полного цикла: собирающийся-разбивающийся текст.

Задание 5 “Конверт для валентинки”.
-
Новый документ 500х500. Фон залить черным. Новый слой. -
Рисуем “бумагу” для конверта:+ прямоугольное выделение.
Цвета: розовый, белый. Залить линейным градиентом. Обводка 3 пиксела ярко-розовым. Снять выделение.

-
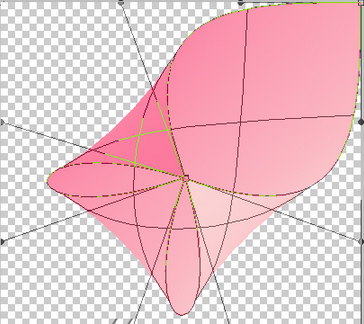
Edit/Transform/Warp (деформация): квадратики-углы - к центру, кружки-рычажки - свести попарно вместе.

-
Выделить открывающуюся часть, вырезать, вставить (будет на новом слое).

-
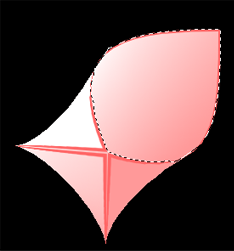
Продублировать слой верхней части конверта 2 раза. С первой копией Edit/Transform/Warp (деформация): слегка загнуть верхнюю часть.

-
Со второй - Edit/Transform/Warp (деформация): полностью закрыть верхнюю часть.

-
Анимация движения - видимость по слоям.
Задание:
-
Сделать валентинку (сердечко) из бусинок и анимацию с конвертом (валентинка вылетает из конверта).
Задание 6 “Анимированный дождь”.
Этот эффект применяется к готовым изображениям, фото.
-
Загрузить документ, на котором хотим создать анимацию дождя (лучше небольшого размера - около 400х400) . -
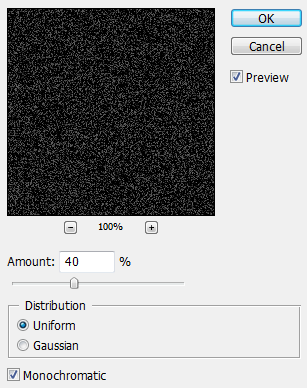
Новый слой. Залить черным. Filter/Noise/AddNoise(Фильтр/Шум/Добавить шум). Параметры:
Amount (количество)= 40%; Uniform (Равномерное распределение); Monochromatic (Монохромное).

-
Filter/Blur/MotionBlur (Фильтр/Размытие/В движении). Параметры:
Angle (угол) =71; Distance (смещение)=15. -
Image/Adjustments/Levels (Изображения/Коррекция/Уровни). Параметры:
Channel (Канал)=RGB; Input Levels (входные значения) = 30,1, 255 -
Добавляем цвет: Image/Adjustments/Hue/Saturation (Изображение/Настройки/Цветовой тон/Насыщенность). Включить флажок Colorize (Тонировать), Hue (Цветовой тон) = 200, Saturation (Насыщенность) = 50. -
В палитре слоев установить режим наложения слоя Screen (Oсветление) (вверху палитры выпадающий список). -
Повторить пункт 2 с параметром Amount (количество)=42%, повторить пункты 3-6. -
В окне анимации 2 кадра:
1-ый - видимость 1 и 2 слоев (время 0,1);
2-ой - видимость 1 и 3 слоев (время 0,1).

Задание 7 “Анимация блика”.
Подобный эффект можно делать с надписями, отдельными деталями рисунка, деталями одежды и многим другим. Основное условие: то, что вы хотите выделить с помощью блика - должно быть на отдельном слое.
Итак, рассмотрим пример с текстом.
1. Создадим новый документ нужного размера (400х150 pixels) с прозрачным фоном.
2. Оформляем необходимый фон инструментом Linear Gradient (Градиент).
3. С помощью инструмента Horizontal Type Tool (Текст) пишем нужный текст.

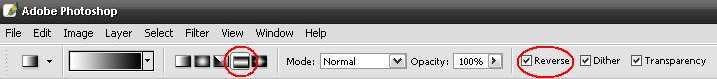
4. Далее, над слоем с текстом создаем новый слой. Устанавливаем стандартные цвета палитры (автоматически цвета установятся Черный-Белый) и выбираем инструмент Gradient (Градиент). Выставляем настройки, как на рисунке ниже. Тип градиента выбираем самый первый Foreground to Background.

6. Заливаем наш слой так, чтобы получился луч. От ширины луча будет зависеть ширина блика:


7. Layer/Create Clipping Mask Меняем Blend Mode (Режим наложения) слоя с лучом на Screen (Осветление). Если режим Screen Вас не устроит – поэкспериментируйте. Можно попробовать Screen (Осветление), Lighten (Замена светлым), Color Dodge (Осветление основы), Linear Dodge (Линейный затемнитель), Difference (Разница) и Exclusion (Исключение). Эти режимы дают интересный вид луча, не затемняя основного рисунка.
8. Открываем окно анимации.
9. На первом кадре в окне Animation (Анимация) перемещаем слой с лучом (инструмент Move) так, чтобы сам луч был в крайней левой точке, то есть на том месте, откуда луч будет начинать свой путь.

Создаем дубликат кадра.
10. И на новом кадре опять же с помощью инструмента Move перетаскиваем наш луч в крайнюю правую точку.
11. Таким образом, мы создали как бы первый и последний кадр нашей анимации.

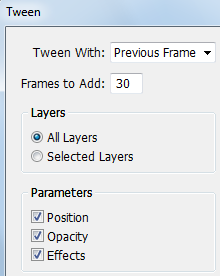
Теперь необходимо осуществить собственно само движение луча. Для этого нажимаем в окне Animation (Анимация) кнопочку Tween

12. Количество кадров индивидуально для каждой работы. Чем длинее рисунок, по которому проходит луч - тем больше должно быть кадров. Вы всегда можете просмотреть полученный результат и при желании изменить как скорость движения луча, так и количество кадров. Но помните, что чем больше кадров - тем тяжелее получится файл.
13. Оптимизировать и сохранить Оптимизированный как .GIF
Задание 8 "Салют".
-
Для начала научимся сами рисовать салют. Новый документ (500х500 пикселов). Фон черный. Выбираем кисть (из кистей по умолчанию) Rough Round Bristle (Грубая круглая щетина), в дополнительной палитре настроек убираем все галочки. Размер кисти 350, цвет белый, щелкаем на слое фона.

-
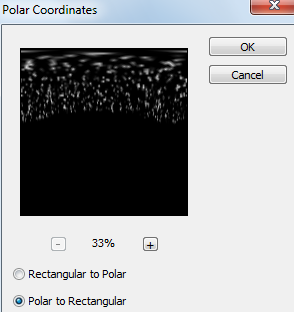
Используем фильтр Filter/Distort/Polar Coordinates (Фильтр/Искажение/Полярные координаты). С настройками Polar to Rectangular (Перевод полярных координат в прямоугольные).

-
Поворачиваем документ по часовой стрелке на 90 градусов (Image/Rotate canvas/Rotate 90 CW (Изображение/Поворот/Поворот по часовой стрелке на 90 гр.) и применяем фильтр Filter/Stylize/Wind (Фильтр/Стилизация/Ветер). Настройки: Method - Wind (метод - Ветер); Direction - From the left (направление - слева). И повторяем его еще раз.

-
Поворачиваем документ против часовой стрелки на 90 градусов (Image/Rotate canvas/Rotate 90 СCW (Изображение/Поворот/Поворот против часовой стрелки на 90 гр.) и применяем фильтр Filter/Distort/Polar Coordinates (Фильтр/Искажение/Полярные координаты). Настройки: Rectangular to Polar (Полярные в прямоугольнике).

-
Преобразуем слой из фонового в обычный Layer/New/Layer From Background (Слой/Новый/Слой из фона). Уберем черный фон, выделив его например, командой Select/Color Range (Выделение/Цветовой диапазон), здесь с параметром расплывчатости 82. В качестве фона сделаем слой с черной заливкой (ниже салюта). Добавим салюту цвет либо при помощи настройки цветового баланса (команда Image/Adjustments/Color Balance (Изображение/Настройки/Цветовой баланс)), либо цветового тона (команда Image/Adjustments/Hue/Saturation (Изображение/Настройки/Цветовой тон/Насыщенность)).

-
Создаем анимацию. Дублируем слой, выделяем его (Ctrl+щелчок по иконке слоя), трансформируем масштабированием (команда Edit/Transform/Scale (Редактирование/Трансформация/Масштаб)) с сохранением пропорций на 20%. Вернемся к исходному слою салюта. Дублируем его и масштабируем на 40%, следующую копию - на 60%, далее на 80%. Создаем анимацию сменой видимости слоев от маленького - к большому салюту.
Задание:
7. На выбранной фотографии "пририсовать" цветной салют (без анимации).

8. Создать анимацию разноцветного салюта.
Вывод:
