ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 14.06.2024
Просмотров: 103
Скачиваний: 0
СОДЕРЖАНИЕ
Використання складних елементів при оформленні Web-страниц| Використання ефектів динамічного html|
Використання анімації при зміні сторінок
Використання фреймів при створенні Web-страниц|
Використання компонентів при створенні Web-страниц|
Сторінка, що включається за розкладом
Виберіть будь-який з вподобаних ефектів. Розділ 20. Використання складних елементів приоформлении|
9. У полі Показувати кожен малюнок (Show| each| picture| for|) введіть час демонстрації слайду в секундах або залиште значення, встановлене за умовчанням програмою FrontPage|. 10. Використовуючи кнопку Огляд (Browse|) і що відкривається при натисненні на неї діалогове вікно Виберіть гіперпосилання оголошення (Select| Banner| Ad| Hyperlink|), ви можете ввести інформацію в поле Посилання на (Link| to|), пов'язавши тим самим слайд з гіперпосиланням. Цю можливість зручно використовувати для відкриття сторінок реклами при клацанні. 11. Область Показувати малюнки (Pictures| to| display|) служить для формування списку зображень, що розміщуються в рекламному банері, в порядку їх показу. Для формування списку зображень призначені кнопки, розташовані справа:
-
Додати (Add|) — відкриває діалогове вікно Додавання малюнка для оголошення (Add| Picture| for| Banner| Ad|), використовуючи яке можна додати в список зображення з тек поточного Web-узла|, з диска, з Інтернету
-
Видалити (Remove|) — видаляє із списку виділений файл зображення
-
Вгору (Move| Up|) — переміщає виділений файл зображення на одну позицію списку вгору
-
Вниз (Move| Down|) — переміщає виділений файл зображення на одну позицію списку вниз
Використовуючи кнопку Додати (Add|) і що відкривається при її натисненні діалогове окноДобавление| малюнка для оголошення, сформуйте список зображень банера. За допомогою кнопок Вгору (Move| Up|) і Вниз (Move| Down|) задайте порядок показу слайдів.
12. Завершивши введення всіх параметрів, натисніть кнопку ОК для закриття діалогового окнаСвойства| диспетчера оголошень.
Зауваження
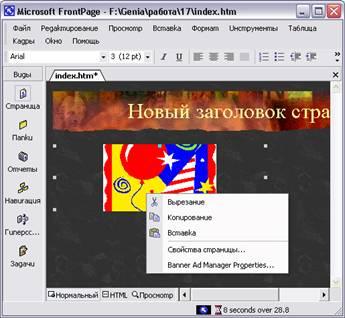
Якщо ви вирішите змінити які-небудь з параметрів, клацніть на слайді правою кнопкою миші і виберіть в контекстному меню, що з'явилося, команду Властивості диспетчера оголошень (Banner| Ad| Manager| Properties|) (мал. 20.20) або натисніть комбінацію клавіш <Alt>+<Enter|>.
Завантажите сторінку в оглядач, вибравши в меню Файл (File|) команду Перегляд в оглядачі (Preview| in| Browser|), і подивитеся, як виглядає ваше рекламне оголошення. Одне зображення змінює інше. Після того, як список пройдений до кінця, починається показ першого слайду. І так до тих пір, поки ви не перейдете на іншу сторінку.

Мал. 20.20. Розміщене на Web-странице| рекламне оголошення з контекстним мін
Використання фреймів при створенні Web-страниц|
Могутнім засобом представлення інформації в Web-узлах| є фрейми, що дозволяють розбивати Web-страницы| на прямокутні області, в кожній з яких відображаються окремі сторінки.
Зауваження
Іноді фрейми називають рамками. Ми дотримуватимемося поширенішого серед користувачів, а відповідно, і звичнішого терміну фрейми.
Розглянемо такий приклад використання фреймів. Ви створюєте фрейм, що містить дві області. У лівій області розміщуєте зміст з посиланнями на сторінки вашого Web-узла|. У правій області відображаєте вибрану по посиланню Web-страницу|.
Використання фреймів виправдане в тому випадку, якщо вам необхідно, щоб при зміні частині екрану (Web-страницы| фрейма), решта частини екрану залишалася без зміни. Це може бути зміст Web-узла|, вбудований розділ, список рекламованої продукції і інформація про вибраний товар, порядок денний зборів акціонерів, вибираючи значення якої, ви проглядаєте список доповідачів з того або іншого питання і регламент. Все залежить від вашої фантазії.
Фрейм має очевидні переваги. Проте, якщо в нього входить велика кількість сторінок, завантаження фрейма відбуватиметься поволі, оскільки для завантаження кожній із сторінок, складових його, потрібне окреме звернення до сервера. Тому при створенні фреймів слід проявляти відчуття міри і обмежуватися невеликою кількістю сторінок. Інформація про сторінки, що входять до складу фрейма, зберігається на окремій сторінці, званою фреймсетом|. Тому, якщо ви створюєте двохсторінковий фрейм, то при підрахунку звернень до сервера необхідно враховувати і фреймсет|.
Шаблони фреймів
Використання шаблонів фреймів значно полегшує їх створення, особливо, якщо ви тільки починаєте знайомитися з фреймами. Для проглядання списку шаблонів фреймів виконаєте наступні дії:
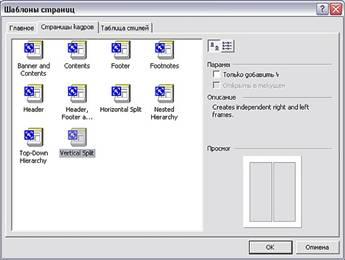
1. У меню Файл (File|) виберіть команду Створити (New|), а потім в тому, що з'явився підміню — опцію Сторінка або веб-вузол (Page| or| Web|). 2. На панелі , що з'явилася, Створення веб-сторінки або вузла (New| Page| or| Web|) виберіть команду Шаблони сторінок (Page| Templates|). 3. У діалоговому вікні , що відкрилося, Шаблони сторінок (мал. 20.21) перейдіть на вкладку Сторінка рамок (Frames| Pages|).

Мал. 20.21. Діалогове вікно Шаблони сторінок, що містить шаблони фреймів
4. У вікні вкладки знаходяться 10 значків шаблонів. Призначення шаблонів фреймів описане в табл. 20.4.
Таблиця 20.4. Шаблони фреймів
|
Ім'я шаблону |
Зміст фрейма |
|
Оголошення і зміст (Banner| and| Contents|) |
Область заголовка, зміст і область відображення основної інформації |
|
Зміст (Contents|) |
Область змісту і область відображення основної інформації |
|
Нижній колонтитул(Footer|) |
Область відображення основної інформації і нижній колонтитул |
|
Виноски (Footnotes|) |
Область відображення основної інформації і нижня область з примітками |
|
Верхній колонтитул(Header|) |
Область відображення основної інформації і верхній колонтитул |
|
Колонтитули і зміст (Header|, Footer| and| Contents|) |
Область змісту, область відображення основної інформації, верхній і нижній колонтитули |
|
Горизонтальна межа (Horizontal| Split|) |
Дві області, розділені горизонтальною лінією |
|
Вкладена ієрархія (Nested| Hierarchy|) |
Область змісту, область відображення основної інформації і верхній колонтитул |
|
Низхідна ієрархія (Top-Down| Hierarchy|) |
Три області, розділені горизонтальними лініями |
|
Вертикальна межа (Vertical| Split|) |
Дві області, розділені вертикальною лінією |
Проглянути вид вибраного шаблону ви можете в області Зразок (Preview|). Підібравши шаблон, що влаштовує вас, двічі клацніть на нім або натисніть кнопку ОК.
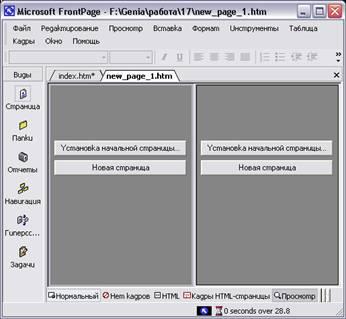
5. Відкривається сторінка, що має вигляд, аналогічний представленому на мал. 20.22.
Відповідно до типу вибраного шаблону, сторінка розбита на облас-•| ти|, кожна з яких містить по дві кнопки:
-
Задати початкову сторінку (Set| Initial| Page|) — при натисненні на дану кнопку відкривається діалогове вікно Додавання гіперпосилання (Insert| Hyperlink|), що дозволяє вказати сторінку, яка розміщуватиметься в цій області фрейма при його відкритті
-
Створити сторінку (New| Page|) — завантажує у фрейм нову сторінку шаблонаОбычная| сторінка (Normal| Page|)

Мал. 20.22. Шаблон фрейма Зміст
Використовуючи ці кнопки, вам необхідно вказати сторінки, які завантажуватимуться за умовчанням в області фрейма при його відкритті, а також створити посилання з вказівкою того, в яку область фрейма ці сторінки повинні завантажуватися.

